인프런 커뮤니티 질문&답변
.sub-menu를 ABC형의 위치에 놓고 CSS를 작성했습니다.
작성
·
340
1
잘 실행되는데요.
이렇게 작성해도 될까요?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>최종본 - D3</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo">
<a href="#none"><img src="images/header-logo.png" alt="header logo"></a>
</div>
<div class="navi">
<!-- Navigation -->
<ul class="menu">
<li>
<a href="#none">MENU-1</a>
<div class="sub-menu">
<a href="#none">SUBMENU-1-1</a>
<a href="#none">SUBMENU-1-2</a>
<a href="#none">SUBMENU-1-3</a>
<a href="#none">SUBMENU-1-4</a>
</div>
</li>
<li>
<a href="#none">MENU-2</a>
<div class="sub-menu">
<a href="#none">SUBMENU-2-1</a>
<a href="#none">SUBMENU-2-2</a>
<a href="#none">SUBMENU-2-3</a>
<a href="#none">SUBMENU-2-4</a>
</div>
</li>
<li>
<a href="#none">MENU-3</a>
<div class="sub-menu">
<a href="#none">SUBMENU-3-1</a>
<a href="#none">SUBMENU-3-2</a>
<a href="#none">SUBMENU-3-3</a>
<a href="#none">SUBMENU-3-4</a>
</div>
</li>
<li>
<a href="#none">MENU-4</a>
<div class="sub-menu">
<a href="#none">SUBMENU-4-1</a>
<a href="#none">SUBMENU-4-2</a>
<a href="#none">SUBMENU-4-3</a>
<a href="#none">SUBMENU-4-4</a>
</div>
</li>
<div class="sub-back"></div>
</ul>
<!-- Navigation -->
</div>
<div class="spot-menu">
<a href="#none">로그인</a>
<a href="#none">회원가입</a>
</div>
</header>
</div>
<div class="right">
<div class="slide">
<div class="slide-image">
<div class="slide-image-inner">
<a href="#none1"><img src="images/slide-d-01.jpg" alt="slide1"></a>
<a href="#none2"><img src="images/slide-d-02.jpg" alt="slide2"></a>
<a href="#none3"><img src="images/slide-d-03.jpg" alt="slide3"></a>
</div>
</div>
<div class="slide-banner">
<a href="#none"><img src="images/banner-01.png" alt="banner1"></a>
<a href="#none"><img src="images/banner-02.png" alt="banner2"></a>
<a href="#none"><img src="images/banner-03.png" alt="banner3"></a>
</div>
</div>
<div class="items">
<div class="shortcut">
<img src="images/shortcut-01.png" alt="shortcut thumnail">
<div class="shortcut-content">
<h3>얼리버드 선착순 할인 이벤트, 신규강의 최대 30% 할인</h3>
<p>
12월은 사랑의 달~ 한일외국어학원이 여러분께 사랑을 뿌려요~
12월 개강반을 12월 06일까지 접수하는 분들께는 15%~ 20% 의 얼리버드 할인을 제공합니다. 더불어 소중한 리뷰를 꼼꼼히 남겨주시는 분들을 뽑아 더 큰 적립금을 추가지급해 드릴 예정이오니 리뷰도 놓치지 마시고 작성해주세요~^^<br>
<b>기간: 2022년 12월 18일~ 12월 25일</b>
</p>
</div>
<a href="#none"><img src="images/shortcut-02.png" alt="shortcut icon"></a>
</div>
