인프런 커뮤니티 질문&답변
Interceptor 여러번 호출
해결된 질문
작성
·
2.2K
·
수정됨
1
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new AuthInterceptor());
}
}@Slf4j
public class AuthInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
log.info(" >> preHandle");
return true;
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
log.info(" >> postHandle");
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
log.info(" >> afterCompletion");
}
}
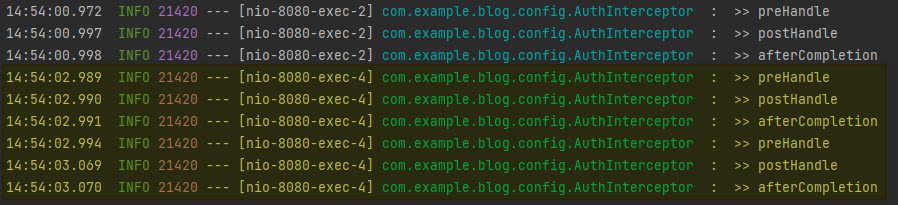
호출이 여러번 되는 현상이 발생합니다. preHandle 로그가 3번 찍혀요.
검색하여 기본 + 2번 더 호출된다는 글을 보았으나, 제게는 해결책이 아니었습니다.
(https://okky.kr/articles/598386)2번 더 호출 될 때에는 request.getParameter null로 넘어옵니다. (acceessToken까지 진행해보다가 롤백했어요 ... 이거부터 해결이 되어야해서 ㅠ.ㅠ)
도와주세요 호돌맨님!
(git 주소 가렸어요 ! :D)

답변 1
1
안녕하세요. 호돌맨입니다.
질문을 남겨주셔서 감사합니다.
(보내주신 git에 interceptor설정 부분이 없어 질문자님이 주신 코드를 제가 추가해서 테스트 했습니다.)
저와 다른 점
저는 한 번요청에 4번 preHandle이 발생했습니다. 질문자님와 환경, 코드에 차이가 있을 수 있으니 감안하고 확인해주세용 ㅎ
문제배경
우선 브라우저에서 http 요청을 날리는경우 /favicon.ico 요청이 자동으로 날라갑니다.
스프링에서는 에러가 발생하면 /error 페이지로 리다이렉션 시켜줍니다.
문제
/ 페이지는 저희가 라우터로 등록하지 않은 상태입니다. 그러므로 / 를 요청하면 에러가 발생합니다. 따라서 / 페이지로 요청할때 한 번, /error 페이지로 리다이렉션 될때 한 번. 총 두번의 preHandle이 발생합니다.
/favicon.ico 역시 저희가 설정하지 않았으므로 /favicon.ico 으로 요청될때 한 번, /error 페이지로 리다이렉션 될때 한 번 총 두번의 preHandle이 발생합니다.
그러므로 총 네 번의 preHandle 로그가 남게됩니다.
이런 문제를 추적하는 방법
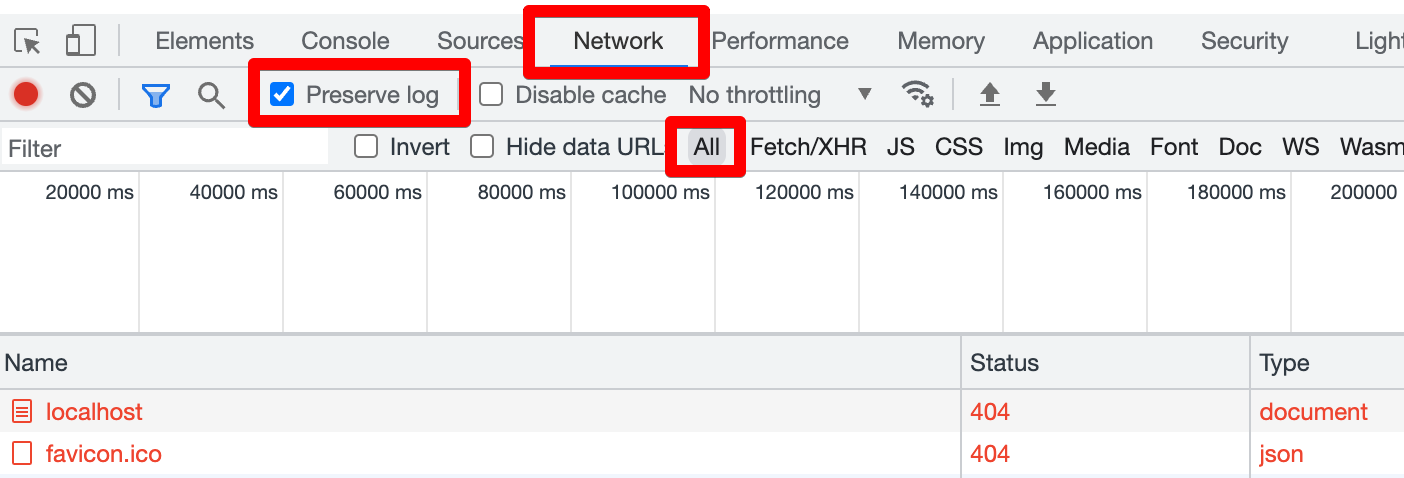
크롬 개발자도구 -> Network 탭에서 All을 활성화 하신 뒤에 확인하실 수 있습니다. (경우에 따라 Preserve log를 활성화 하시면, 페이지가 리다이렉션 되어도 history가 삭제되지 않습니다.)

