인프런 커뮤니티 질문&답변
antd 메뉴바 스타일 적용안됨
작성
·
800
0
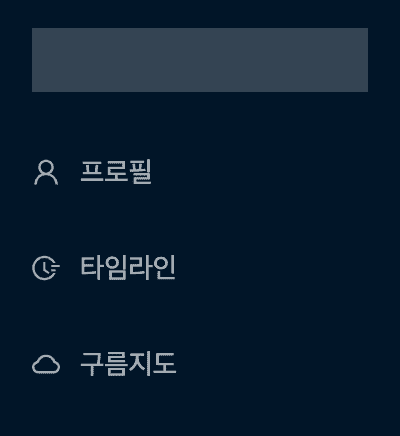
1. 초기화면
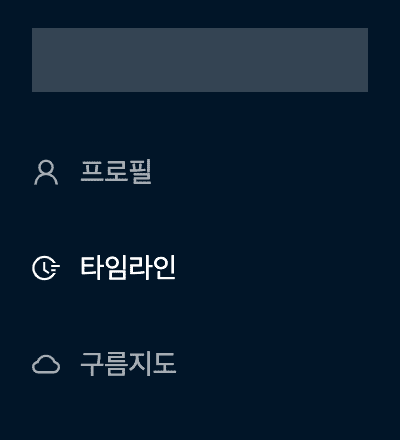
2. 타임라인 메뉴 선택 (사이트 렌더링은 잘됨, 그러나 메뉴선택시 배경이 푸른색으로 변하는 스타일은 적용되지않음)
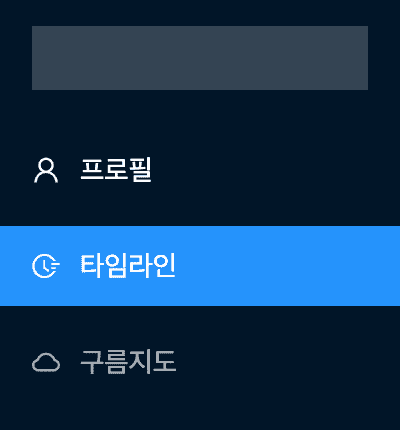
3. 타임라인 메뉴선택 반복 (타임라인을 두번 클릭하니 그제서야 배경이 푸른색으로 변함)
.... 개발자도구로 확인해보면,
hover됐을 때(메뉴 item글씨가 진해졌을 때) 메뉴 item의 class가 ant-menu-item-active로 바뀌고,
3번같은 상태의 class는 ant-menu-item-selected로 바뀌는걸 확인했습니다.
문제는 .. 왜..메뉴item을 한 번클릭하면 selected가 적용 안되고, 두 번 클릭했을 때만 selected가 적용되는걸까요?