인프런 커뮤니티 질문&답변
Module not found
작성
·
306
0
제로초님 영상을 보고 따라하는 도중 Menu의 index.tsx작성 후에 Workspace로 옮겼는데, Module을 찾을 수 없다고 뜨는데, 어디가 잘못 된건지 모르겠습니다...
components/Menu/index.tsx
import React, { FC } from 'react';
import { CreateMenu } from './style';
const Menu: FC<React.PropsWithChildren<{}>> = ({ children }) => {
return (
<CreateMenu>
<div>menu</div>
{children}
</CreateMenu>
);
};
export default Menu;
Workspace/index.tsx
import React, { FC } from 'react';
import { CreateMenu } from './style';
const Menu: FC<React.PropsWithChildren<{}>> = ({ children }) => {
return (
<CreateMenu>
<div>menu</div>
{children}
</CreateMenu>
);
};
export default Menu;
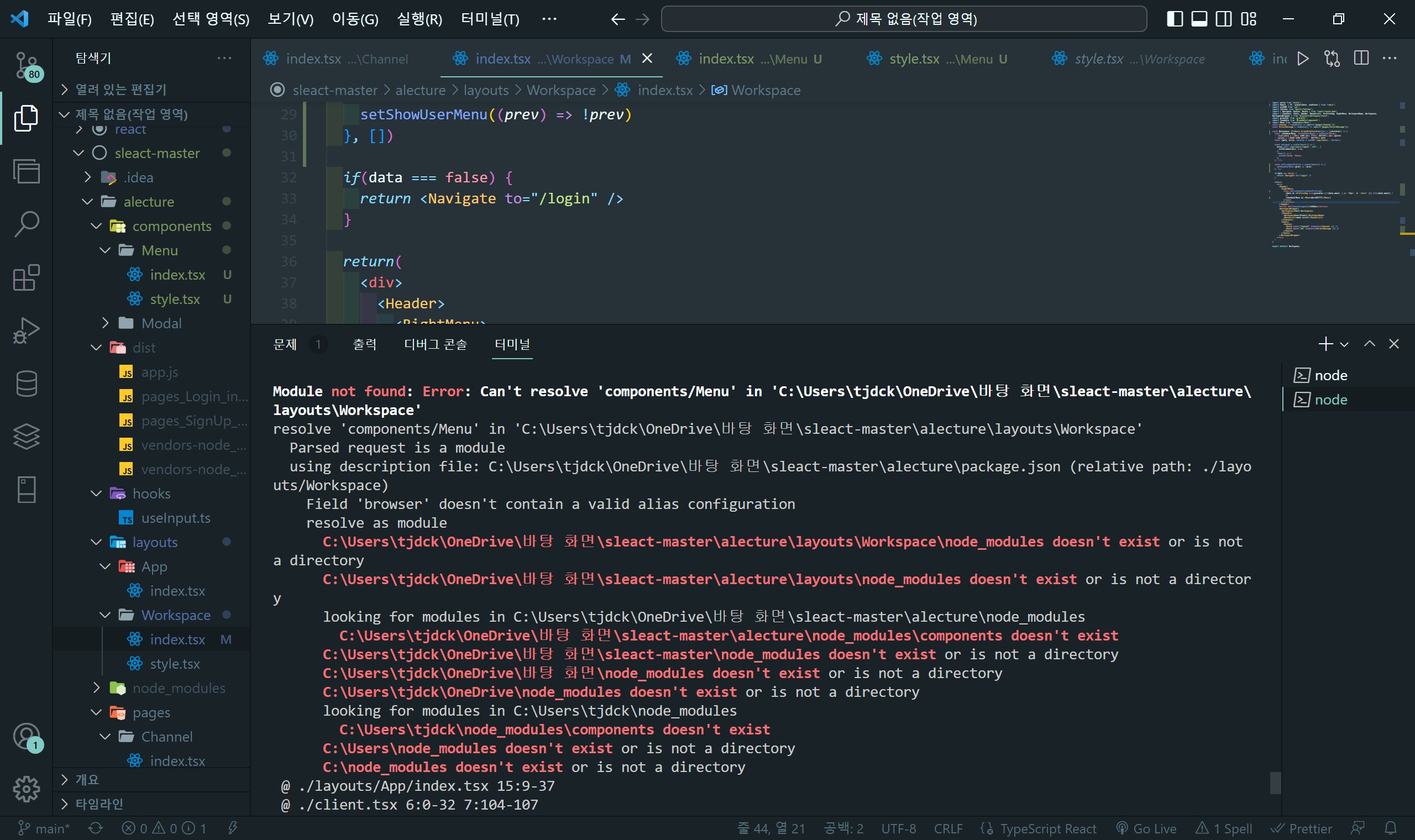
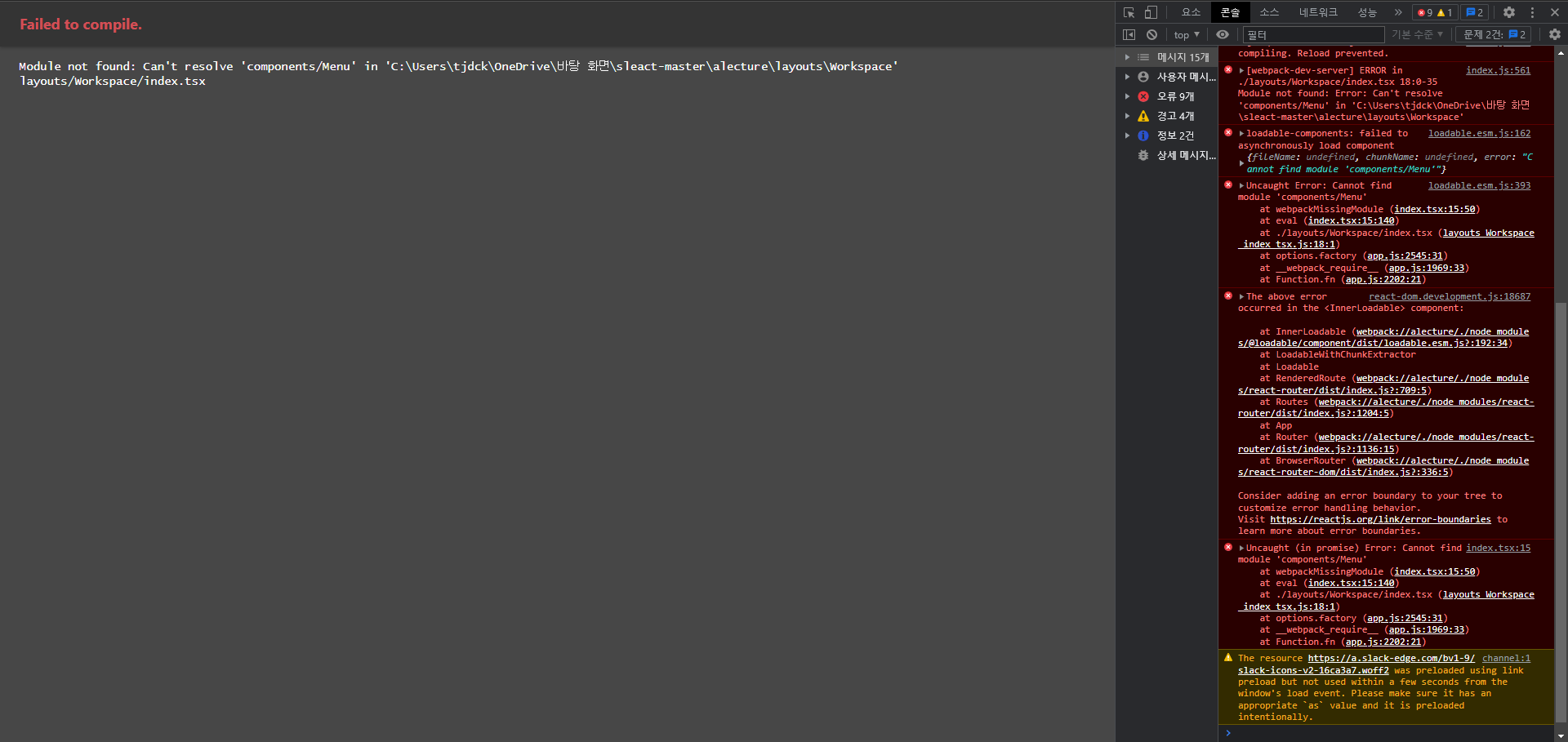
에러메세지입니다.

혹시 몰라서 터미널에 뜬 에러메세지도 첨부하겠습니다