

인프런 커뮤니티 질문&답변
http://localhost:3000/graphql 실행 후 query > getHello 시 오류
해결된 질문
작성
·
2.3K
0
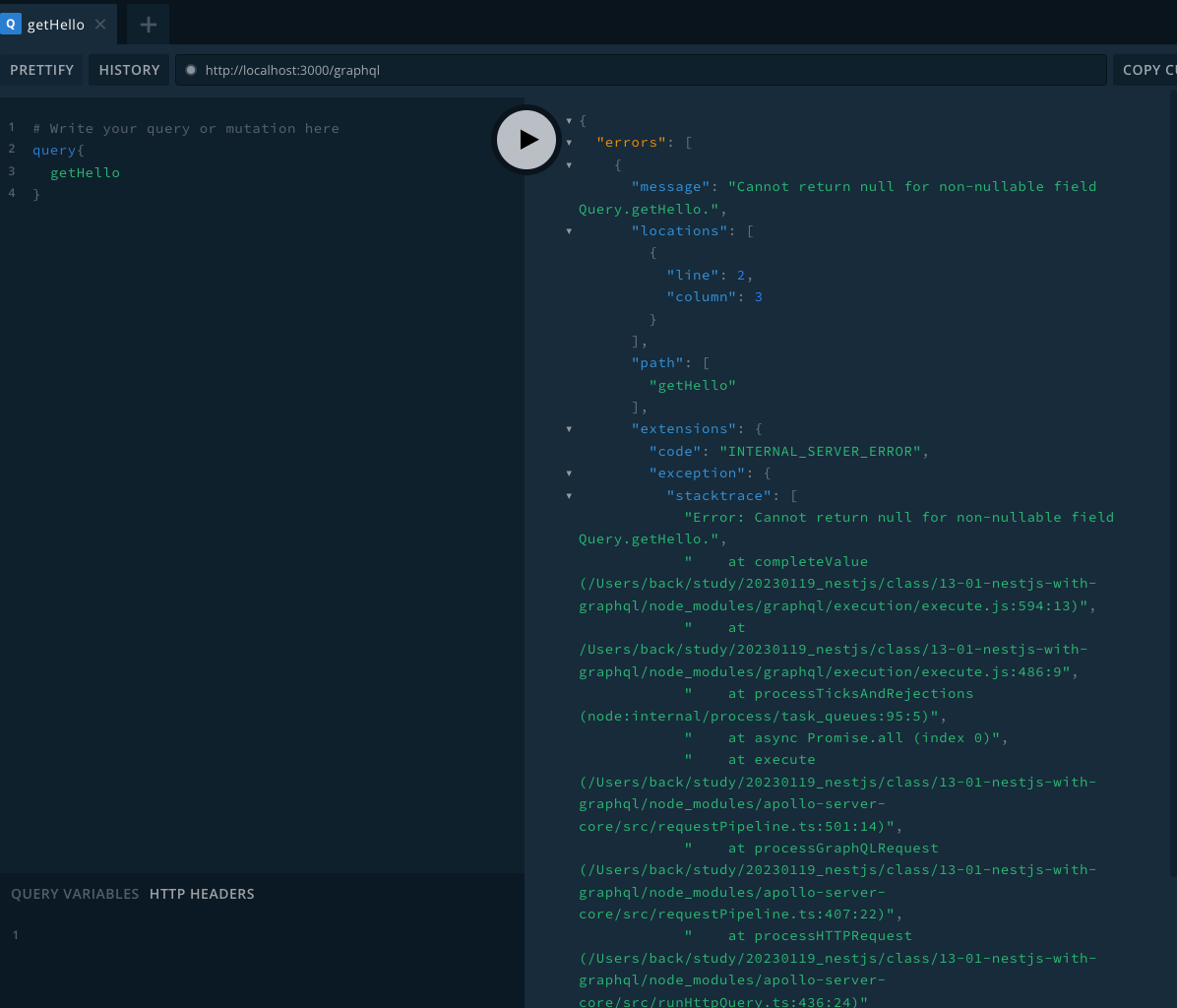
http://localhost:3000/graphql 실행 후 query > getHello 시 오류가 있습니다.
코드는 오타 없이 동일 한데, 저는 실행시
http://localhost:3000/graphql 여기서 아래와 같은 오류가 뜨는데 어떤 상황인지 파악이 잘 되지가 않습니다.
