인프런 커뮤니티 질문&답변
클릭 시 페이지가 넘어가지지 않습니다.
작성
·
441
0
안녕하세요 질문이 있습니다.
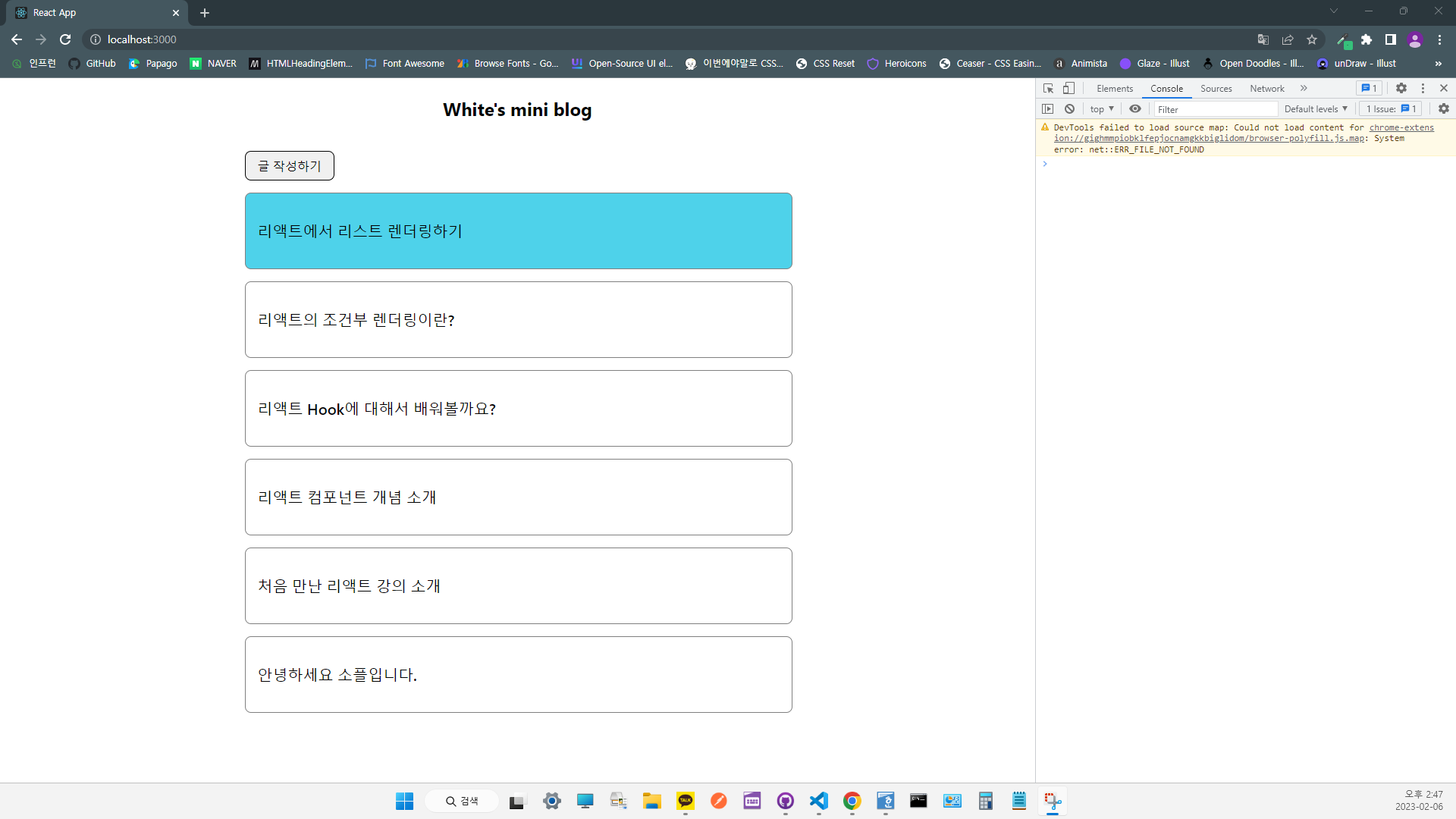
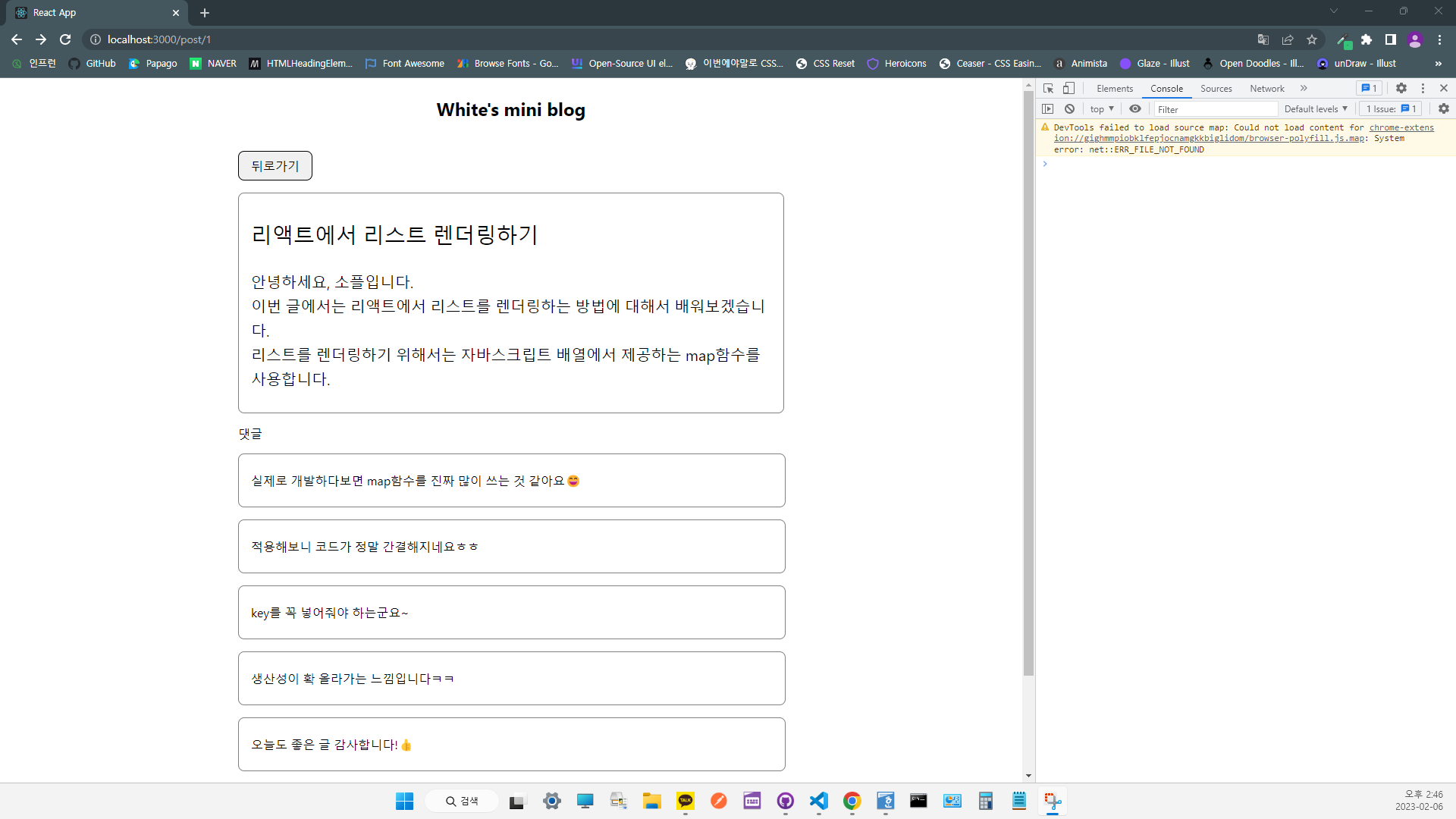
에러는 발생하지 않는데 클릭 했을 때 페이지가 안 넘어 가집니다. 주소를 입력해서 접속할 때도 잘되는데
클릭 시에 아무 반응이 없습니다. 뭐가 문제일까요?



답변 2
1

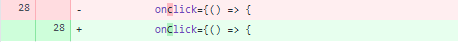
클릭 관련된 것 아니면 라우팅 이라고 생각해서 그것만 생각했는데 결국 PostList의 onClick이 소문자 c여서 안되는 거였습니다. 몇번을 봤던 부분이고 8강 React Event 강의 camelcase에 분명히 나온 내용인데 생각하지 못했네요...
당연히 틀리면 안되겠지만 이제 절대 안 틀릴 것 같습니다.
빠르고 친절한 답 주셔서 정말 감사합니다. 복습하겠습니다!
늦었지만 새해 복 많이 받으세요~
0
안녕하세요, 소플입니다.
