인프런 커뮤니티 질문&답변
모달팝업 로그인 강좌듣다가 로그인은 되지만 팝업 메시지가 전달이 안되어서 문의 드립니다.
해결된 질문
작성
·
439
0
안녕하세요
강좌 재미있게 듣고 잇다가 조금 안되는 기능이 있어서 문의 드립니다.
23강좌까지 가다가 모달 팝의 로그인의 sucess 콘솔 메시지는 보았는데
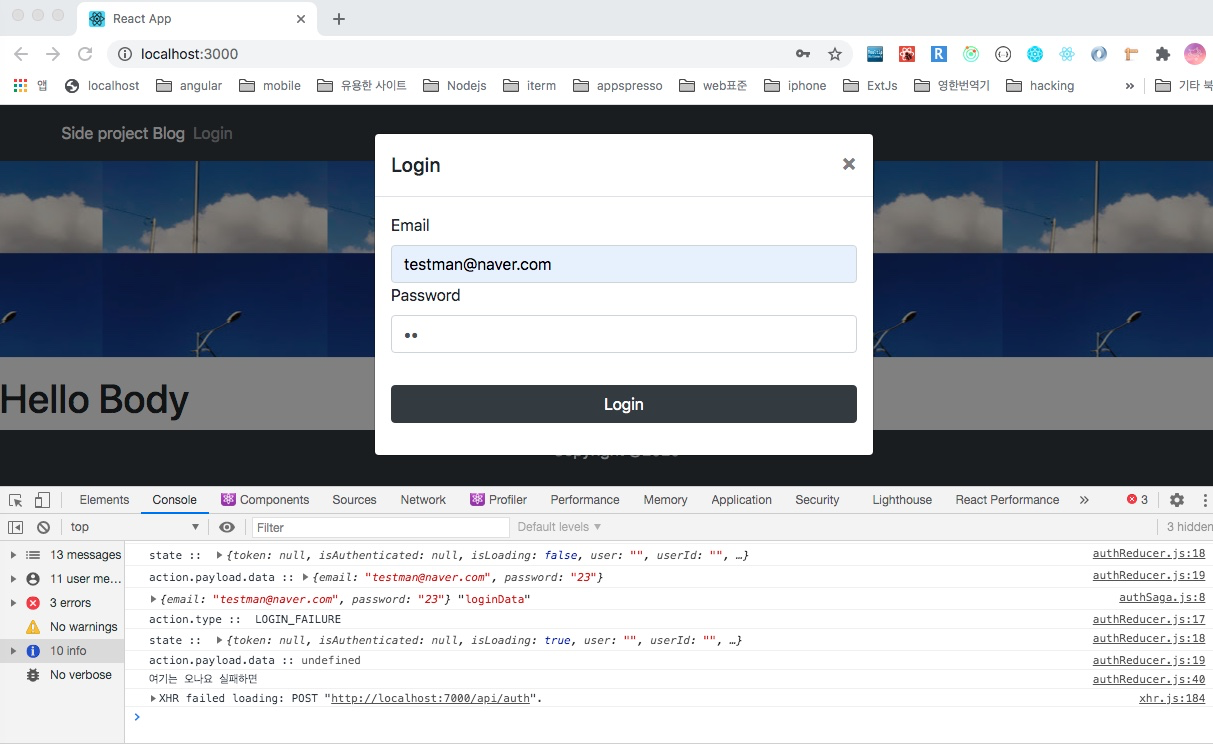
로그인 정보와 로그인 실패했을때 메시지 정보가 모달창에서 나와야 하는데 정상적으로 나오지 않아서
소스 내용을 작성한것을 올려 봅니다.
