인프런 커뮤니티 질문&답변
선생님 key 값에 괄호표기법 쓰는 이유가 뭔가요?
작성
·
868
5

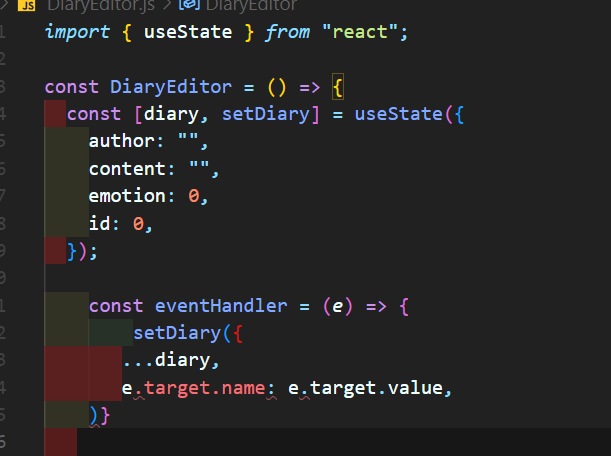
다이어리 에디터 직접 만들어보고 있는데 강의에서 e.target.name에 []괄호 안에넣는데 e.target.name 자체가 string이잖아요 괄호표기법으로 안써도 위에서는 그냥 author: "" 이렇게 key갑: value 값 써줬는데 e.target.name도 console찍어보면 author라고 뜨는데 왜 괄호를 붙여야 하나요?
[e.target.name] 왜 이렇게 써야하는지 궁금합니다.
위에선 괄호없이 string으로 썼는데
답변 1
5
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다.
객체 리터럴을 이용해 객체를 만들 때
변수에 담긴 문자열을 key로 활용하려면
반드시 대괄호에 담아 사용해야 합니다.
그렇지 않으면 다음 코드처럼 이것을 변수의 값으로 인지하지 못하거든요
let name = "이정환";
let obj = {
name : name
}
console.log(obj);
// 출력 : { name : 이정환 }위 코드에서 obj의 key로 설정한 name은 name 변수에 담긴 문자열인 "이정환"이 아닌 name 자체가 key값이 됩니다.
let name = "이정환";
let obj = {
[name] : name
}
console.log(obj);
// 출력 : { 이정환 : 이정환 }반면 대괄호를 이용해 변수에 저장된 값을 key로 사용할 것임을 알리면 이렇게 됩니다.

감사합니다 역시 짱입니다.