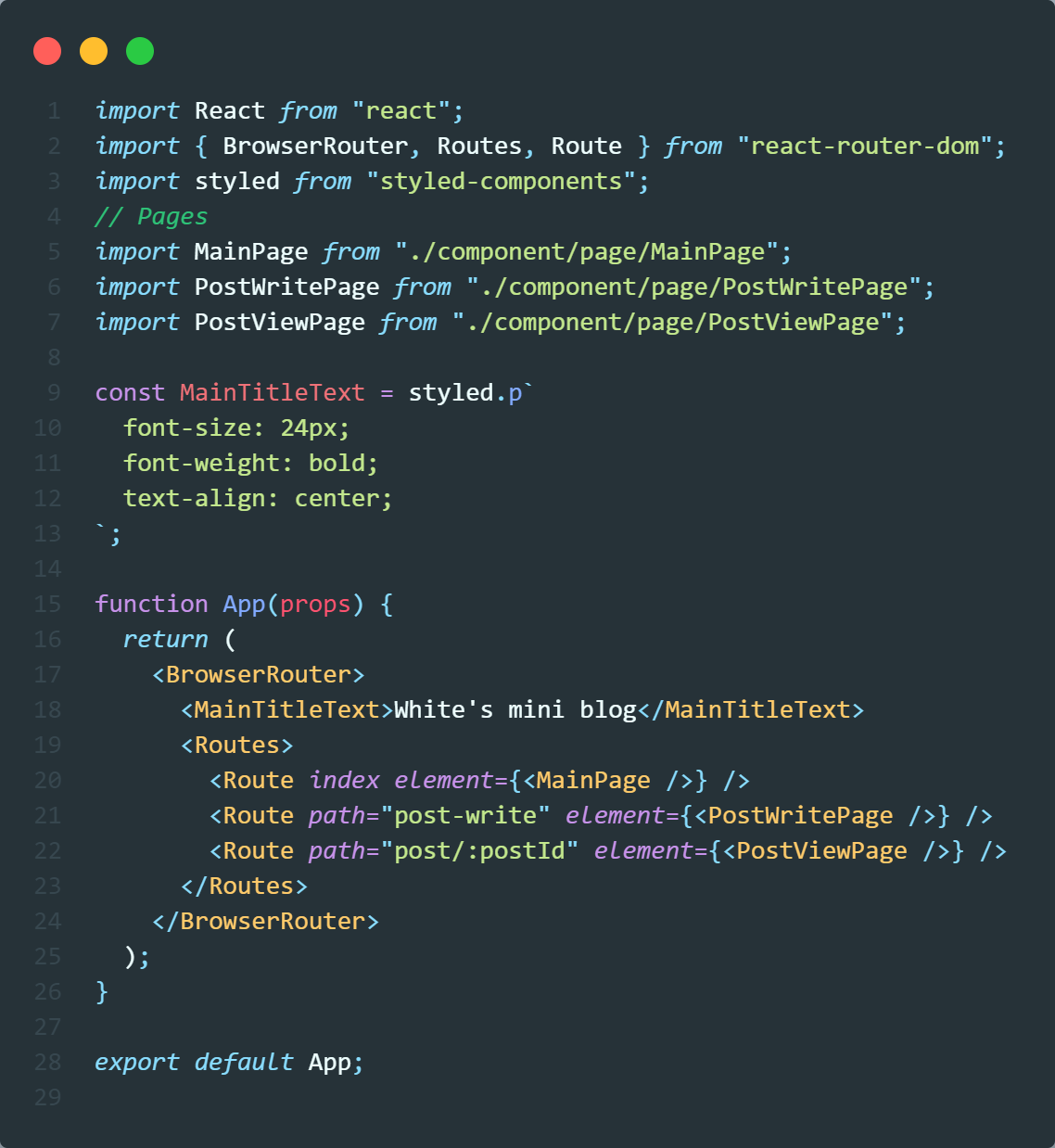
먼저 아래 코드와 다른 부분이 없는지 한 번 확인해보시기 바랍니다.
https://github.com/soaple/mini-blog/blob/master/src/component/page/MainPage.jsx
그래도 해결이 되지 않는다면 MainPage 코드를 첨부해주시면 좋을 것 같습니다!
다른 부분은 다 수정 했는데 에러가 안뜨니 어디서 문제인지를 모르겠습니다.
