인프런 커뮤니티 질문&답변
슬라이드
작성
·
369
1
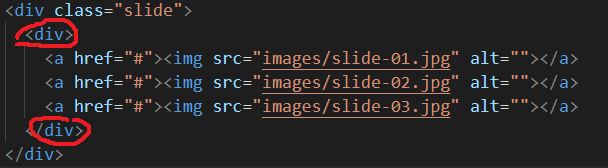
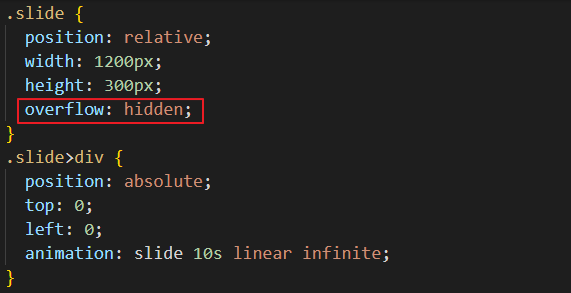
슬라이드가 되지 않습니다 ㅠ 어디부분이 잘못되었는지 확인부탁드립니다!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo">
<a href="#"><img src="img/logo.png" alt=""></a>
</div>
<div class="nav"></div>
</header>
<div class="slide">
<a href="#"><img src="img/slide1.jpg" alt=""></a>
<a href="#"><img src="img/slide2.jpg" alt=""></a>
<a href="#"><img src="img/slide3.jpg" alt=""></a>
</div>
<div class="items">
<div class="news"></div>
<div class="banner">
<a href="#"><img src="img/banner_img.jpg" alt="">
</a>
</div>
<div class="shortcut">
<a href="#"><img src="img/shortcut_img.jpg" alt=""></a>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#"><img src="img/logo2.png" alt=""></a>
</div>
<div class="copy">
서울특별시 동대문구 장안벚꽃로 279 한국산업인력공단 서울지역본부<br> 전화번호: 1644-8000 동대문구 휘경동 전동중학교 건너편. </div> <div class="sns"> <a href="#"><img src="img/sns1.png" alt=""></a> <a href="#"><img src="img/sns2.png" alt=""></a> <a href="#"><img src="img/sns3.png" alt=""></a> </div> </footer> </div>
<script src="script/jquery-1.12.4.js "></script> <script src="script/custom.js"></script></body></html>
@charset "utf-8";
.container{ width: 1200px; border: 1px solid red;}
header{ height: 100px;}header>div{ height: 100px; }.header-logo{ width: 200px; line-height: 130px; float: left;}.nav{ width: 800px; border: 1px solid wheat; float: right;}
.slide{ position: relative; width: 1200px; height: 300px;}.slide>div{ position: absolute; top: 0; left: 0; animation: slide 10s linear infinite;}@keyframes slide { 0% { top: 0; } 30% { top: 0; } 35% { top: -300px; } 65% { top: -300px; } 70% { top: -600px; } 95% { top: -600px; } 100% { top: 0; }}.items{ overflow: hidden;}.items>div{ height: 200px; float: left; border: 1px solid darkmagenta; box-sizing: border-box;}.news{ width: 400px; border: 1px solid darkorange;}.banner{ width: 400px; }.shortcut{ width: 400px;}
footer{ overflow: hidden;}footer>div{ height: 100px; float: left; box-sizing: border-box;}.footer-logo{ width: 200px; padding-top: 28px;}.copy{ width: 800px; text-align: center; padding-top: 29px;}.sns{ width: 200px; line-height: 140px; padding-left: 11px;}
답변 1
0