<div class="news-gallery">
<div class="tab-inner">
<div class="btn">
<a class="active" href="#none">공지사항</a>
<a href="#none">갤러리</a>
</div>
<div class="tabs">
<div class="tab1">
<a class="open-modal" href="#none">스트리밍 서버 이전 작업으로 2시간 서비스 중지<b>2022.12.20</b></a>
<a href="#none">얼리버드 선착순 할인 이벤트 최대 50% 할인 <b>2022.10.13</b></a>
<a href="#none">내 집 마련의 꿈을 꿈이 아닌 현실로 만드는 진짜 방법 <b>2022.11.31</b></a>
<a href="#none">외국인과 영어로 네이티브처럼 대화하는 노하우! <b>2022.08.09</b></a>
<a href="#none">월 500만원 매출을 내는 블로그 운영하는 노하우 <b>2022.07.07</b></a>
</div>
<div class="tab2">
<a href="#none">
<img src="images/gallery-01.png" alt="gallery1">
<span>Gallery title Text</span>
</a>
<a href="#none">
<img src="images/gallery-02.png" alt="gallery2">
<span>Gallery title Text</span>
</a>
<a href="#none">
<img src="images/gallery-03.png" alt="gallery3">
<span>Gallery title Text</span>
</a>
<a href="#none">
<img src="images/gallery-04.png" alt="gallery4">
<span>Gallery title Text</span>
</a>
<a href="#none">
<img src="images/gallery-05.png" alt="gallery5">
<span>Gallery title Text</span>
</a>
<a href="#none">
<img src="images/gallery-06.png" alt="gallery6">
<span>Gallery title Text</span>
</a>
<a href="#none">
<img src="images/gallery-07.png" alt="gallery7">
<span>Gallery title Text</span>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/footer-logo.png" alt="footer logo"></a>
</div>
<div class="footer-content">
<div class="footer-link">
<a href="#none">기업소개</a>
<a href="#none">제휴 및 입점 문의</a>
<a href="#none">이용약관</a>
<a href="#none">개인정보처리방침</a>
<a href="#none">이메일무단수집거부</a>
<a href="#none">사이트맵</a>
<a href="#none">인재채용</a>
</div>
<div class="copyright">
상호 : (주)코딩웍스 | 대표자 : 홍길동 | 개인정보관리책임자 : 성춘향 부장
사업장주소 : 경기도 남양주시 별내동 1234 코딩웍스 빌딩 6층 (주)코딩웍스
</div>
</div>
</footer>
</div>
<!-- Modal -->
<div class="modal">
<div class="modal-content">
<h2>스트리밍 서버 이전으로 서비스 장애</h2>
<p>
스트리밍 서버 이전 작업으로 2시간 서비스 중지됩니다. 주요 작업 내용은 아래와 같습니다.
<ol>
<li>서버 이전에 따른 DNS 이전으로 기존 호스팅 서비스 대체</li>
<li>문자셋을 utf-8로 변경 후 모바일 등에 대처하기 위해 미리 조치</li>
<li>스트리밍 서버 CDN과 연동 후 멀티미디어 이러닝 서비스가 제공</li>
</ol>
위 내용을 보시면 제법 큰 작업이었음을 알 수 있습니다. 특히 문자셋의 변경에 따라 기존의 DB, data, 웹사이트 솔루션 등의 커스트마이징 등에 상당한 어려움이 있었고, 이에 따른 일부 접속 오류가 있을 수 있었음에 양해를 구합니다. 특히 인터넷익스플로러 11로 접속하셨을 경우 일부 문제은행 목차가 출력되지 않았을 수도 있습니다.<br><br>
서버 이전 작업으로 고객님들께 불편을 드려서 대단히 죄송합니다. 정상 운영되도록 최선을 다하겠습니다. 감사합니다.
