인프런 커뮤니티 질문&답변
컬러팔레트 관련 질문드립니다!
해결된 질문
23.01.22 01:11 작성
·
501
1
안녕하세요! 라이트/다크 모드로 디자인 시스템 작업을 해야되는데
파운데이션 컬러 primary와 secondary를 브랜드 컬러로 하고 thema / black 또는 black, white 라고 이름을 바꿨는데 라이트/다크모드 적용이 되지 않더라고요ㅠㅠ primary, secondary라고 꼭 해줘야 적용이 되는 걸까요??
그렇다면 primary / dark , primary / light 라고 하면 되는 걸까요??
개발자분께 전달 드릴 때 primary 컬러로 시작하는 게 많아서 헷갈리거나 그렇지는 않겠지요?
답변 1
1
2023. 01. 22. 07:26
안녕하세요 예압님 :)
primary와 secondary 컬러로 브랜드 컬러를 정하셨다면, 라이트 / 다크 모드의 따라 색상이 변하는 테마 컬러를 따로 정하신건 좋은 방법인듯 합니다.
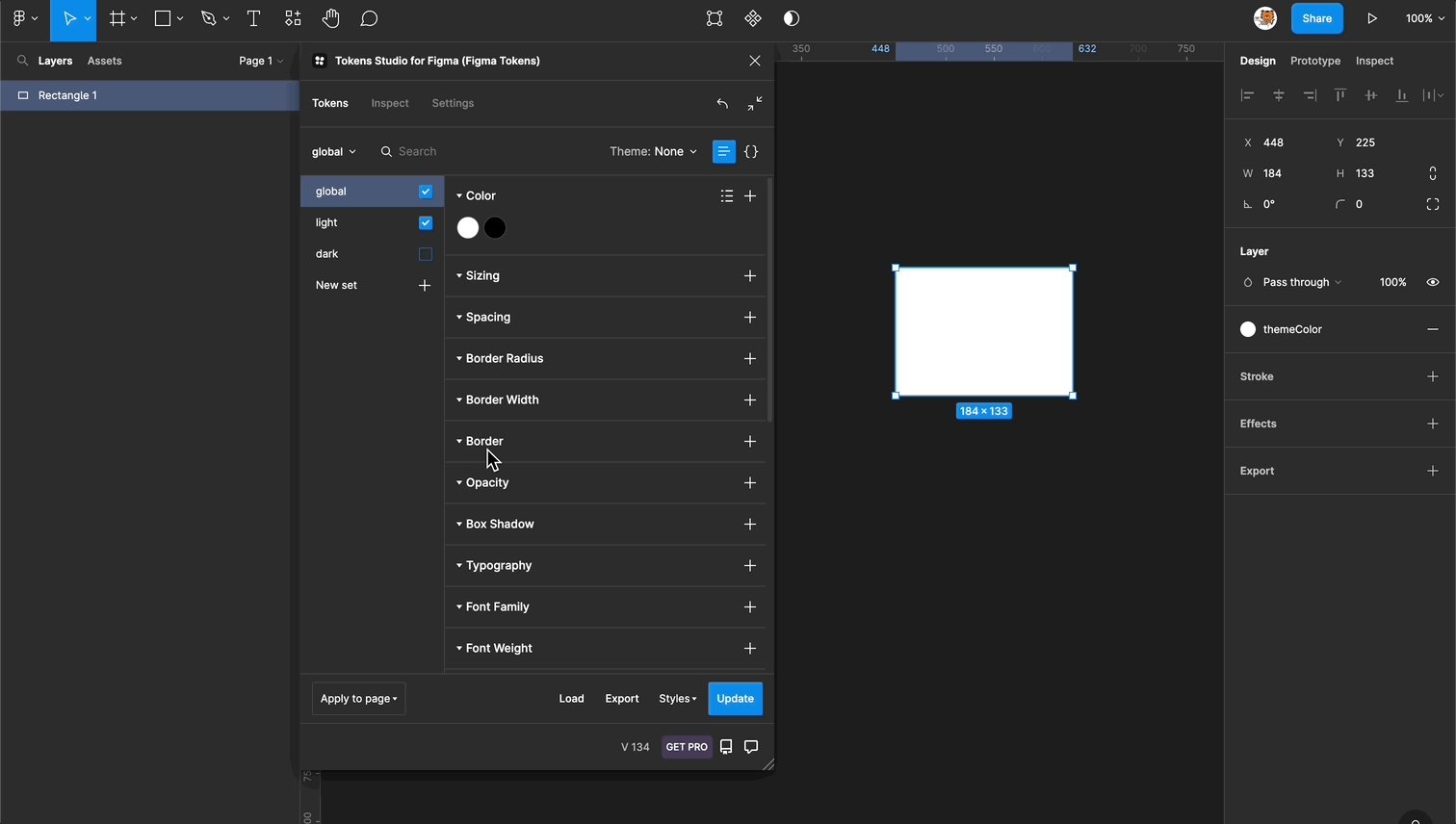
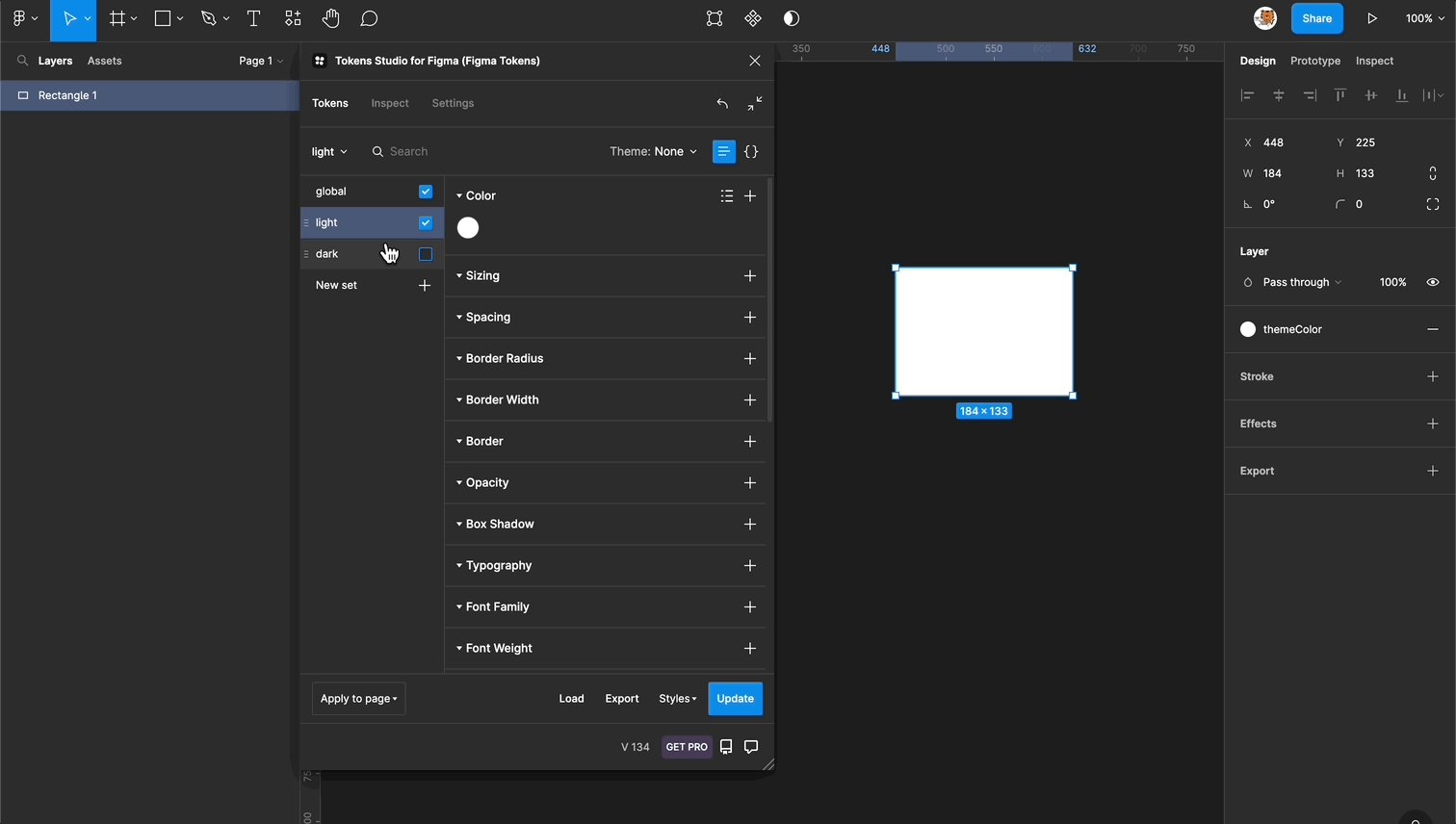
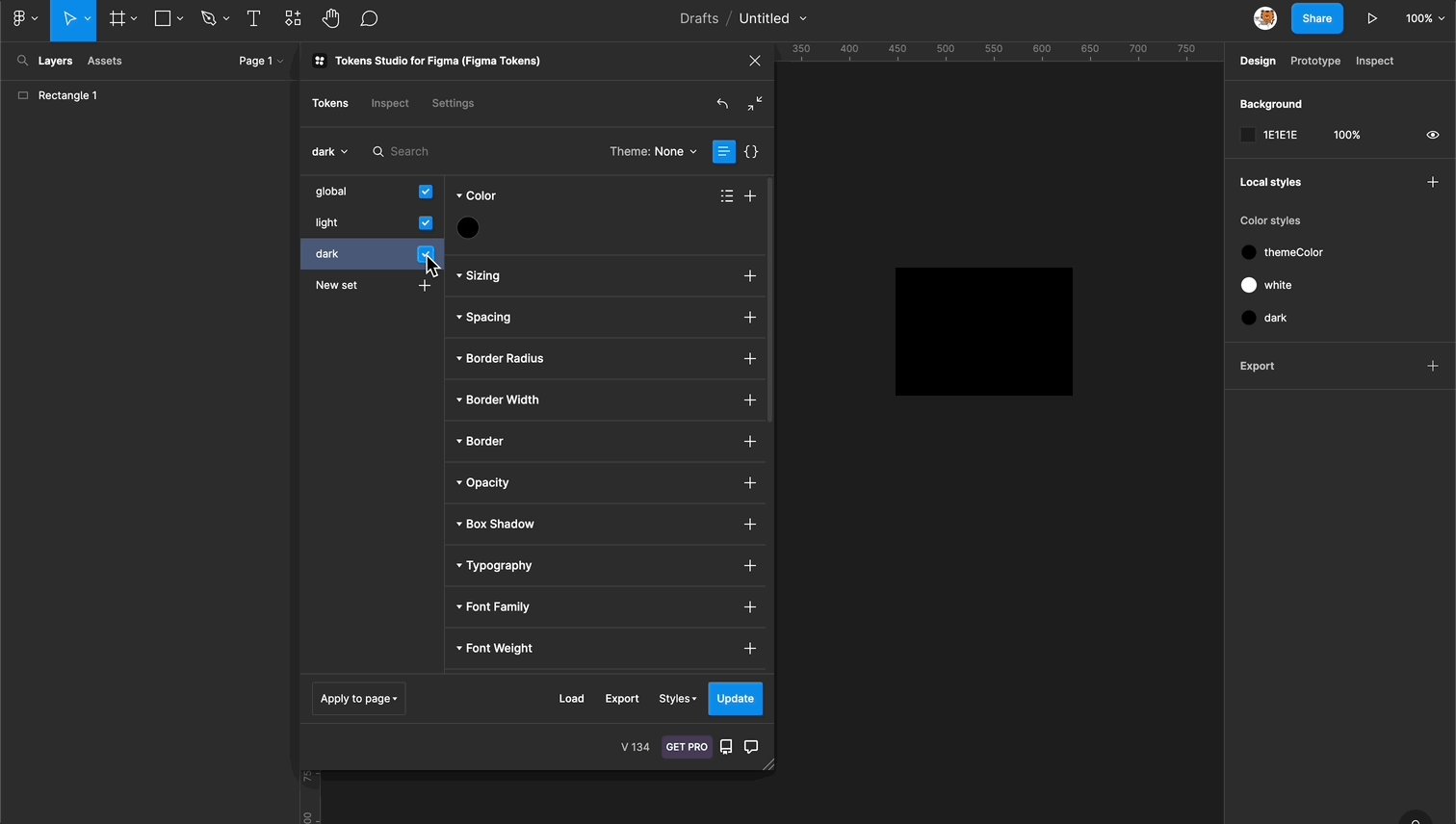
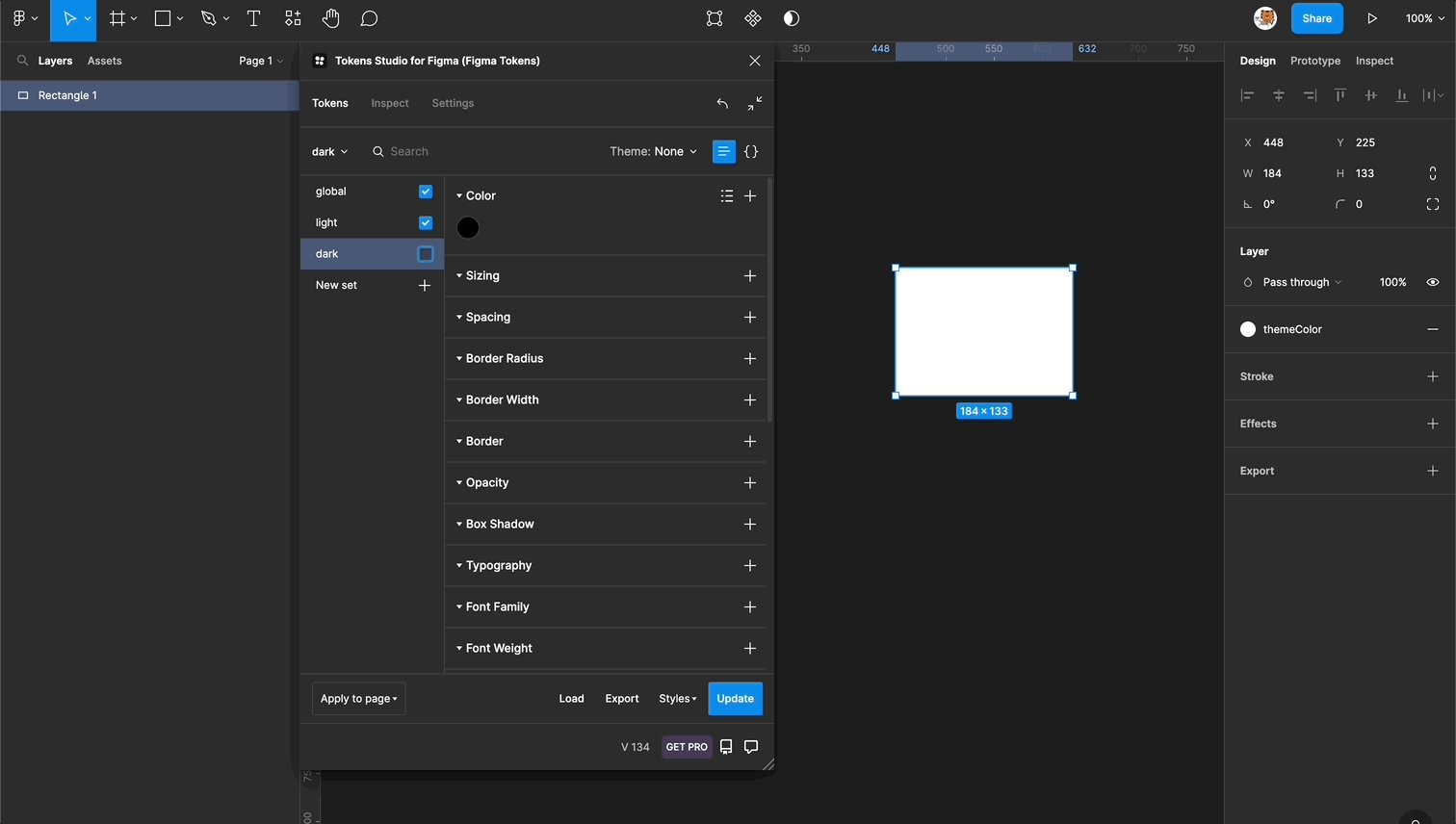
테마의 색상이 자동으로 변경될려면, 글로벌의 각각의 색상을 설정한 뒤 라이트/다크 모드에서 같은 네이밍을 사용해야 변경이 된다는 점이 포인트 입니다!
ex) global black : {black} , white : {white}
