인프런 커뮤니티 질문&답변
TableCalender 질문입니다..!
작성
·
692
·
수정됨
0
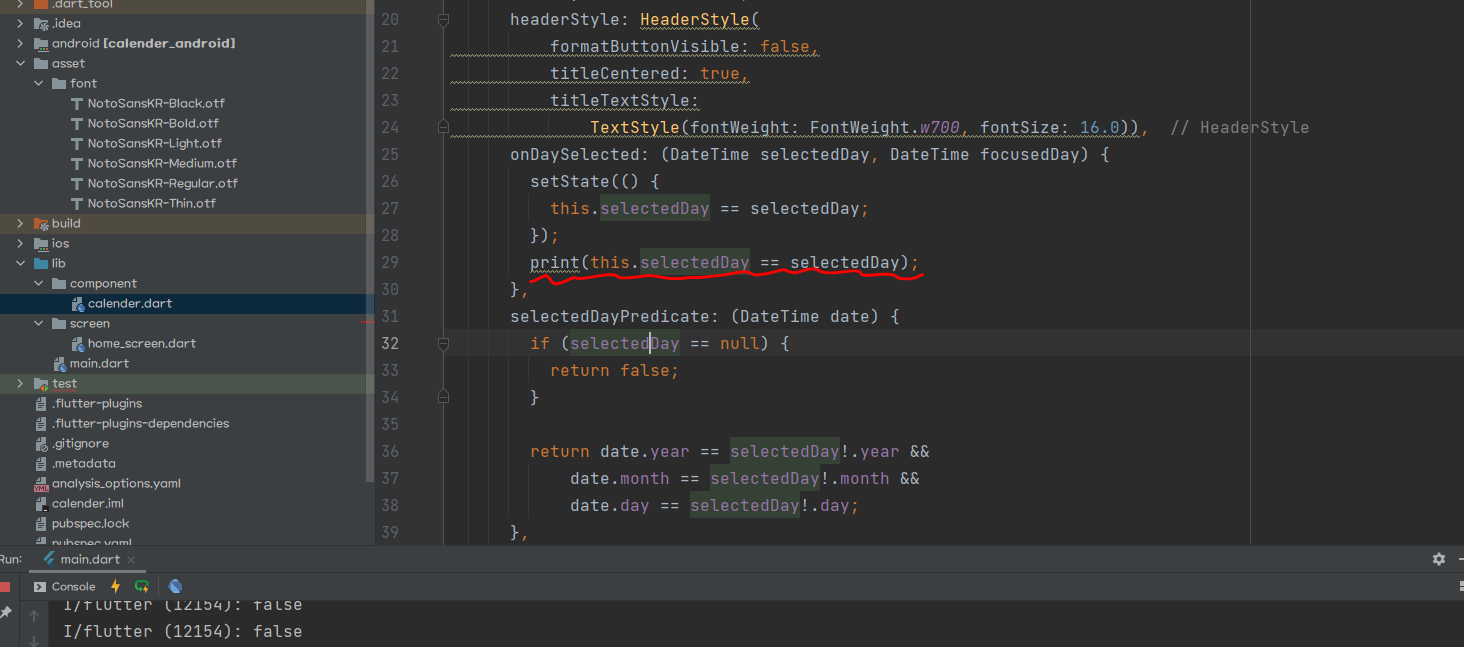
 사진 올린것같이 state 에다 selectedDay값을 받고 onDaySelected함수에 setState를 실행시켰습니다.
사진 올린것같이 state 에다 selectedDay값을 받고 onDaySelected함수에 setState를 실행시켰습니다.
다하고 나서 에뮬레이터를 확인해보니 선택한 날짜에 동그라미가 안생기더라구요.. 그래서 print를 이용하여 this.selectedDay 가 파라미터의 selectedDay가 같은 지 확인을 해봤더니 다른 값으로 false가 나옵니다.
onDaySelected란 함수가 달력의 날짜를 선택하면 selectedDay와 focusedDay의 값이 선택한 날짜가 되는것 아닌가요?? 문제의 원인이 뭔지 이해가 안됩니다 ㅠ
확인해보니 selectedDay의 값이 바뀌지 않고 계속 null 인것으로 나옵니다.ㅜ
답변 1
0
wjdgus003
질문자
wjdgus003
질문자
import 'package:flutter/material.dart';
import 'package:table_calendar/table_calendar.dart';
import '../const/colors.dart';
class Calender extends StatelessWidget {
final OnDaySelected onDaySelected;
final DateTime selectedDay;
final DateTime focusedDay;
const Calender(
{required this.onDaySelected,
required this.selectedDay,
required this.focusedDay,
Key? key})
: super(key: key);
@override
Widget build(BuildContext context) {
final defaultBoxDeco = BoxDecoration(
//테두리 둥글게 깎기
borderRadius: BorderRadius.circular(6),
color: Colors.grey[200]);
final defaultTextStyle =
TextStyle(color: Colors.grey[600], fontWeight: FontWeight.w700);
return TableCalendar(
locale: 'ko_KR',
focusedDay: this.focusedDay,
firstDay: DateTime(1800),
lastDay: DateTime(3000),
headerStyle: HeaderStyle(
formatButtonVisible: false,
titleCentered: true,
titleTextStyle:
TextStyle(fontWeight: FontWeight.w700, fontSize: 16.0)),
calendarStyle: CalendarStyle(
isTodayHighlighted: false,
//날짜의 컨테이너의 데코레이션션
defaultDecoration: BoxDecoration(
//테두리 둥글게 깎기
borderRadius: BorderRadius.circular(6),
color: Colors.grey[200]),
weekendDecoration: defaultBoxDeco,
selectedDecoration: defaultBoxDeco,
outsideDecoration: BoxDecoration(shape: BoxShape.rectangle),
defaultTextStyle: defaultTextStyle,
weekendTextStyle: defaultTextStyle,
selectedTextStyle: defaultTextStyle.copyWith(color: PrimayColor)),
onDaySelected: this.onDaySelected,
selectedDayPredicate: (DateTime date) {
if (this.selectedDay == null) {
return false;
}
return date.year == this.selectedDay!.year &&
date.month == this.selectedDay!.month &&
date.day == this.selectedDay!.day;
},
);
}
}wjdgus003
질문자
나머지 파일은 다 올렷는데
.dart_tool, .idea 폴더는 'This file is hidden.' 라는 문구가 뜨구
build 폴더는 'Yowza, that’s a lot of files. Try uploading fewer than 100 at a time.'
라는 문구가 뜹니다 .. build 폴더는 압축해서 올리려해도 용량이 커서 안올라가네요 ㅠㅠ..