1) 클라언트
<LoginModal.js>
--message 처리 부분
-- 메시지 출력 부분
<authSaga.js> 파일은 정삭으로 서버를 호출하고 있습니다
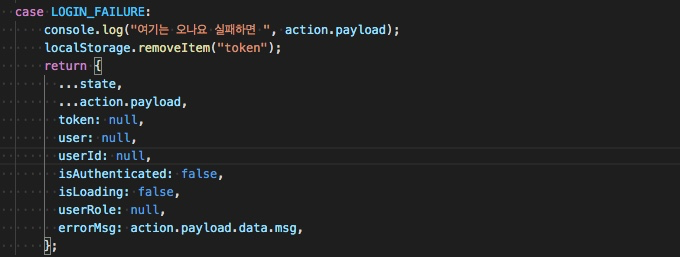
<authReducer.js>
이부분도 정상으로 실패 하면 호출을 하는데,,,
문제는 errorMsg: action.payload.data.msg,
에서 메시지가 없다는것과, payload의 데이터가 아무것도 없어서 undefied가 나오고 있습니다.
2) 서버쪽 <router/auth.js>
-- 여기 있는 status(400).json({msg:"...."}); 이부분의 데이가 클라언트쪽에 전달이 안되는것 같습니다.
그러나 테스트 할때 400을. status(200)으로 변경해서 넘기면 실패했다는 메시지는 전달되지만, 화면상에 메시지는 나오지 않습니다,
보시면 type: LOGIN_FAILURE을 호출 하고 state까지 있지만 , action.payload.data는 undefined가 되어 있어서
어디가 잘못 된거인지 궁금해서 문의 드립니다.
답변 4
0
감사합니다.. 오타 였네요.. 강사님이 알려 주신 화면에 사각형 박스에 보니, response 을 respone로 오타가 나 있어서
계속 안되었더군요...하 감사합니다.
0

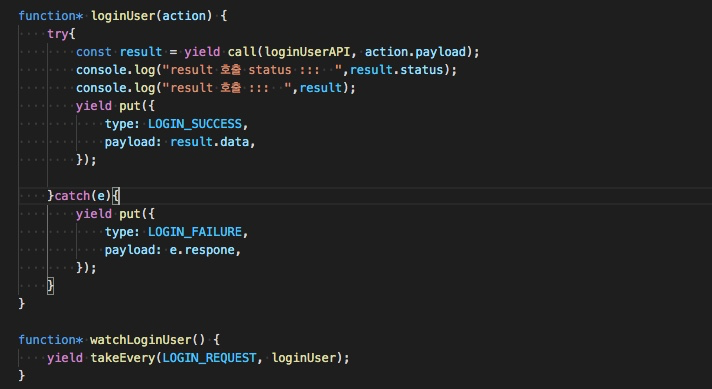
일단 payload값 자체가 안넘어오는 것으로 보입니다. console.log(e)를 통해서도 확인이 안된다면, authSaga에서 try catch의 catch부분에서 값을 넘겨주고 있는지 확인이 필요합니다.
0
답변 주셔서 감사합니다.
authSaga.js 는 가지도 않고 있어서 제가 작성을 안했던 것이였습니다.
