인프런 커뮤니티 질문&답변
함수 관련 질문 입니다.
해결된 질문
작성
·
460
·
수정됨
0
<!DOCTYPE html>
<html lang="ko">
<head>
<title>D-day</title>
<script>
const dateFormMaker = function () {
const inputYear = document.querySelector('#target-year-input').value;
const inputMonth = document.querySelector('#target-month-input').value;
const inputDate = document.querySelector('#target-date-input').value;
//const dateFormat = inputYear + '-' + inputMonth + '-' + inputDate;
const dateFormat = `${inputYear}-${inputMonth}-${inputDate}`;
return dateFormat;
//console.log(inputYear, inputMonth, inputDate);
};
const counterMaker = function () {
const targetDateInput = dateFormMaker();
//console.log(targetDateInput);
const nowDate = new Date();
console.log('nowDate!!!!', nowDate);
const targetDate = new Date(targetDateInput).setHours(0, 0, 0, 0);
const remaining = (targetDate - nowDate) / 1000;
const remainingDate = Math.floor(remaining / 3600 / 24);
const remainingHours = Math.floor(remaining / 3600) % 24;
const remainingMin = Math.floor(remaining / 60) % 60;
const remainingSec = Math.floor(remaining) % 60;
console.log(remainingDate, remainingHours, remainingMin, remainingSec);
}
</script>
</head>
<body>
<input id="target-year-input" class="target-input"/>
<input id="target-month-input" class="target-input"/>
<input id="target-date-input" class="target-input"/>
<button onclick="counterMaker()" class="btn">버튼</button>
</body>
</html>
'함수의 리턴' 강의 영상에서
위와 같은 코드로 디데이 카운터를 만들었는데요.
제 생각에는 dateFormMaker 함수안에 있는 내용들을 굳이 왜 함수로 묶어야 할까 싶어서
<!DOCTYPE html>
<html lang="ko">
<head>
<title>D-day</title>
<script>
const inputYear = document.querySelector('#target-year-input').value;
const inputMonth = document.querySelector('#target-month-input').value;
const inputDate = document.querySelector('#target-date-input').value;
const dateFormat = `${inputYear}-${inputMonth}-${inputDate}`;
const counterMaker = function () {
const nowDate = new Date();
console.log('nowDate!!!!', nowDate);
const targetDate = new Date(dateFormat).setHours(0, 0, 0, 0);
const remaining = (targetDate - nowDate) / 1000;
const remainingDate = Math.floor(remaining / 3600 / 24);
const remainingHours = Math.floor(remaining / 3600) % 24;
