인프런 커뮤니티 질문&답변
Button(action: label: ) code 문제
작성
·
355
답변 2
0
답변 감사드립니다.
네 ZStack- 'S' 대문자로 했는데도 ZStack 이 안뜨는데 일단 타이핑 해도 오류 안떠서 그대로 진행진했고,
Button은 강좌분께서 말씀하신대로 Copy했는데,  이렇게 떠요.
이렇게 떠요.
0
안녕하세요,
아마도 코드 작성하실때 조금 틀리게 하셨을 가능성도 있으니 천천히 다시 한번 해보시기 바랍니다.
그래도 안되면 어떻게 코드를 작성 하셨는지 스크린샷 찍어서 보내주시겠어요?
제가 확인해 보고 말씀드리겠습니다.
감사합니다.
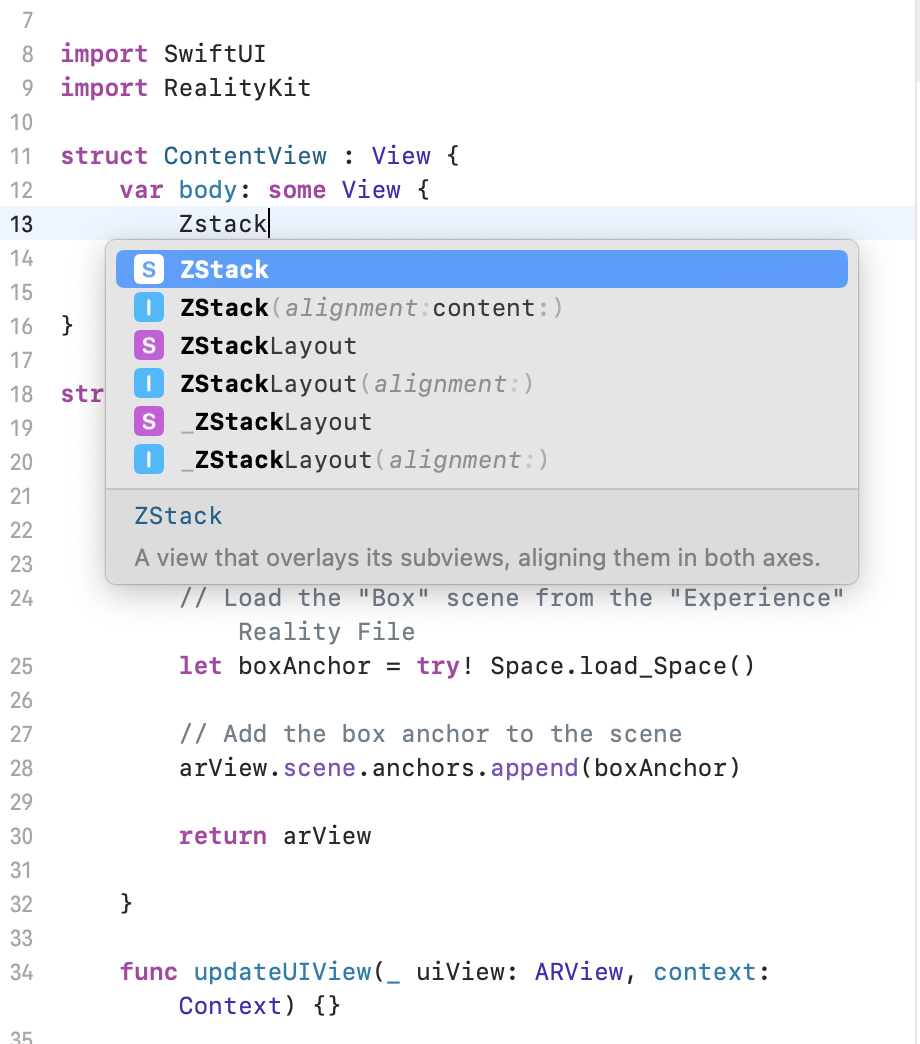
 1. ZStake 코드시에는 강좌분님이 사용하시는 같은 코드가 뜨지 않아요.
1. ZStake 코드시에는 강좌분님이 사용하시는 같은 코드가 뜨지 않아요.

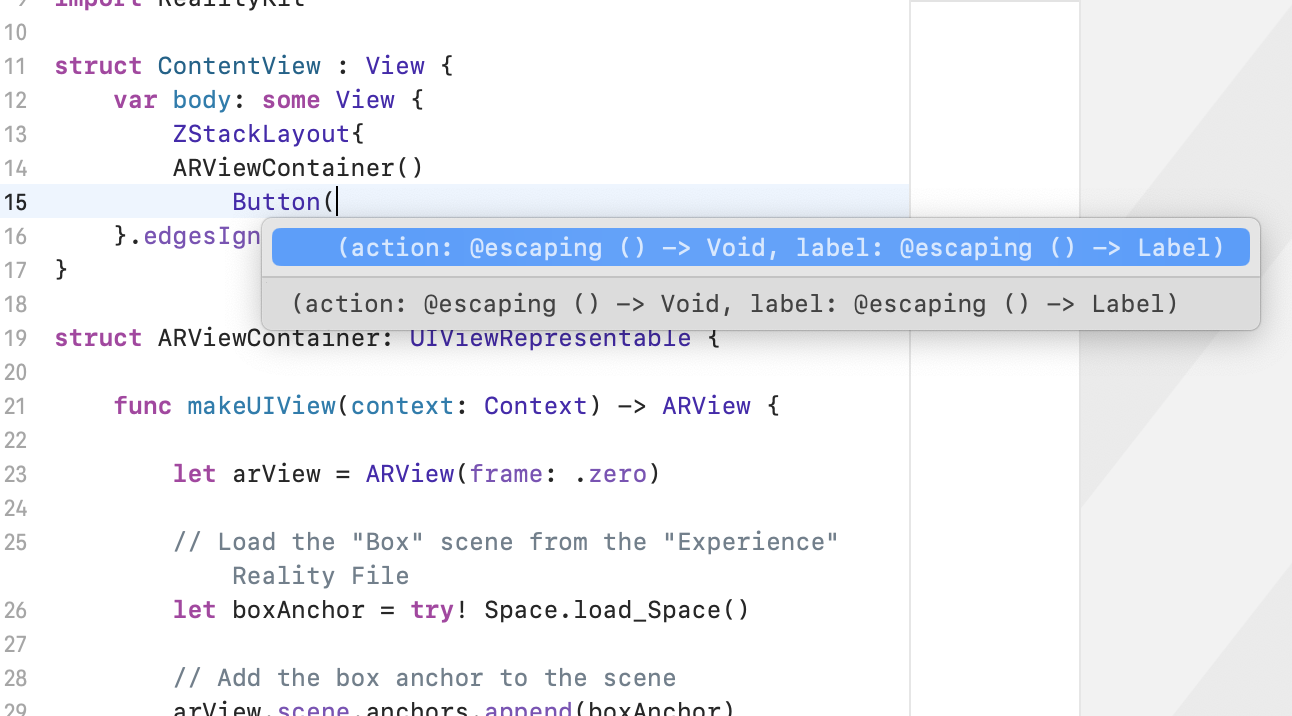
 2. 또한, 버튼을 치면 M | Button (action: label: )이 안떠요.
2. 또한, 버튼을 치면 M | Button (action: label: )이 안떠요.
ZStack 의 "S"는 대문자로 변경해 주세요.
그리고 ZStackLayout 이 아니고 ZStack 입니다.
버튼은 아래 코드 복사해서 붙여넣기 해보시겠어요?
Button(action: {
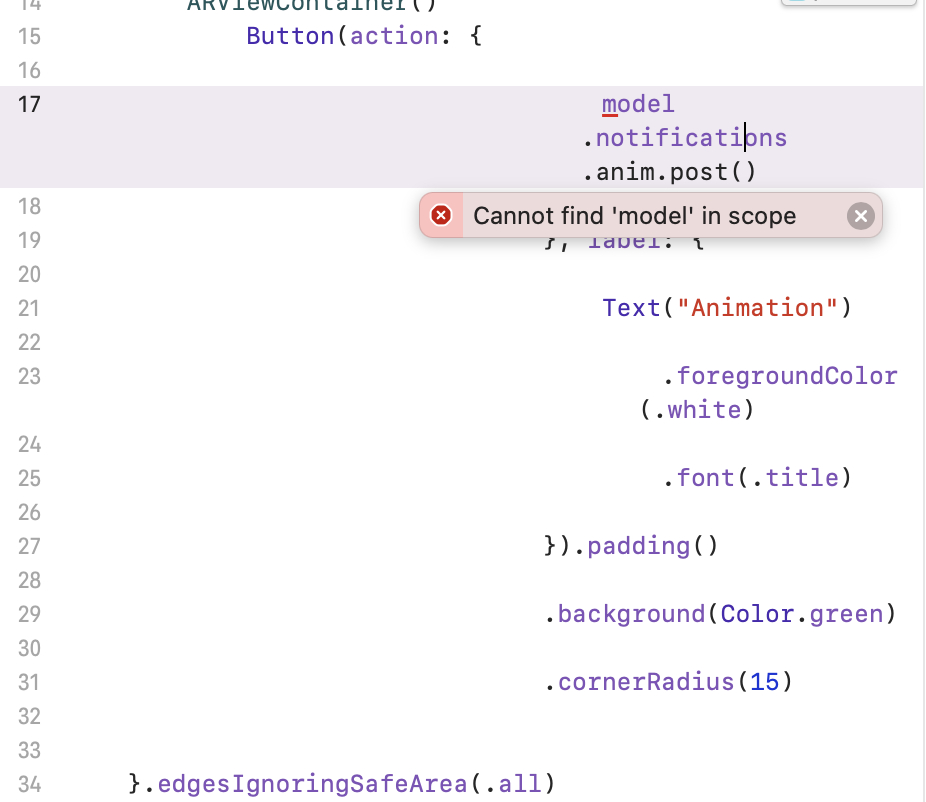
model.notifications.anim.post()
}, label: {
Text("Animation")
.foregroundColor(.white)
.font(.title)
}).padding()
.background(Color.green)
.cornerRadius(15)

위에 model을 선언하지 않으셔서 그렇습니다.
아래 코드로 테스트 해보세요. 전체 복사해서 붙여넣기 해보시면 되십니다.
struct ContentView : View {
@State private var model = try! Space.load_Space()
var body: some View {
ZStack{
ARViewContainer(model: $model)
VStack{
Spacer()
HStack(alignment: .center) {
Spacer()
Button(action: {
model.notifications.anim.post()
}, label: {
Text("Animation")
.foregroundColor(.white)
.font(.title)
}).padding()
.background(Color.green)
.cornerRadius(15)
}
.padding()
}
}.edgesIgnoringSafeArea(.all)
}
}
struct ARViewContainer: UIViewRepresentable {
@Binding var model : Space._Space
func makeUIView(context: Context) -> ARView {
let arView = ARView(frame: .zero)
// Load the "Box" scene from the "Experience" Reality File
//let boxAnchor = try! Space.load_Space()
// Add the box anchor to the scene
arView.scene.anchors.append(model)
return arView
}
func updateUIView(_ uiView: ARView, context: Context) {}
}