인프런 커뮤니티 질문&답변
props.data?.fetchBoard?.writer 와 props.data?.fetchBoard.writer 차이
해결된 질문
작성
·
352
1
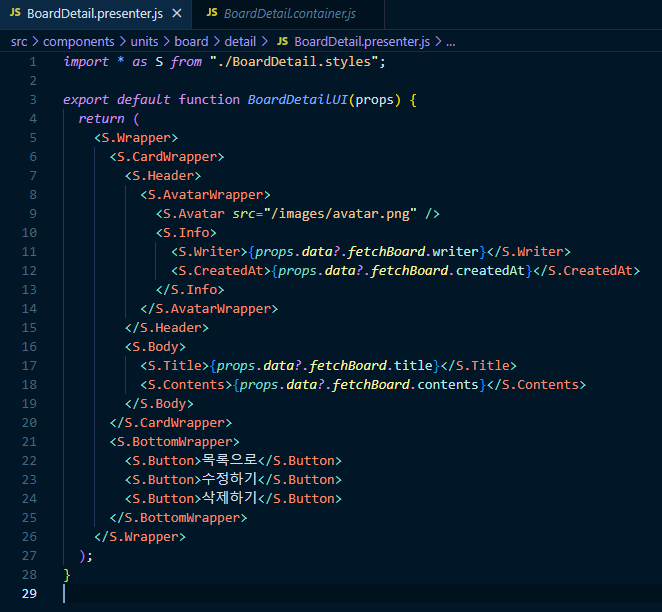
BoardDetail.presenter.js 파일에서 데이터 가져올 때,
props.data?.fetchBoard?.writer로 가져오시는 데,
props.data?.fetchBoard.writer로 해도 오류 안 나고 잘 작동하는데 한 번 더 ?를 사용해서 확인하는 이유가 궁금합니다!

답변 1
2
안녕하세요 구구님
질문하신 내용은 결국엔 데이터 구조에 관련한 내용입니다.
우리가 받아오는 data는 데이터를 받아오는지에 따라 data가 있을 수도, 없을 수도 있습니다.
때문에 옵셔널 체이닝을 통해 data? 으로 처리해주었죠?
fetchBoard도 마찬가지 입니다. data를 받아왔다고 해서 그 안에 fetchBoard라는 데이터가 없을 수도 있기 때문입니다.
강의하신 멘토님은 백엔드 데이터 구조를 멘토님께서 직접 짰기 때문에 알 수 있는 내용이라 미리 에러핸들링을 위해 옵셔널체이닝을 넣어주셨습니다.
사용하지 않아도 에러가 발생하지 않는다면 문제가 없지만,
예기치 못한 에러가 발생할 수 있기 때문에 한 번 더 잡아주고 가면 좋겠죠?
참고되시길 바랍니다.