</p>
<a class="close-modal" href="#none">닫기</a>
</div>
</div>
<!-- Modal -->
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset "utf-8";
body {
margin: 0;
background-color: #fff;
color: #333;
}
a {
text-decoration: none;
color: inherit;
}
/* Entire Layout */
.container {}
.main-content {
display: flex;
}
.main-content > div {}
.left {
width: 200px;
}
.right {
flex: 1;
}
/* Header */
header {}
header > div {}
.header-logo {
height: 100px;
padding-top: 10px;
box-sizing: border-box;
}
.navi {
height: 150px;
}
/* Navigation */
.menu{
width: 90%;
margin: 0 auto;
margin-top: 10px;
padding: 0;
position: relative;
}
.menu li{
text-align: center;
box-sizing: border-box;
position: relative;
}
.menu li> a{
display: block;
border: 1px solid black;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a{
background-color: rgba(0, 0, 0, 0.5);
color: #fff;
}
.sub-menu{
width: 1000px;
height: 35px;
position: absolute;
top:0;
left: 100%;
display: none;
z-index: 100;
}
.sub-menu a{
float: left;
width: 150px;
color: #fff;
padding: 5px;
transition: 0.5s;
}
.sub-menu a:hover{
background-color: #000;
color: #fff;
}
.sub-back{
width: calc(100vw - 190px);
height: 135px;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
left: 100%;
top: 0;
z-index: 90 ;
display: none;
}
/* spot-menu */
.spot-menu {
text-align: center;
}
.spot-menu a:after {
content: '|';
margin-left: 5px;
}
.spot-menu a:last-child:after {
display: none;
}
.spot-menu a:hover {
text-decoration: underline;
}
/* Slide */
.slide {
height: 400px;
position: relative;
}
.slide > div {}
.slide-image {
height: 400px;
}
.slide-image-inner {
height: inherit;
}
.slide-image-inner a {
/* 실제로 움직이는 요소 */
position: absolute;
top: 0;
left: 0;
animation: slide 10s linear infinite;
visibility: hidden;
height: inherit;
width: 100%;
}
.slide-image-inner a:nth-child(1) {
animation-delay: 0s;
}
.slide-image-inner a:nth-child(2) {
animation-delay: 3.5s;
}
.slide-image-inner a:nth-child(3) {
animation-delay: 7s;
}
.slide-image-inner a img {
width: inherit;
height: inherit;
object-fit: cover;
}
@keyframes slide {
0% {
opacity: 0;
}
5% {
visibility: visible; /* 0% 구간에 visibility: hidden 상태를 보이는 상태로 전환 */
opacity: 1;
}
35% {
opacity: 1;
}
40% {
visibility: hidden; /* 보이는 구간이 끝났으니까 투명도 0과 함께 실제로도 보이지 않는 상태로 전환 */
opacity: 0;
}
100% {
opacity: 0;
}
}
.slide-banner {
position: absolute;
top: 0;
right: 0;
}
.slide-banner img {
width: 150px;
display: block;
}
/* Shortcut */
.shortcut {
height: 200px;
display: flex;
align-items: center;
margin: 0 15px;
gap: 25px;
}
/* News & Gallery */
.items {}
.items > div {}
/* News & Gallery */
.news-gallery {
/* border: 1px solid green; */
height: 250px;
}
.tab-inner {
width: 95%;
margin: auto;
margin-top: 25px;
}
.btn {}
.btn a {
border: 1px solid #000;
display: inline-block;
width: 100px;
text-align: center;
padding: 5px;
border-radius: 5px 5px 0 0;
margin-right: -6px;
border-bottom: none;
margin-bottom: -1px;
background-color: #ddd;
}
.btn a.active {
background-color: #fff;
}
.tabs {}
.tab1 {
border: 1px solid #000;
padding: 0 15px;
}
.tab1 a {
display: block;