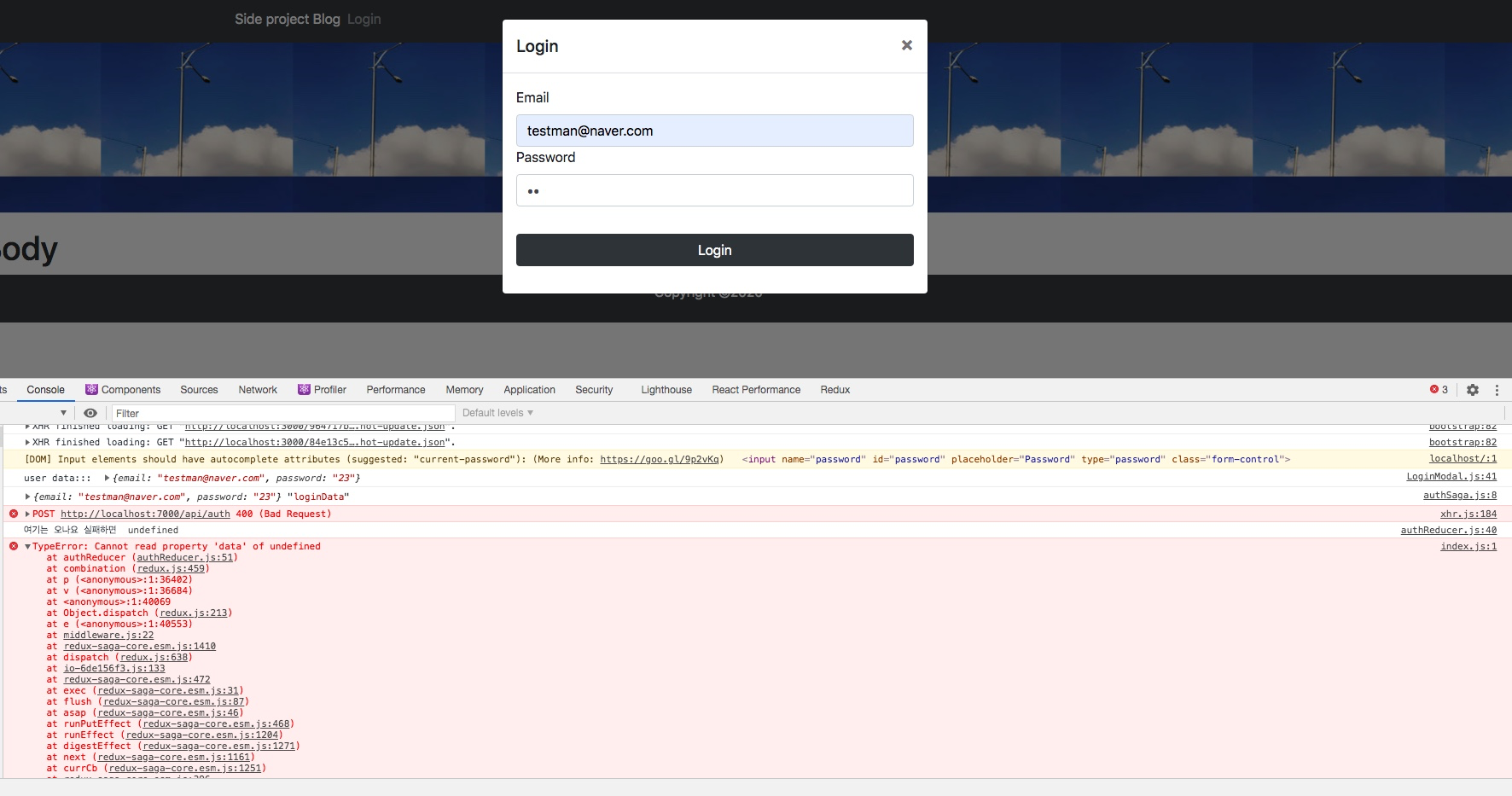
오류가 나오면 말씀해주신 authReducer.js 에서 나오고 있습니다.
그리고 그 오류는 이렇게 나옵니다.
< authSaga.js>에는 이렇게 메시지처리를 해두었는데 콘솔이 나오지 도 않습니다.
참고로 정상적으로 했을때는
이상없이 보입니다.
다만 비정상적인 로그인 발생할때는 메시지처리 동작이 전혀 안보여서 찾는데 조금 난해해 합니다.
저도 로그인이 안되는것은 아니지만 말씀해주신 로그인 처리가 안될때 메시지처리 전혀 발생하지 않아서.
찾아 보고 있습니다..
조금만 확인 되시면 어떤 방향에서 보면 되는지 확인 부탁합니다.
감사합니다.
0
혹시 authSaga.js 부분을 확인해보셨나요? 일단 authSaga.js부분을 안적어 주셔서... 왠지 거기에서 값을 안넘겨주셨다는 생각이 듭니다.
실패했을 경우에 값을 넘겨주는 catch이후 부분을 작성하셨나 살펴보시기 바랍니다.