인프런 커뮤니티 질문&답변
react-netflix-clone 오류 문의
작성
·
422
0
안녕하세요!
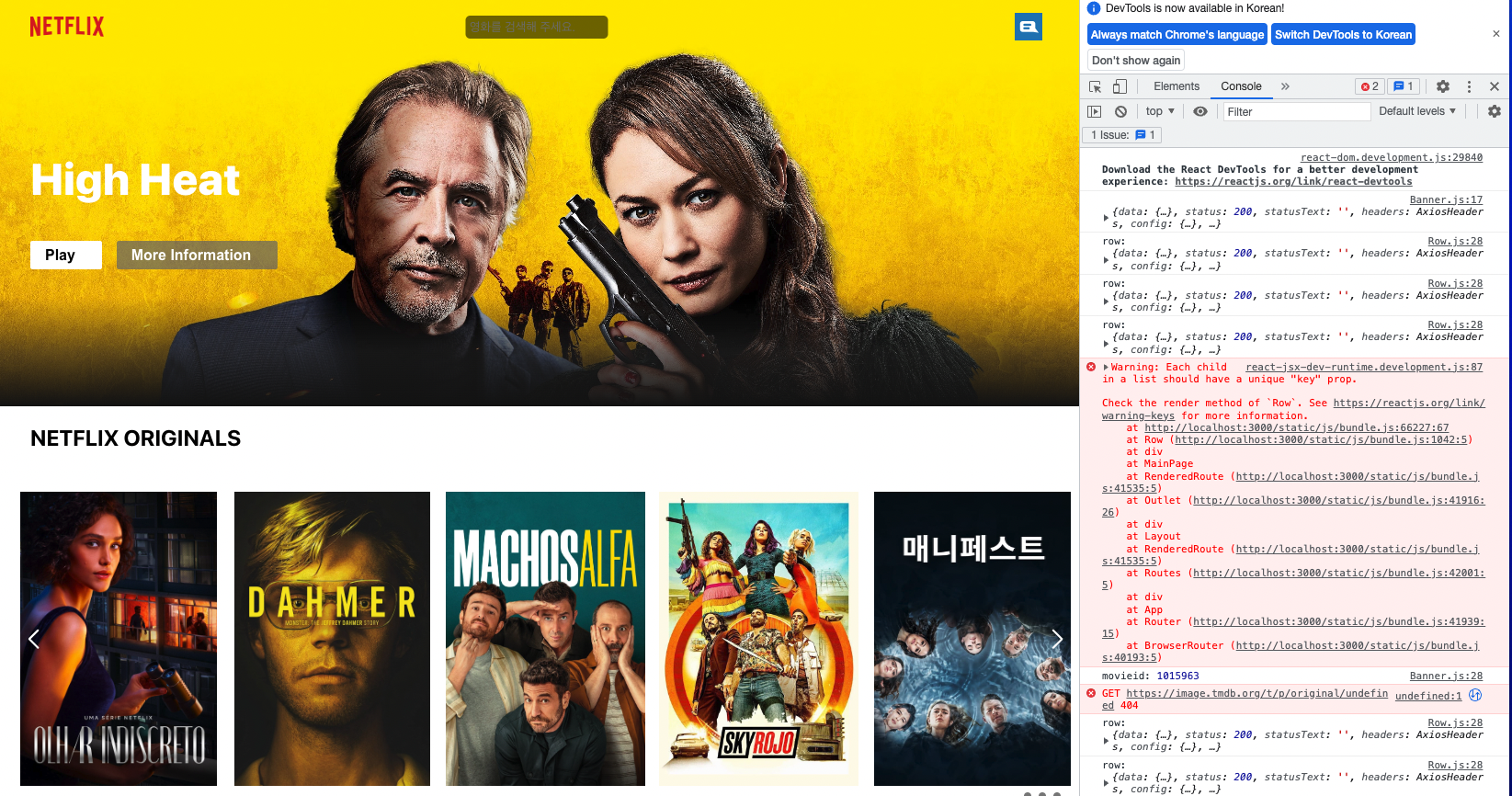
react-netflix-clone의 메인 페이지에서 발생한 오류에 대해 문의 드립니다.
