인프런 커뮤니티 질문&답변
TypeORM 에러 및 middleware 설치 이후 cors 에러 문의드립니다.
작성
·
714
·
수정됨
0
안녕하세요, 강사님!
강의 듣던 도중 해결하지 못한 에러가 있어 조언해주실 수 있으신지 문의드립니다.
1 TypeORM에서 다음과 같은 에러가 뜹니다.
Server running at http://localhost:4000
QueryFailedError: tables can have at most 1600 columns
at PostgresQueryRunner.query
(생략)
{
query: 'ALTER TABLE "posts" ADD "title" character varying NOT NULL',
parameters: undefined,
driverError: error: tables can have at most 1600 columns
at Parser.parseErrorMessage
(생략)
{
length: 100,
severity: 'ERROR',
code: '54011',
detail: undefined,
hint: undefined,
position: undefined,
internalPosition: undefined,
internalQuery: undefined,
where: undefined,
schema: undefined,
table: undefined,
column: undefined,
dataType: undefined,
constraint: undefined,
file: 'tablecmds.c',
line: '6819',
routine: 'ATExecAddColumn'
},
length: 100,
severity: 'ERROR',
code: '54011',
detail: undefined,
hint: undefined,
position: undefined,
internalPosition: undefined,
internalQuery: undefined,
where: undefined,
schema: undefined,
table: undefined,
column: undefined,
dataType: undefined,
constraint: undefined,
file: 'tablecmds.c',
line: '6819',
routine: 'ATExecAddColumn'
}
<== 이 부분이 계속 반복됩니다
(반복적으로 테이블이 생성되는 듯)stackoverflow를 찾아보니 oneToMany relation이 문제가 된다는 글을 봤는데... 제가 백앤드쪽 지식이 전무하다보니, oneToMany 데코레이터로 설정된 Entity를 어떻게 수정해야하는건지 잘 모르겠고, 강사님 코드와 동일하게 작성한 것 같은데 뭐가 문젠지 잘 모르겠습니다.
특히나 아래 코드 중,
{
length: 100,
severity: 'ERROR',
....
}이 부분이 반복적으로 로그에 찍히는데 어떻게 해결해야할지 잘 모르겠습니다.
이 글을 보니, nomarlization을 진행하라는데 이게 맞는 솔루션인가요?
백앤드 해보고 싶어서 아는 것 없이 무작정 따라하는 중인데, 지식이 부족해서 제대로 된 해결방법이 뭔지 알 수가 없네요..
2
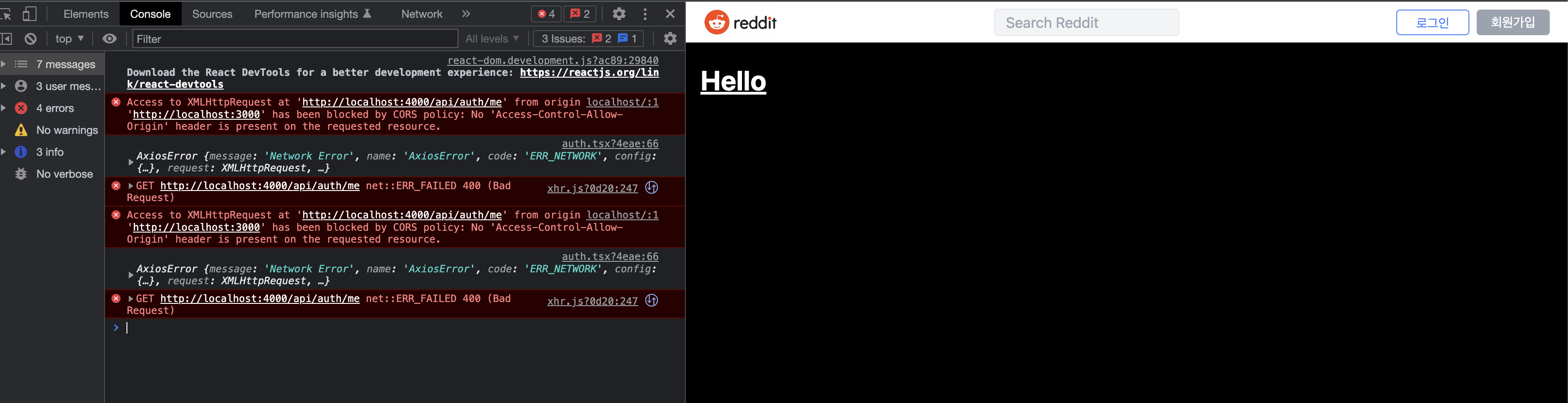
middleware 설치 전까지는 회원가입 기능이 잘 되었었는데, middleware 설치 이후로는, 로컬호스트 3000에서 cors 에러가 뜹니다. (아래 이미지 첨부)
로그인, 회원가입 기능 어떤것도 되지 않는 상태이고, token도 생성되지 않습니다.
일단 계속해서 강의를 듣고 있는데 에러 해결이 안되어 더이상 진도를 나갈 수가 없어서 문의남깁니다 ㅠㅠ

Access to XMLHttpRequest at 'http://localhost:4000/api/auth/me'
from origin 'http://localhost:3000' has been blocked by CORS policy:
No 'Access-Control-Allow-Origin' header is present
on the requested resource.
{
"message": "Network Error",
"name": "AxiosError",
"stack": "AxiosError: Network Error\n at XMLHttpRequest.handleError (webpack-internal:///./node_modules/axios/lib/adapters/xhr.js:168:14)",
"config": {
"transitional": {
"silentJSONParsing": true,
"forcedJSONParsing": true,
"clarifyTimeoutError": false
},
"adapter": [
"xhr",
"http"
],
"transformRequest": [
null
],
"transformResponse": [
null
],
"timeout": 0,
"xsrfCookieName": "XSRF-TOKEN",
"xsrfHeaderName": "X-XSRF-TOKEN",
"maxContentLength": -1,
"maxBodyLength": -1,
"env": {},
"headers": {
"Accept": "application/json, text/plain, /"
},
"baseURL": "http://localhost:4000/api",
"withCredentials": true,
"method": "get",
"url": "/auth/me"
},
"code": "ERR_NETWORK",
"status": null
}
나름대로 검색도 해보고, node_modules 싹 날리고 재설치해봤으나.. ㅠㅠ 답변 기다리겠습니다 감사합니다
답변 2
0
아 보니깐
Axios.defaults.baseURL = process.env.NEXT_PUBLIC_SERVER_BASE_URL + "/api";
Axios.defaults.withCredentials = true여기 아래에 있는 줄이 없던데 이걸로 해보시겠어요?
이것만 한 후에
회원가입하고 로그인이 하니 잘 동작됩니다 ~
감사합니다!
0
안녕하세요!
둘 다 소스코드에 오타가 있을 거 같아요!
첫 번째 테이블에 칼럼이 너무 많이 생겨서 나는 에러인 것 같고
두 번째는 cors 부분 설정이 잘못된 것 같습니다 ~
cors 모듈 설치하고 이 미들웨어 넣어주는 부분입니다.
깃허브 저장소에 프로젝트 올리셨으면 제가 직접 소스 코드 봐볼게요 ~!

client/src/pages/_app.tsx 부분 말씀하시는거 맞으실까요?
그 부분은 이미 말씀해주신 코드가 들어있구, 다시 실행해봐도 여전히 cors 에러로 실행되지 않습니다..
다시 한번만 확인 부탁드려도 될까요? 저도 강사님 코드 보고 있습니다 ㅠㅠ