인프런 커뮤니티 질문&답변
DMList - NavLink 태그
작성
·
1.1K
·
수정됨
0

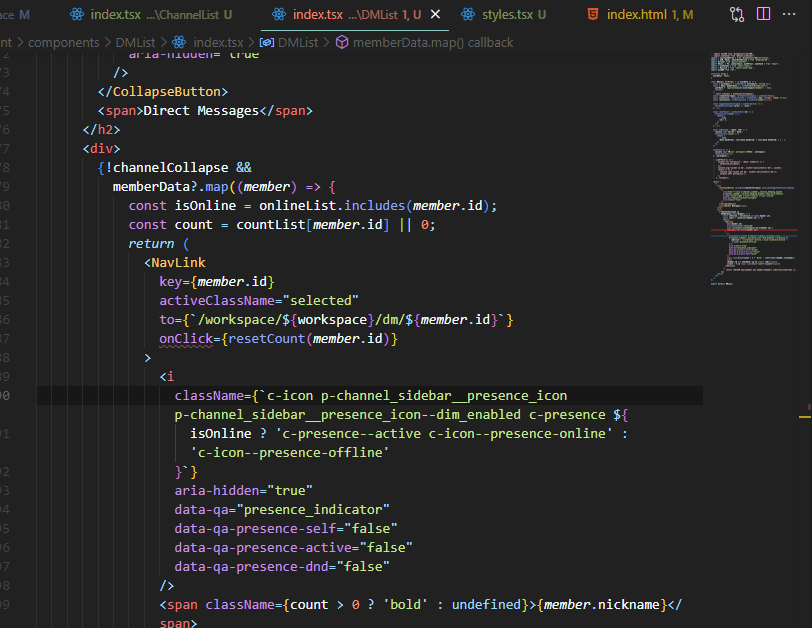
NavLink 사용시, onClick에서 에러가 발생합니다
(property) onClick?: React.MouseEventHandler<HTMLAnchorElement> | undefined
Type 'void' is not assignable to type 'MouseEventHandler<HTMLAnchorElement> | undefined'.ts(2322)index.d.ts(1448, 9): The expected type comes from property 'onClick' which is declared here on type 'IntrinsicAttributes & NavLinkProps<unknown> & RefAttributes<HTMLAnchorElement>'
이런 에러가 발생하였습니다.
그래서 인터넷에 검색하니까
onClick={()=>resetCount(member.id)}이렇게 바꿔주면 된다고 해서 바꿔줬더니 오류가 사라졌습니다.
제로초님께서는 에러가 없었는데 저만 이 오류가 나타나는 이유가 뭘까요??
// import EachDM from '@components/EachDM';
// import useSocket from '@hooks/useSocket';
import { CollapseButton } from '@components/DMList/styles';
import { IDM, IUser, IUserWithOnline } from '@typings/db';
import fetcher from '@utils/fetcher';
import React, { FC, useCallback, useEffect, useState } from 'react';
import { useParams } from 'react-router';
import { NavLink } from 'react-router-dom';
import useSWR from 'swr';
interface Props {
userData?: IUser;
}
const DMList: FC<Props> = ({ userData }) => {
const { workspace } = useParams<{ workspace?: string }>();
const { data: memberData } = useSWR<IUserWithOnline[]>(
userData ? `/api/workspaces/${workspace}/members` : null,
fetcher,
);
// const [socket] = useSocket(workspace);
const [channelCollapse, setChannelCollapse] = useState(false);
const [countList, setCountList] = useState<{ [key: string]: number }>({});
const [onlineList, setOnlineList] = useState<number[]>([]);
const toggleChannelCollapse = useCallback(() => {
setChannelCollapse((prev) => !prev);
}, []);
const resetCount = useCallback((id) => {
setCountList((list) => {
return {
...list,
[id]: 0,
};
});
}, []);
const onMessage = (data: IDM) => {
console.log('dm왔다', data);
setCountList((list) => {
return {
...list,
[data.SenderId]: list[data.SenderId] ? list[data.SenderId] + 1 : 1,
};
});
};
useEffect(() => {
console.log('DMList: workspace 바꼈다', workspace);
setOnlineList([]);
}, [workspace]);
// useEffect(() => {
// socket?.on('onlineList', (data: number[]) => {
// setOnlineList(data);
// });
// console.log('socket on dm', socket?.hasListeners('dm'), socket);
// return () => {
// console.log('socket off dm', socket?.hasListeners('dm'));
// socket?.off('onlineList');
// };
// }, [socket]);
return (
<>
<h2>
<CollapseButton collapse={channelCollapse} onClick={toggleChannelCollapse}>
<i
className="c-icon p-channel_sidebar__section_heading_expand p-channel_sidebar__section_heading_expand--show_more_feature c-icon--caret-right c-icon--inherit c-icon--inline"
data-qa="channel-section-collapse"
aria-hidden="true"
/>
</CollapseButton>
<span>Direct Messages</span>
</h2>
<div>
{!channelCollapse &&
memberData?.map((member) => {
const isOnline = onlineList.includes(member.id);
const count = countList[member.id] || 0;
return (
<NavLink
key={member.id}
activeClassName="selected"
to={`/workspace/${workspace}/dm/${member.id}`}
onClick={resetCount(member.id)}
>
<i
className={`c-icon p-channel_sidebar__presence_icon p-channel_sidebar__presence_icon--dim_enabled c-presence ${
isOnline ? 'c-presence--active c-icon--presence-online' : 'c-icon--presence-offline'
}`}
aria-hidden="true"
data-qa="presence_indicator"
data-qa-presence-self="false"
data-qa-presence-active="false"
data-qa-presence-dnd="false"
/>
<span className={count > 0 ? 'bold' : undefined}>{member.nickname}</span>
{member.id === userData?.id && <span> (나)</span>}
{count > 0 && <span className="count">{count}</span>}
</NavLink>
);
// return <EachDM key={member.id} member={member} isOnline={isOnline} />;
})}
</div>
</>
);
};
export default DMList;
+)
그리고 강의 코드와 깃헙에 있는 코드가 부분적으로 다른 부분이 있는데 븥여넣을 때마다 동영상을 정지시키고 코드를 다시 작성해야해서 조금 번거로운 부분이 있는 것 같아요ㅜㅜ
답변 1
0
resetCount를 잘못 만드셔서 그렇습니다. 고차함수로 만들어야 합니다.
const resetCount = useCallback((id) => () => {
setCountList((list) => { return { ...list, [id]: 0, }; });
}, []);

아 못봤네요ㅠㅠ
혹시 강의 코드를 복사할때 어디서 복사하셨는지 알 수 있을까요??
깃헙 코드는 이미 완성되어있는 코드라서 많이 다르네요...