인프런 커뮤니티 질문&답변
&에 대해서 질문드립니다.
해결된 질문
작성
·
325
1
&에 대해 학습하고나서 더 다른 실습을 해보기 위해 예시를 찾던중에 이해가 안되는 부분이 있습니다.

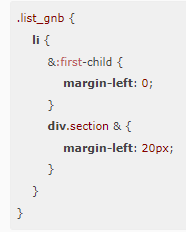
해당 scss인데 이를 컴파일 했을때 결과물이

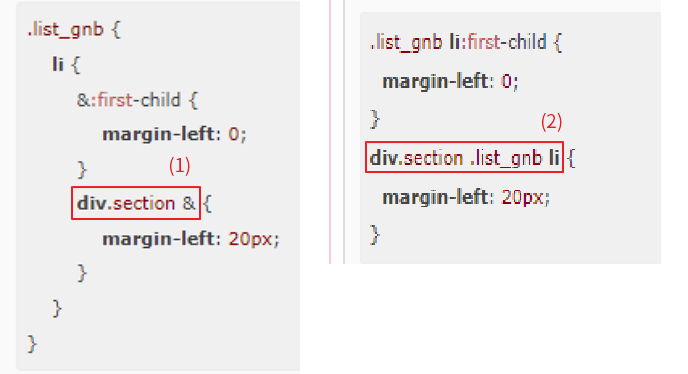
이렇게 나온다고 예시가 있었으며 이를 실제로 실험해보니 정말로 저렇게 나오더라고요
여기서 질문이
div.section & ->이부분은 li안에서 설정한건데 왜 컴파일했을때 맨앞에 아무것도 없이 바로 div로 나오는지 궁금합니다.
위 구문 뒤에 &는 바로 li로 불러오는지 알았는데 맨 상위부모클래스인 .list_gnb까지 포함해서 가져오는데요 이는 왜 그런건지요? &는 바로 직전부모클래스로 가져오는게 아닌것인지요
분명 강의 2~3번본건데도 불구하고 저렇게 컴파일된거에 대해 이해가 안되네요 ㅠㅠ
답변 1
0
코딩웍스(Coding Works)
지식공유자

html 구조가 어떤지 모르겠지만 부모요소 참조(&)는 앞에 나와야 합니다.
현재의 상태에서 & 는 .list_gnb li 이기 때문에 정상적으로 나온 것이구요.
그런데 & 앞에 있어야 하는데 & 앞에 div.section 이 있으니까 컴파일에서 div.section 가 .list_gnb li 의 자식요소로 생각하지 않고 독립적인 선택자로 생각해서 2)번처럼 컴파일 한 것 같습니다.
&가 되에 있고 div.section가 .list_gnb li 의 자식요소라면 아래처럼 컴파일 될 것입니다.
.list_gnb li div.section .list_gnb li
이상해지죠? 그러니까 부모 요소 참조하는 & 항상 앞에 써주세요.
서두에도 말했지만 html 구조 없이 scss와 css만 보고 판단해보면 이렇습니다.