문의1) key={movies.id} 에 대해 "list should have a unique "key" prop" 오류가 발생합니다.
Row.js
...
<div id={id} className='row__posters'>
{movies.map((movie) => (
<SwiperSlide>
<img
key={movie.id}
style={{ padding: "25px 0" }}
className={`row__poster ${isLargeRow && "row__posterLarge"}`}
src={`https://image.tmdb.org/t/p/original/${
isLargeRow ? movie.poster_path : movie.backdrop_path
}`}
alt={movie.name}
onClick={() => { imageClickHandler(movie) }}
/>
</SwiperSlide>
))}
</div>
MainPage.js 에서 Row 컴포넌트를 하나만 정의해도 동일한 오류가 발생합니다.
문의2) useEffect eslint warning이 안나게 하려면 어떻게 해야 하나요?
useEffect(() => {
fetchMovieData();
}, []);
==> warning
WARNING in [eslint]
src/components/Row.js
Line 24:8: React Hook useEffect has a missing dependency: 'fetchMovieData'. Either include it or remove the dependency array react-hooks/exhaustive-deps
문의3) autoprefixer warning이 안나게 하려면 어떻게 해야 하나요?
warning
WARNING in ./src/components/Banner.css (./node_modules/css-loader/dist/cjs.js??ruleSet[1].rules[1].oneOf[5].use[1]!./node_modules/postcss-loader/dist/cjs.js??ruleSet[1].rules[1].oneOf[5].use[2]!./node_modules/source-map-loader/dist/cjs.js!./src/components/Banner.css)
Module Warning (from ./node_modules/postcss-loader/dist/cjs.js):
Warning
(75:5) autoprefixer: start value has mixed support, consider using flex-start insteadBanner.css (제공 소스 그대로 적용함)
.banner {
color: white;
object-fit: contain;
height: 448px;
}
@media (min-width: 1500px) {
.banner {
position: relative;
height: 600px;
}
.banner--fadeBottom {
position: absolute;
bottom: 0;
width: 100%;
height: 40rem;
}
}
@media (max-width: 768px) {
.banner__contents {
width: min-content !important;
padding-left: 2.3rem;
margin-left: 0px !important;
}
.banner__description {
font-size: 0.8rem !important;
width: auto !important;
}
.info {
text-align: start;
padding-right: 1.2rem;
}
.space {
margin-left: 6px;
}
.banner__button {
font-size: 0.8rem !important;
border-radius: 4px !important;
}
}
.banner__contents {
margin-left: 40px;
padding-top: 140px;
height: 190px;
}
.banner__title {
font-size: 3rem;
font-weight: 800;
padding-bottom: 0.5rem;
}
.banner__description {
width: 45rem;
line-height: 1.3;
padding-top: 1rem;
font-weight: 500;
font-size: 1rem;
max-width: 400px;
height: 80px;
}
.banner--fadeBottom {
height: 7.4rem;
background-image: linear-gradient(
180deg,
transparent,
rgba(37, 37, 37, 0.61),
#111
);
}
.banner__buttons {
display: flex;
flex-direction: row;
}
.banner__button {
display: flex;
flex-direction: row;
justify-content: start;
align-items: center;
cursor: pointer;
outline: none;
border: none;
font-size: 1rem;
font-weight: 700;
border-radius: 0.2vw;
padding: 0.4rem 1.8rem 0.4rem 1rem;
margin-right: 1rem;
}
.banner__button:hover {
color: #000;
background-color: rgba(170, 170, 170, 0.9);
transition: all 0.2s;
}
.play {
background-color: white;
color: black;
}
.info {
background-color: rgba(109, 109, 110, 0.7);
color: white;
}
.info:hover {
background-color: rgb(74, 74, 74);
color: white;
}
.space {
margin-left: 4px;
}답변
답변을 기다리고 있는 질문이에요
첫번째 답변을 남겨보세요!

