인프런 커뮤니티 질문&답변
활용-1 앱(timer 앱) -> 분과 초로 나타내기
23.02.02 22:56 작성
·
310
1
안녕하세요! 양질의 강의를 제공해주셔서 감사합니다.
제 질문은
총 타이머의 시간을 300초로 늘린 후,
타이머의 시간을 나타내는 mainLabel에 60초가 넘어가는 타이머를 설정하였을 때
2분, 32초 이렇게 분과 초로 나타내고 싶습니다.
제 생각은 let seconds를 초로 나타내고
let minute으로 분을 나타내서 mainLabel에만 나타내면 안될까라는 생각과
if문을 사용해서 60초와 120초 180초 이렇게 분 단위로 나누어서 앞에 분을 나타나게 만들어볼까 시도했지만 실패했습니다.
너무 포괄적인 질문이라 죄송합니다!!
방법이 있다면 가벼운 힌트를 주시면 감사하겠습니다.
답변 2
0
2023. 02. 03. 00:54
let minutes = number / 60
let seconds = number % 60
if minutes >= 1 {
mainLabel.text = "\(minutes)분 \(seconds)초"
} else {
mainLabel.text = "\(seconds)초"
}이렇게 하셔도 되고, 뭐 조금 있어 보이게 하실려면 삼항 연산자 이용해서
let minutes = number / 60
let seconds = number % 60
mainLabel.text = minutes >= 1 ? "\(minutes)분 \(seconds)초" : "\(seconds)초"하셔도 되고요.
감사합니다..!
0
2023. 02. 02. 23:04
안녕하세요!
일단 원하시는 구현로직을 잘 생각해보시면 좋을 것 같은데,
number안에 들어있는 숫자를 60으로 나누었을때의 나머지가 몫이 1보다 크거나 같은 경우,
minute(분)과 seconds(초) 두개의 변수값으로 처리해야 겠네요.
minute에는 몫과 seconds에는 나머지가 들어가야 하겠고요.
표시 하시려는 문자열은 아래처럼 해야하겠고요.
"\(minute)분 \(seconds)초"
일단 힌트를 드리니, 한번 다시 시도해보시고.. 직접 고민 해보시는게 더 도움이 되실 것 같아서... ^^
잘 안되시면 다시 질문 남겨주세요!
감사합니다. :)
2023. 02. 03. 00:24
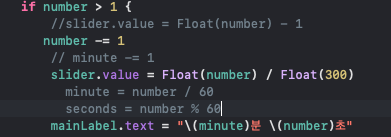
안녕하세요! 힌트를 통해서 위와 같이 작성을 하여서 슬라이더를 직접 움직일 때는 해결을 하였습니다..!
위와 같이 작성을 하여서 슬라이더를 직접 움직일 때는 해결을 하였습니다..!
그러나 START 버튼을 눌렀을 때에 60초가 자꾸 더해져서 mainLabel에 나타나게 됩니다..(끝나는 시점은 1분 00초가 되었을때 종료라고 나옵니다)

늦은 밤 질문 죄송합니다. 해결하고 싶은데 방법이 떠오르지 않아서.. 질문 드립니다 감사합니다 !!

2023. 02. 03. 01:13
늦은 밤까지 친절한 답변 정말 정말 감사합니다 좋은 밤 보내세요
꾸벅 __