혼자 해결하려고 몇시간 동안 봤는데 안되서요. 나름 잘 따라왔는데 답답하네요.ㅠ
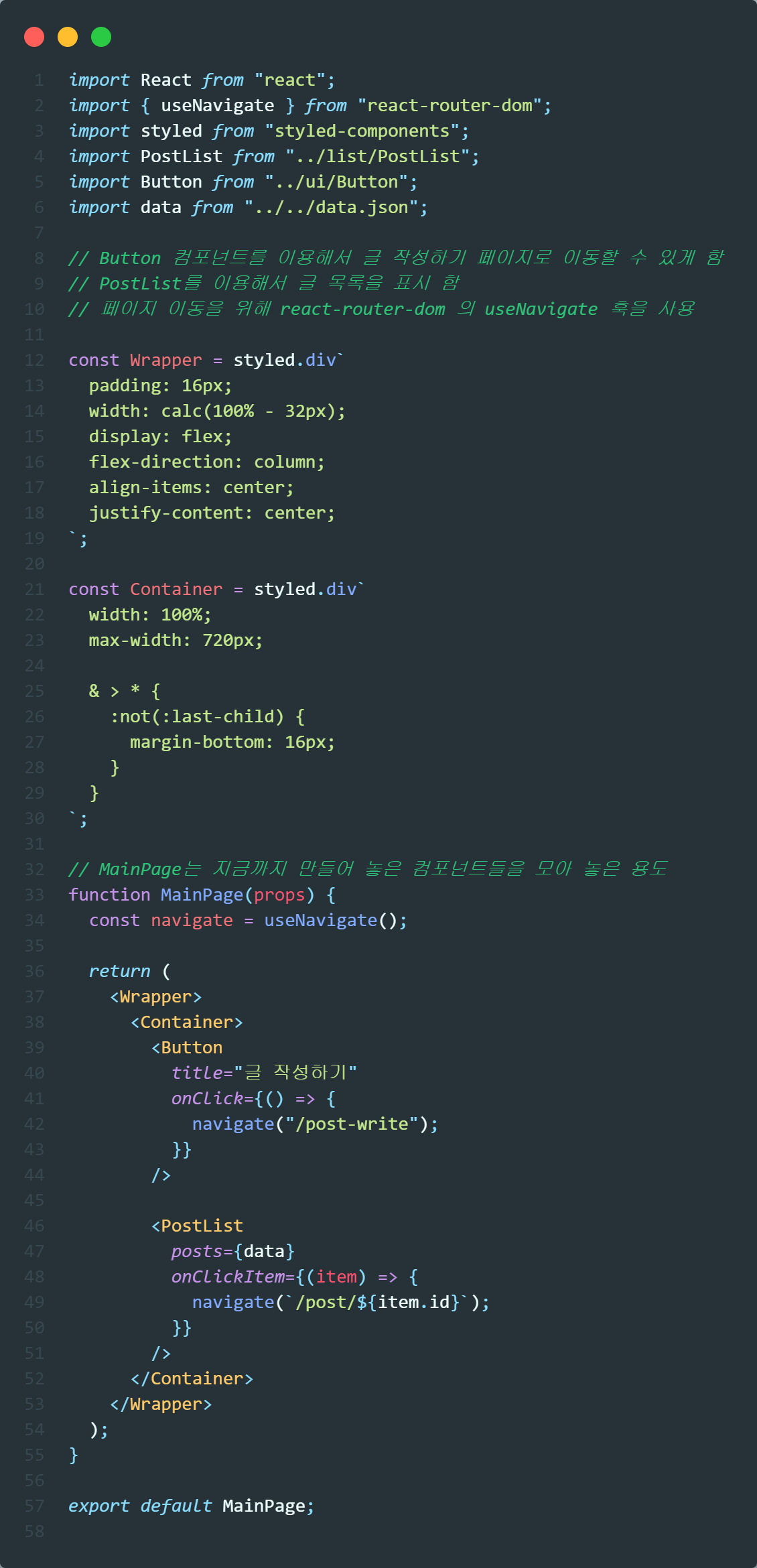
우선 MainPage 코드 남겨봅니다.
MainPage 코드에는 이상이 없는 것 같네요.
PostList에서 onClickItem을 잘 호출해주고 있는지 한 번 확인해보시면 좋을 것 같아요~
https://github.com/soaple/mini-blog/blob/master/src/component/list/PostList.jsx#L28-L30
그리고 조금 더 정확한 원인 파악을 위해서 MainPage의 navigate하는 코드 위에 아래와 같이 로그를 추가하시고,
onClickItem={(item) => {
console.log('onClickItem', item);
navigate(`/post/${post.id}`);
}}PostList의 onClick 내부에서도 아래와 같이 로그를 추가한 뒤에,
개발자 도구에서 클릭 이벤트가 제대로 전달되는지 한 번 확인해보시기 바랍니다~
onClick={() => {
console.log('onClick', post);
onClickItem(post);
}}
감사합니다.

그래도 원인을 찾으셨다니 다행이네요~
앞으로도 헷갈리시는 부분은 여러번 복습하시면 좋을 것 같습니다.
exwhite님도 새해 복 많이 받으세요~!