인프런 커뮤니티 질문&답변
SSG 설명에서 나온 Disable cache 의 다른 렌더링방식들과 비교
해결된 질문
작성
·
513
2
안녕하세요!
SSG 관련 설명해주실 때 개발자도구에서 Disable cache를 하면서
static 데이터가 이미 들어와있고 etag가 여전히 그대로인 것으로 캐시와 상관 없이 해당 static 데이터가 영향을 주는 것을 확인해주셨는데요.
그렇다면 SSR, CSR에서 Disable cache 했을시 위의 현상과 다른게 있나요 ... ?
SSR은 서버에서 계속 보낼테니 cache랑 상관 없을 것 같고 ... CSR도 JS 파일을 들고 있을테니 이 역시 상관 없을 것 같아서요...!
혹시 CSR 특징에서 언급해주신 'JS 캐시 가능' 과 관련이 있다면 브라우저가 JS 캐시를 어떻게 활용하는지도 궁금합니다!
감사합니다!
답변 2
1
0
안녕하세요!
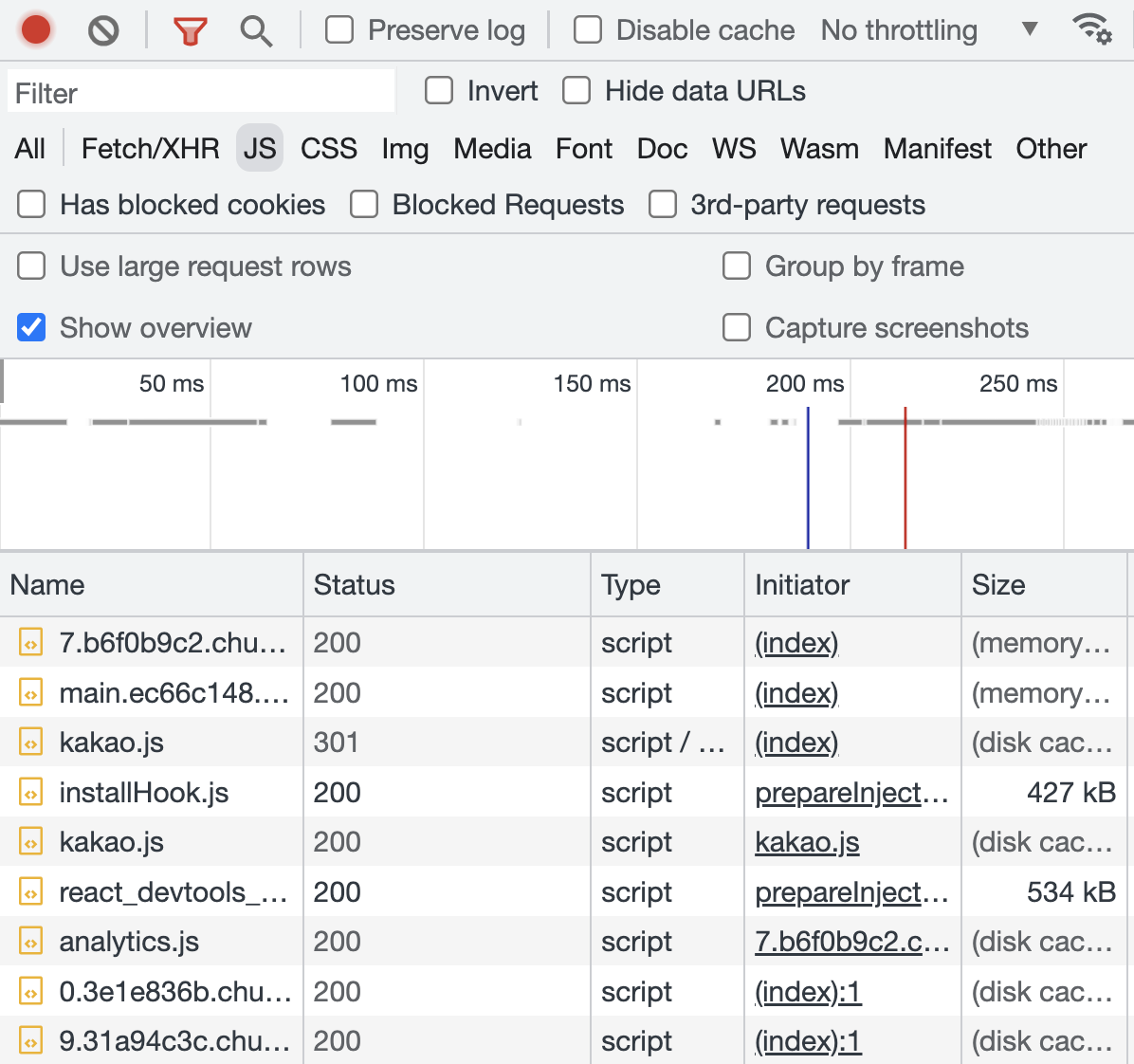
우선 질문에 대해서는 질문자님께서 이해하신 바가 맞습니다! CSR인 경우에도 js 파일이 캐시되기 때문에 빠른 속도로 파일을 얻을 수 있습니다.(js 파일 내용이 변하지 않기 때문에 etag가 그대로이고, 브라우저에서도 캐시합니다(아래 스크린샷 첨부)) 하지만 처음부터 HTML이 pre-render되어있는 SSG에 비해선 TTI(Time To Interactive)가 떨어질 것입니다.
'disable cache'을 사용한 목적은 response headers의 'x-nextjs-cache'를 설명함에 있어 오해를 막기 위함이었습니다. 설명하고자 한 것은 getStaticProps과 revalidate를 사용했을 때 응답 헤더의 etag와 x-nextjs-cache가 어떻게 변하는지, next.js가 HTML 파일을 어떤 타이밍에 교체하는지 등 이었습니다.
next.js API에 대해 설명할 때 혹시라도 브라우저의 기능에 의해 next.js의 최적화 기법을 온전히 전달하지 못하거나 오해가 생기는 상황을 방지하고자, next.js API를 설명하는 강의에서는 disable cache를 종종 켜두었습니다(next/image 강의도 마찬가지입니다).
제가 질문을 완전히 이해한 지 모르겠네요..! 원하는 답변이 아니었다면 또 말씀부탁드립니다.
감사합니다 :)