인프런 커뮤니티 질문&답변
background 질문입니다
해결된 질문
작성
·
276
답변 1
1
러빙코드
지식공유자
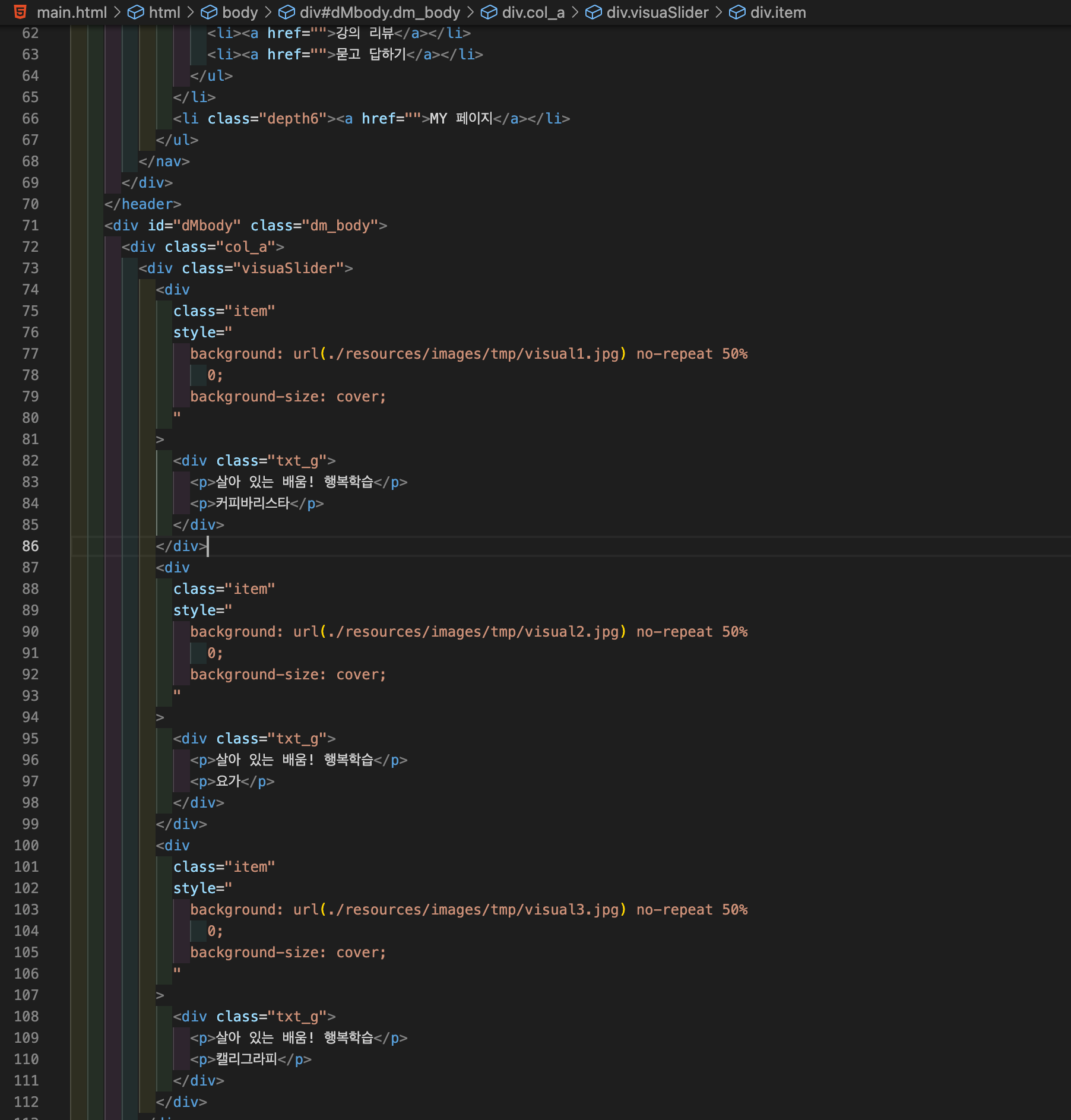
50% 0 은 이미지를
50% => 좌우 중앙정렬 , 0 => 상단에 위치 해 주는 값이에요.
적용 되는 이미지에 따라 50% 50% => 좌우/상하 중앙 정렬로 맞추어 줄 수도 있구요,
0 0 => 좌/상 으로 정렬해 줄 수도 있어요.
질문 주신 background 속성은 하기 세가지가 축약된 거라 볼 수 있습니다.
background-image
background-repeat
background-position:50% 0
감사합니다 :)