인프런 커뮤니티 질문&답변
F12 개발자 도구 Headers에 왜 Form Data가 있는거죠?
해결된 질문
작성
·
1.2K
1
학습하는 분들께 도움이 되고, 더 좋은 답변을 드릴 수 있도록 질문전에 다음을 꼭 확인해주세요.
1. 강의 내용과 관련된 질문을 남겨주세요.
2. 인프런의 질문 게시판과 자주 하는 질문(링크)을 먼저 확인해주세요.
(자주 하는 질문 링크: https://bit.ly/3fX6ygx)
3. 질문 잘하기 메뉴얼(링크)을 먼저 읽어주세요.
(질문 잘하기 메뉴얼 링크: https://bit.ly/2UfeqCG)
질문 시에는 위 내용은 삭제하고 다음 내용을 남겨주세요.
=========================================
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예/아니오)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예/아니오)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예/아니오)
[질문 내용]
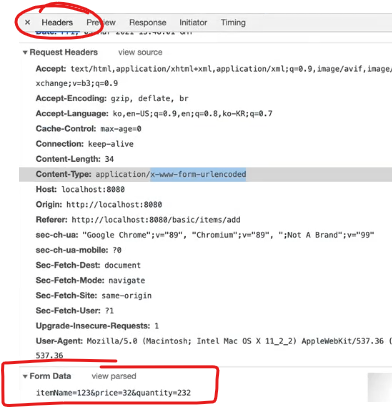
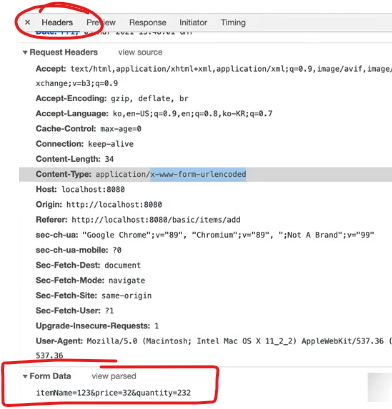
강사님께서 F12(개발자 도구 창)을 띄워서 Form Data가 넘어오는걸 보여주셨는데
 그림을 보면 Headers 메뉴 안에 Form Data 가 있습니다.그런데 HTTP프로토콜에서 Form Data는 쿼리 스트링 형식으로 message body에 들어가서 전달 된다고 알고있는데 개발자 도구에서는 Headers메뉴에 있네용
그림을 보면 Headers 메뉴 안에 Form Data 가 있습니다.그런데 HTTP프로토콜에서 Form Data는 쿼리 스트링 형식으로 message body에 들어가서 전달 된다고 알고있는데 개발자 도구에서는 Headers메뉴에 있네용
편의상 Headers메뉴에 message body값도 같이 넣은건지 제가 뭔가 잘못이해하고 있는 건지 궁금합니다.
답변 1
2
안녕하세요. 백엔드 개발자 취준생님, 공식 서포터즈 OMG입니다.
.

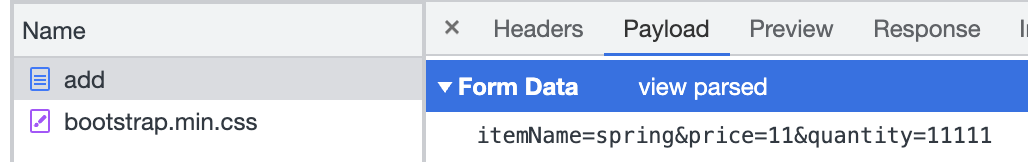
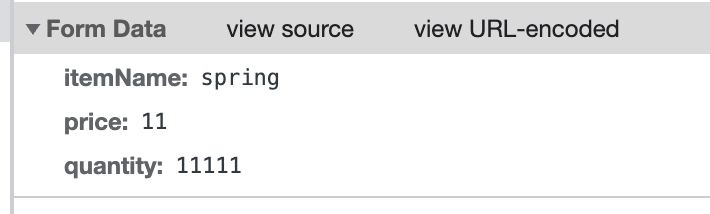
올리신 이미지가 강의 화면 캡쳐본이 맞을까요? 강의 제작 당시 시점의 크롬은 첨부한 이미지처럼 되어있었지만 현재 제가 확인했을 때는 아래와 같이 별도의 payload탭으로 분리가 되었네요.


직접 크롬을 확인해보시면 좋을 것 같고,
payload는 서버로 전송된 데이터를 편리하게 보여주기 위한 탭으로 백엔드 개발자 취준생님과 같은 혼선으로 인해 크롬에서 별도의 탭으로 분리해둔게 아닌가 예상합니다.
.
감사합니다.

아하!어쩐지 제가 할 때는 Headers에는 안보이더라고요!답변 감사합니다^^