padding: 5px;
border-bottom: 1px dashed #bbb;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a b {
float: right;
font-weight: normal;
}
.tab2 {
display: none;
border: 1px solid #000;
height: 170px;
text-align: center;
padding-top: 20px;
box-sizing: border-box;
}
/* ▼ D유형과 E유형 공개도면에 따라 약간의 수정 */
.tab2 a {
display: inline-block;
text-align: center;
margin: 0 15px;
}
.tab2 a img {
height: 120px;
border-radius: 5px;
}
.tab2 a span {
display: block;
}
/* Footer */
footer {
display: flex;
}
footer > div {
height: 120px;
}
.footer-logo {
width: 200px;
padding-top: 20px;
box-sizing: border-box;
/* display: flex;
align-items: center; */
}
.footer-content {
flex: 1;
}
.footer-content div {
height: 60px;
box-sizing: border-box;
/* display: flex;
align-items: center; */
}
.footer-link {
padding-top: 30px;
}
.copyright {
padding-top: 10px;
}
.footer-link a {
color: royalblue;
}
.footer-link a:after {
content: '|';
color: #ccc;
margin: 0 5px;
}
.footer-link a:last-child:after {
display: none;
}
.footer-link a:hover {
text-decoration: underline;
}
/* Modal */
.modal {
background-color: rgba(0, 0, 0, 0.19);
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
display: none;
}
.modal-content {
width: 450px;
background-color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.13);
}
.close-modal {
float: right;
border: 1px solid #000;
padding: 5px 10px;
}
/* 이건 하면 좋고 안해도 괜찮습니다. */
.modal-content h2 {
text-align: center;
background-color: yellowgreen;
color: #fff;
padding: 7px;
}
.modal-content ol {
padding-left: 18px;
font-size: 14px;
font-weight: 500;
}
/* Navigation */
// $('.menu li').mouseenter(function(){
// $('.sub-menu, .sub-back').stop().slideDown()
// })
// $('.menu').mouseleave(function(){
// $('.sub-menu, .sub-back').stop().slideUp()
// })
$('.menu li').mouseenter(function(){
$('.sub-menu, .sub-back').stop().fadeIn()
})
$('.menu').mouseleave(function(){
$('.sub-menu, .sub-back').stop().fadeOut()
})
/* Tab Menu */
$('.btn a:first-child').click(function () {
$('.tab1').show()
$('.tab2').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
$('.btn a:last-child').click(function () {
$('.tab2').show()
$('.tab1').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
/* Modal */
$('.open-modal').click(function(){
$('.modal').fadeIn()
})
$('.close-modal').click(function(){
$('.modal').fadeOut()
})
답변 1
0
완벽하게 잘 하셨습니다.
이 정도면 최소 90점 이상은 나올 듯 합니다.
그리고 웹표준 검사로 CSS는 오류없이 완벽합니다.

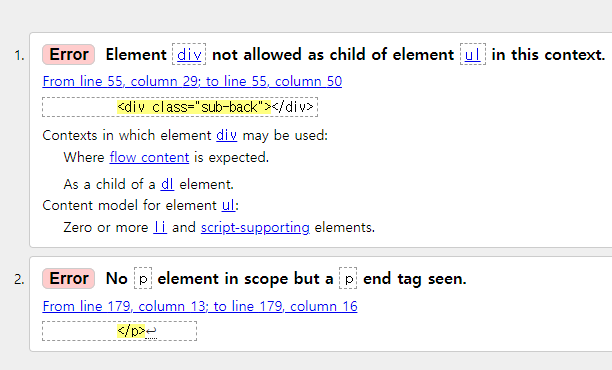
하지만 html 웹표준으로 검사하시면 아래처럼 나올거에요. 그런데 이 부분은 1~2점 정도 감점 사항이니 크게 신경쓰지 마세요.

첫번째 오류 부분은 ul 내에 div를 사용하지 말라는 메세지 입니다. 만약 이것까지 하지 않으려면 ul을 사용하지 않고 div로 만들면 됩니다. 그런데 굳이 그러실 필요까지는 없어 보입니다.
그리고 2번째 오류는 모달 html에서 p 태그 내에 ol, ul, div를 사용하지 말라는 메세지 입니다. 사실 이부분은 그냥 텍스트로만 나올거라 ol, ul를 쓰실 일은 실제 시험에서는 없습니다. 만약 모달 내에 ol을 사용하는 경우라면 p 대신에 div를 사용하시면 오류체크 없이 나옵니다.
마지막으로 시험을 위해서 꼭 아셔야 하는건 아니지만 참고로 알아두세요.
웹표준에서 이런 오류가 나오는건 블록요소가 블록요소를 자식요소로 품을 경우라서 그렇습니다.
ul 이라는 블록요소가 div라는 블록요소를 자식요소로 가져서 그런것이고, p라는 블록요소가 ol이라는 블록요소를 자식요소로 가져서 그렇습니다.
블록요소가 블록요소를 품을 수 있는건 div입니다. 그래서 div는 모든 블록요소를 자식요소로 품을 수 있습니다.

블럭 요소에 대해 자세히 설명해 주셔서 감사합니다. 더 열심히 하겠습니다.