인프런 커뮤니티 질문&답변
단위심화 강의 중 질문 있습니다.
해결된 질문
작성
·
295
0
안녕하세요 단위심화 강의 중 두 번째 실습 과정 중,
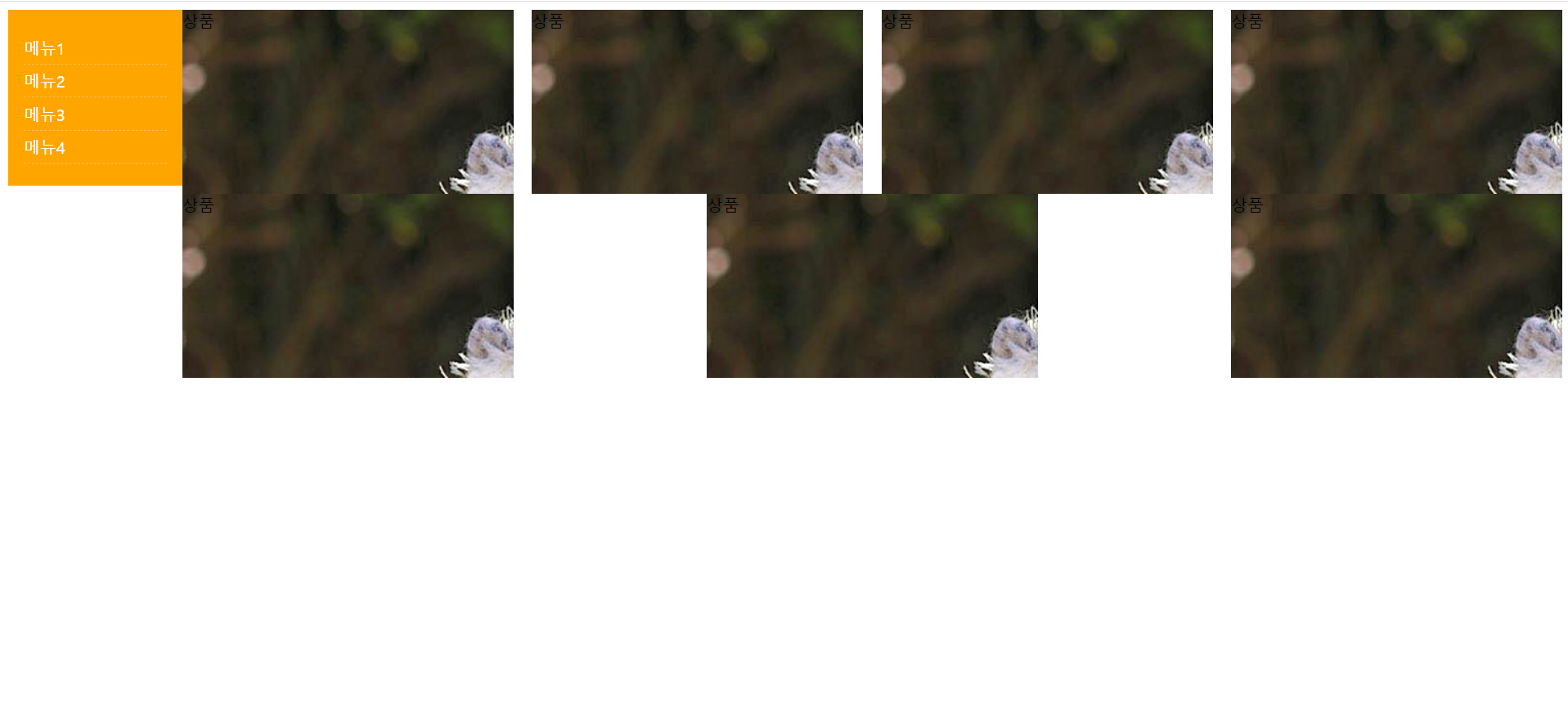
두 번째 줄에 사진이 3장밖에 안 들어가는데 왜 그런건가요..??
flex-wrap: wrap; 까지 적용시켰는데 되지 않네요.
 보시는 바와 같이 윗줄은 4장이 출력 되는데, 밑줄은 3장만 출력이 됩니다.
보시는 바와 같이 윗줄은 4장이 출력 되는데, 밑줄은 3장만 출력이 됩니다.
제가 작성한 코드는
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>06-02-calc2</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="container">
<div class="sidebar">
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
<li>메뉴4</li>
</ul>
</div>
<div class="contents">
<div class="item">상품</div>
<div class="item">상품</div>
<div class="item">상품</div>
<div class="item">상품</div>
<div class="item">상품</div>
<div class="item">상품</div>
<div class="item">상품</div>
</div>
</div>
</body>
</html>css
* {
box-sizing: border-box;
}
.container {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
}
.sidebar {
width: 170px;
background-color: orange;
padding: 5px 15px;
}
.sidebar ul {
width: 100%;
padding: 0;
}
.sidebar ul li {
list-style: none;
padding: 5px 0;
color: #ffffff;
border-bottom: 1px dashed rgba(255,255,255,0.3); /* 메뉴 사이 구분선*/
}
.contents {
width: calc(100% - 170px);
display: flex;
flex-direction: row;
align-items: flex-start;
flex-wrap: wrap;
}
.item {
width: 24%;/
height: 180px;
background-image: url("../img/dochihello.jpg");
}답변 1
1
안녕하세요 liltjay 님!
상품이 7개 밖에 없기때문에 아래줄에는 3개밖에 안들어 간 것 입니다!
상품의 갯수를 1개 더 추가해보시고, 답글 남겨주세요!
감사합니다.😊
