인프런 커뮤니티 질문&답변
답변 8
1
넵 global로 설치되어있는 node_mmodules와 버전이 자꾸 충돌하더라구요 ㅠㅠ 말씀하신대로 해당 모듈만 지우고나니 잘 동작하는 것 같습니다 ㅎㅎ 감사합니다 !!
1
안녕하세요
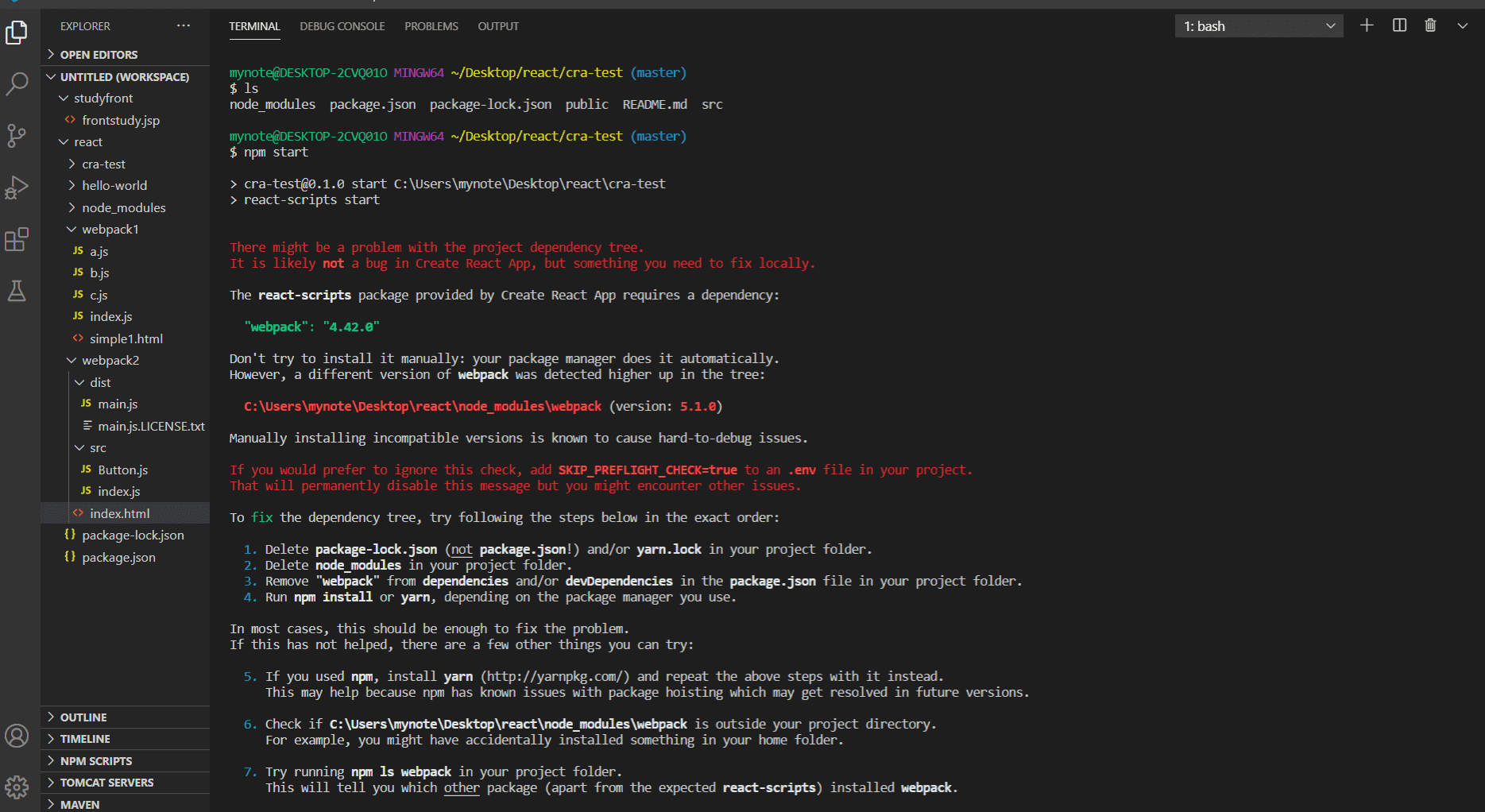
이전 영상에서 바벨, 웹팩을 별도로 설치했던 프로젝트에서 그대로 진행하신 것 같은데요
create-react-app 을 설치할 때는 새로운 폴더에서 깨끗한 상태로 진행하는 게 맞습니다
1
0
보통은 프로젝트 폴더에 있는 node_modules 가 먼저 사용되서 문제가 안되는 게 정상인데 이상하네요
`사용자로 이동하면 존재하는 node_modules` 라는 게 global 로 설치된 패키지가 있는 폴더인 것 같은데요
일단 전체를 지우기 보다는 node_modules/webpack 만 지워보고 동작하는지 확인해보시겠어요?
0
안녕하세요 !
새로운 폴더에서 진행을 하였는데,
전역에 설치되어있는 node_modules와 충돌이 있는것 같습니다 ㅠㅠ
(finder에서 컴퓨터로 이동하고, 사용자로 이동하면 존재하는 node_modules입니다 !!)
해당 폴더를 아예 삭제해 버리는것이 문제가 되지 않을까요 !?
0
같은 에러가 발생했는데
어떻게 해결하셨는지 궁금하네요 ! ...
별도에 설치되었던걸 삭제하고 yarn start시 해결되기는 하는데 이런식으로 해결하는 것이 맞는지 궁금합니다 ㅠㅠ
0
0
following steps 따라 package-lock.json 파일 node_modules 폴더, package.json 에있는 dependencies의 webpack 도 삭제 하고 다시 npm install 명령어 쳐도 안되는데 환장하겠습니다