const remainingMin = Math.floor(remaining / 60) % 60;
const remainingSec = Math.floor(remaining) % 60;
console.log(remainingDate, remainingHours, remainingMin, remainingSec);
}
</script>
</head>
<body>
<input id="target-year-input" class="target-input"/>
<input id="target-month-input" class="target-input"/>
<input id="target-date-input" class="target-input"/>
<button onclick="counterMaker()" class="btn">버튼</button>
</body>
</html>이렇게 만들고 실행시켜보니
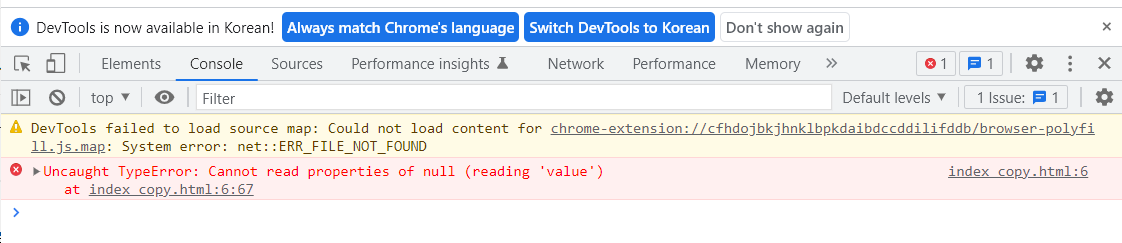
콘솔 창에 아래와 같이 뜨더라구요
함수안에 넣지 않았으니까 index 파일이 실행되자마자
const inputYear = document.querySelector('#target-year-input').value;
const inputMonth = document.querySelector('#target-month-input').value;
const inputDate = document.querySelector('#target-date-input').value;위 부분이 실행이 된 것이고, 그래서 input 창에 아직 내용을 입력을 하지 않았으니 value 값을 읽을 수 없다고 뜨나보다 라고 생각하고
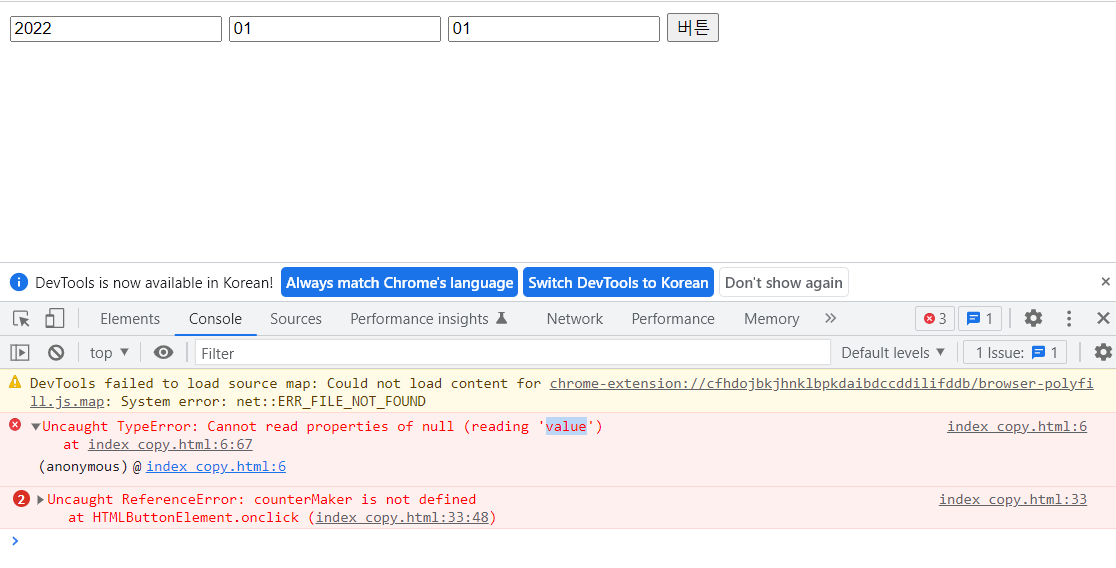
input 창에 값을 입력하고 버튼을 눌러보니

counterMaker is not defined
이런 오류가 뜨는데, counterMaker 함수는 정의되어 있는데 왜 정의되어 있지 않다고 뜨는 것인지 궁금합니다.
답변 1
1
안녕하세요 jj님!
우선 해당 내용을 함수로 묶어주어야 하는 이유에 대해 설명드릴까 합니다!
const inputYear = document.querySelector('#target-year-input').value;
const inputMonth = document.querySelector('#target-month-input').value;
const inputDate = document.querySelector('#target-date-input').value;위 코드들은 항시 Input box를 모니터링하며 값을 불러오는 것이 아닙니다
코드가 실행될 때만, 해당하는 값을 가지고 오게 되죠.
script 태그 안에 담긴 코드는 페이지가 렌더링 되며 바로 실행된다는 점은 잘 인지하고 계신 것 같습니다.
즉, 저 위의 코드들도 함수로 감싸지 않았기 때문에 페이지 렌더링시, 최초 한번만 코드를 실행하게 되는 것이죠. 이렇게 되면 우리가 원하는 날짜 데이터를 직접 입력해 원할 때마다 불러오는 것이 어려워지겠죠?
따라서 각 input box에 담긴 데이터를 불러오는 세개의 상수는 우리가 원할 때만, 즉 우리가 올바른 날짜를 모두 입력 했다고 확신했을 때만, value를 참조해야 합니다.
이를 위해 그 코드를 함수에 담아 버튼과 연결, 버튼을 누를 때마다 inputYear, inputMonth, inputDate를 구성하는 값을 참조해 올 수 있도록 함수에 담아준 것입니다.
거기에 더해 실제 에러의 내용은 script 태그가 해석되는 과정, HTML 파일이 해석되는 방식과 순서에 의해 발생한 것으로, 이는 현재 강의의 스크립트 태그의 위치 영상에서 더 자세하게 다루고 있으니 추후에 확인해 보시길 바랍니다!
다음으로 counterMaker is not defined와 같은 에러가 발생한 이유는, 실제로 자바스크립트 실행환경 내에서 해당 함수가 정의되지 않았기 때문입니다.
우리는 코드로 counterMaker 함수를 작성해 두었으나, 그보다 위에 있는 코드에서 이미 에러가 발생하였죠?
Javascript는 위에서부터 한 줄씩 코드를 읽어 실행합니다. 그리고 그 과정에서 에러를 만나게 되면 코드의 실행이 멈추게 되죠.
때문에 counterMaker 함수를 정의하는 코드가 읽히지 못하였고, counterMaker 함수는 존재하지 않게 된 것입니다!