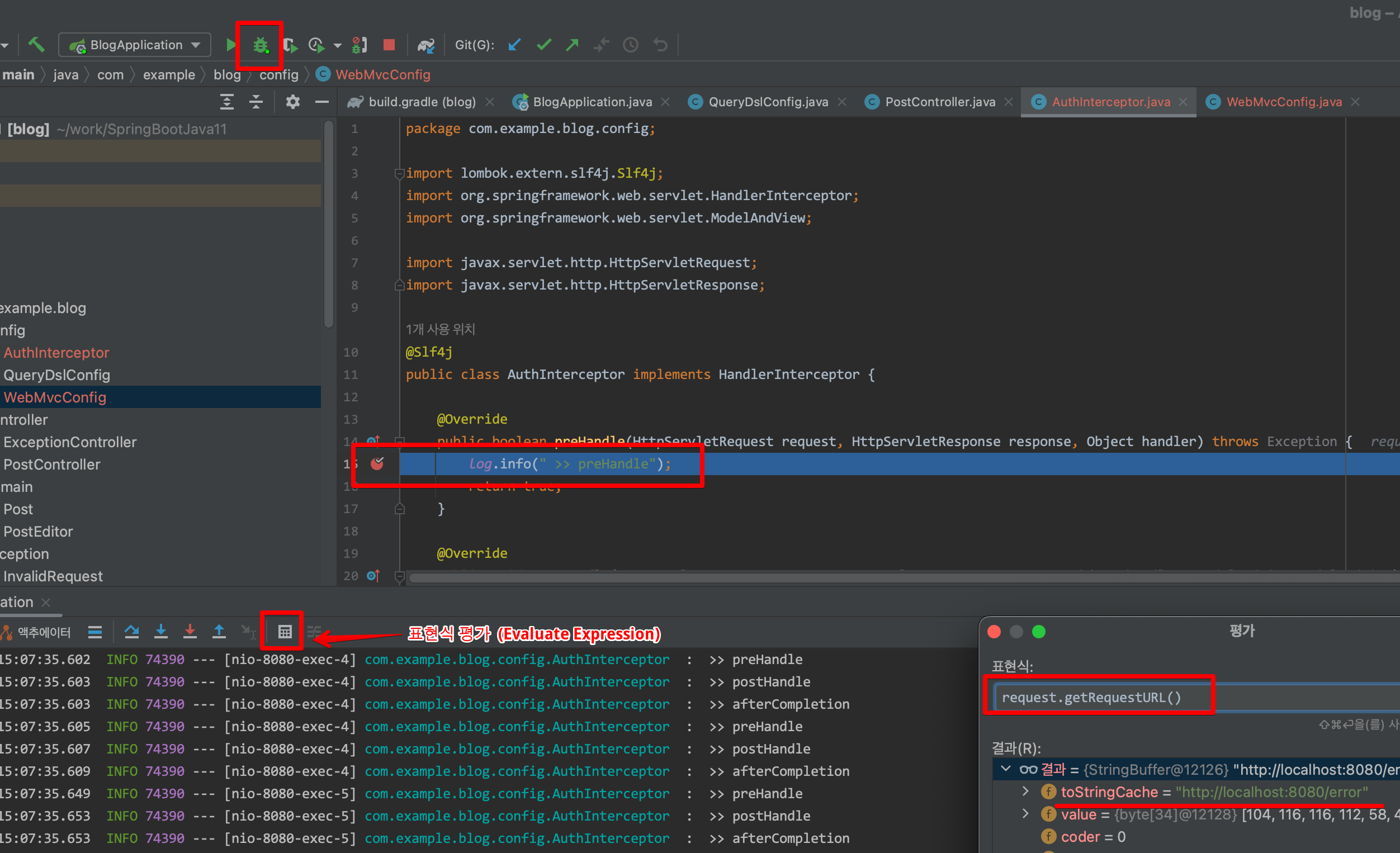
Intellij 디버그 모드 활용하는 방법입니다. 디버그 모드로 애플리케이션을 실행하시고, 원하시는 코드 지점에 break point 겁니다. 요청을 날린 후 해당 지점에 stop이 걸리면 Evaluate Expression을 용해 코드를 실행해볼 수 있습니다.

감사합니다.

 아....................!! 감사합니다 (왕흥)
아....................!! 감사합니다 (왕흥)
감사합니다 :D
말씀 주신대로 디버깅, 네트워크 해보았더니, 추가로 저의 환경 경우에는 예전에 ServiceWorker 때문에 sw.js를 계속 호출하고 있었더라고요. Network에서는 sw.js만 나오고 favicon은 안나왔어요.
sw.js, favicon.ico를
excludePathPatterns여기에 담아뒀더니 호출 수가 확 줄었습니다.그래서 궁금한 것이 하나 더 생겼어요. 왜 호돌맨님은
excludePathPatterns에 넣지도 않았는데 관련된게 나오지 않나요? 예시에서 주신 파비콘의 경우 궁금합니다 '0')...만약 크롬 환경에 따라 다르다 하면 제자리에서는 오류가 안나는데, 넘의 자리에서는 오류나는 애~매한 상황이 나올 것이 예측되어서요.
※ 그리고, develop 브랜치라는 것을 말씀드리지 않았었습니다. 정말 상세한 답변에 감동받았습니다. 어떤 일이든 흥하세요. 호돌맨님