인프런 커뮤니티 질문&답변
타입스크립트의 컴포넌트 import 절대경로
해결된 질문
작성
·
1.4K
0
안녕하세요 멘토님
항상 좋은 강의 잘 보고 있습니다.
궁금한 점이 생겨서 문의를 드렸는데요,
수업을 하면서는 몰랐는데 타입스크립트와 graphql-codegen에 대하여 강의를 들으면서 09-01 폴더를 10-01로 복사 후, 수업 후반부까지 import 부분에서 계속 빨간줄이 뜨길래 원인을 한참 찾았는데
알고보니 저는 여태까지 컴포넌트를 import 할 때 절대경로를 사용하고 있었습니다. (import 할 때 자동완성 사용)
왜 인지는 모르겠지만 .js 파일까지는 절대 경로를 사용해도 문제가 없었는데 타입스크립트로 변환을 하니까 여태 잘 사용하던 절대경로가 빨간줄이 계속 뜨고 상대경로를 입력하니까 빨간줄이 사라지더라구요.
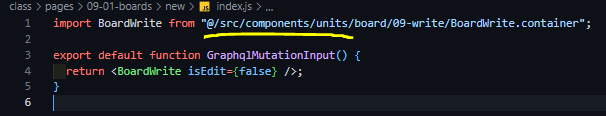
 09-01
09-01 .js 실습 파일 (빨간줄 없이 정상작동)

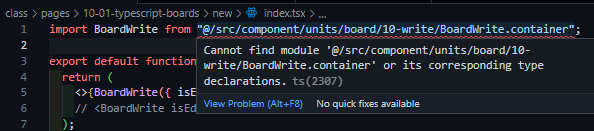
 10-01 .tsx 실습 파일 (절대경로 - 빨간줄, 상대경로 - 정상 작동)
10-01 .tsx 실습 파일 (절대경로 - 빨간줄, 상대경로 - 정상 작동)
이렇게 JS에서는 되던 절대경로가 TS에서는 왜 안되는 것인지가 궁금하여 질문드렸습니다.
감사합니다!
답변 2
0
안녕하세요 BBBB님
js파일을 ts형식으로 컴파일하는 과정이 필요하기 때문에 인식을 못하게 된 이슈입니다
따라서 tsconfig에 path를 직접 지정하여 사용해주어야 합니다.
예)
{
"compilerOptions": {
"baseUrl": ".", // 경로 시작 위치를 현재 위치로 설정
"paths": {
"@/*": ["src/*"] // @/로 시작하는 경로를 src/ 경로로 설정
},
},
}
0
안녕하세요 BBBB님!
해당 오류는 웹팩의 자바스크립트와 타입스크립트의 절대경로 설정이 다르게 이루어지기 때문에 발생하는 오류 입니다.
경로는 webpack.json에서 resolve를 이용하여 설정할 수 있는데요,
타입스크립트를 사용하는 경우엔 웹팩 설정 뿐만아니라 tsconfig 타입스크립트 설정파일에서 paths 또한 변경해주어야 합니다.
타입스크립트에서 절대경로를 사용하는 방법이 궁금하시다면, 구글링을 통해 알아보셔도 좋은 공부가 될 수 있을 것 같습니다!
웹팩에 관련한 질문을 주시다니, 너무 좋은 질문이었습니다.
감사합니다.😁

답변 감사합니다!!