{
"errors": [
{
"message": "Cannot return null for non-nullable field Query.getHello.",
"locations": [
{
"line": 2,
"column": 3
}
],
"path": [
"getHello"
],
"extensions": {
"code": "INTERNAL_SERVER_ERROR",
"exception": {
"stacktrace": [
"Error: Cannot return null for non-nullable field Query.getHello.",
" at completeValue (/Users/back/study/20230119_nestjs/class/13-01-nestjs-with-graphql/node_modules/graphql/execution/execute.js:594:13)",
" at /Users/back/study/20230119_nestjs/class/13-01-nestjs-with-graphql/node_modules/graphql/execution/execute.js:486:9",
" at processTicksAndRejections (node:internal/process/task_queues:95:5)",
" at async Promise.all (index 0)",
" at execute (/Users/back/study/20230119_nestjs/class/13-01-nestjs-with-graphql/node_modules/apollo-server-core/src/requestPipeline.ts:501:14)",
" at processGraphQLRequest (/Users/back/study/20230119_nestjs/class/13-01-nestjs-with-graphql/node_modules/apollo-server-core/src/requestPipeline.ts:407:22)",
" at processHTTPRequest (/Users/back/study/20230119_nestjs/class/13-01-nestjs-with-graphql/node_modules/apollo-server-core/src/runHttpQuery.ts:436:24)"
]
}
}
}
],
"data": null
} 

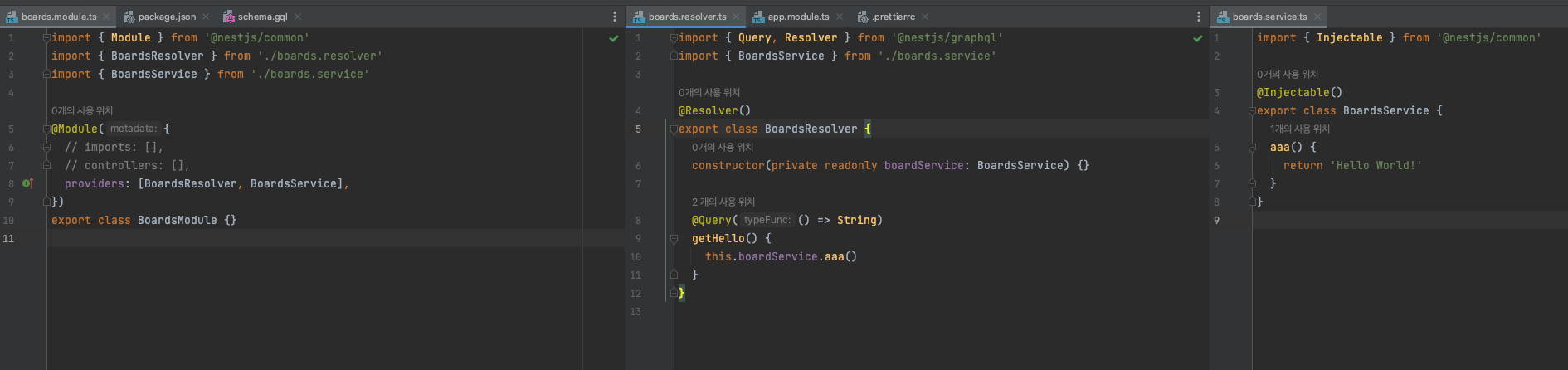
app.module.ts 에도 정상적으로 연결 해 두었습니다.
import { Module } from '@nestjs/common'
// import { AppController } from './app.controller';
// import { AppService } from './app.service';
import { BoardsModule } from './apis/boards/boards.module'
import { GraphQLModule } from '@nestjs/graphql'
import { ApolloDriver, ApolloDriverConfig } from '@nestjs/apollo'
@Module({
imports: [
BoardsModule,
GraphQLModule.forRoot<ApolloDriverConfig>({
driver: ApolloDriver,
autoSchemaFile: 'src/commons/graphql/schema.gql',
}),
],
// controllers: [AppController],
// providers: [AppService],
})
export class AppModule {}
답변 1
0
김형
질문자
셀프자가해결
BoardsModule , BoardsService
저는 웹스톰이 자동으로 만들어주는 클래스 이름을 사용했었는데요. 그래서 위와 같이 s가 붙더라구요 이 부분을 모두 강의와 동일하게 아래와 같이 수정하였더니 정상 작동 되었습니다. 왜 이름변경으로 작동되었는지는 설명하지 못하겠습니다.
임포트나 익스포트 모두 문제는 없었고, 모듈에서도 정상적으로 프로바이드 되었었거든요.
해결은 되는데 이유는 모르니 깊이 있게 안다는것이 어려운 문제인거 같네요..
BoardModule , BoardService
