인프런 커뮤니티 질문&답변
graphql 관련 질문이 있습니다.
해결된 질문
작성
·
457
0
안녕하세요 수업 내용 중, graphql 실습 관련하여 궁금한 것이 있습니다.
실습 과정에서 createProduct API에 파라미터 값을 저장해서 보내려 하는 과정에서 mutation을 구성할 때

createProductInput 이라는 부분은 REST API의 다중 JSON 방식으로 보내는 것으로 해석하면 될까요?
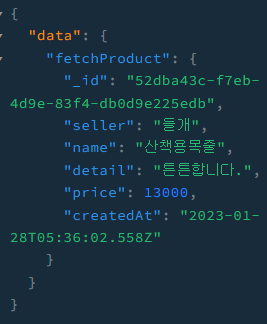
그런데 해당 데이터를 fetchProduct로 조회 시

다중 JSON과 같은 그림이 아닌, 그냥 같은 한 덩어리로 넘어오는데 왜 저장할 때는 다중 JSON과 같은 방식으로 넣고 조회 시에는 그냥 뭉쳐져서 조회 되는지 차이가 궁금합니다. (그럼 굳이 CREATE 시 다중 JSON과 같은 방식으로 넣는 이유가 궁금합니다)
그리고 중간에 createProductInput 을 사용하는 이유에 대해서 오해를 방지하기 위함이라고 말씀해주셨는데 키 값도 있는데 왜 오해를 불러 일으킨다는 것인지 잘 이해를 못했습니다.
질문 요약
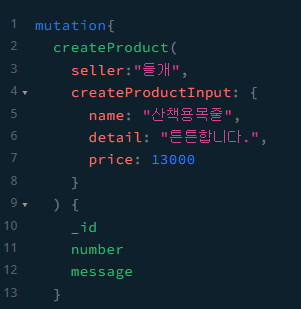
첫 사진의
createProductInput부분이 REST API의 다중 JSON 같은 방식이라고 보면 될까요?createProduct로 값을 넣을 때는 이중 JSON과 같은 방식으로 파라미터를 넣고 API를 넘겨줬는데 데이터를 조회하면 그냥 1차원 JSON으로 넘어오는데 그럼 왜 굳이createProduct에서 이중 JSON 방식으로 구성해서 넣는 것인지 궁금합니다.createProduct에서createProductInput로 한 번 더 감싸는 자세한 이유 (수업 중간에 number라는 키 값으로 보이는 것도 있는데 오해를 불러 일으킬 수도 있다는 말씀에서 왜 오해인지 자세히 이해를 못함)
입니다.
감사합니다.
답변 1
0
안녕하세요 BBBB님createProductInput으로 묶은 이유는 백엔드와 프론트간 통신에 혼동을 주지 않기 위함이 가장 큽니다
위의 코드로 예시를 들면, seller가 있고 product의 name으로 구분이 되어 의미를 명확하게 할 수 있습니다.
하지만 만약 product로 묶여있지 않다면 name이 product의 name인지 게시물의 name인지 작성자의 name인지 혼동이 생길 수 있습니다.
이를 방지하기 위함이 가장 크며 말씀하신대로 createProductInput으로 묶지 않아도 정상 작동하며 사용가능합니다.

바로 이해되었습니다.
명확한 설명 감사드립니다 멘토님!