light) themeColor {black}
dark) themeColor {white}
그래야 피그마 자체에서 색상의 이름으로 인식 후 변경이 될 수 있습니다 :)
명명규칙은 개발자와 논의 후 정하는게 맞으나, 대게는 혼란스럽지 않게 primary와 secondary 앞뒤로 수식을 붙이지 않고 고유한 값으로 사용되는 경우가 많습니다 :)
감사합니다 :)
2023. 01. 22. 12:22
안녕하세요 예압님 :)
제가 비슷한 상황을 만들고 시연했을땐 잘 변경되는것으로 확인 됩니다.
혹시 몰라 gif 파일도 같이 첨부 드리니 확인 해보시기 바랍니다 :)
감사합니다 :)
2023. 01. 22. 12:39
첨부해주신 gif를 보고나니 제가 어디서 부터 잘못했는지 알수 있었습니다. 감사합니다!!😭
아 그리고 정말 죄송하지만 또 궁금한 것이 있습니다. 라이트에서 다크모드 시 라인이나 텍스트, 컴포넌트의 색상이 변경되어야하는데 그럼 테마 적용할때와 같이 모두 이름이 같아야 되는 건가요? 라인이면 lineprimary, linesecondary... textprimary... 이런식으로요!
즐거운 연휴인데 자꾸 질문드려서 정말 죄송합니다ㅠㅠ새해 복 많이 받으세요! 다시 한번 감사합니다.
2023. 01. 22. 12:43
안녕하세요 예압님 :)
다른 요소들의 색상도 변경되어야 한다면 역시 동일한 명명규칙을 사용하여 컬러매핑 작업을 해주셔야 합니다 ^^
lineprimary 보다는 linePrimary 처럼 camelCase 방식을 사용해 주시는게 개발자들이 보기 더 편할듯 합니다.
즐거운 연휴에 열심히 강의 시청해주셔서 제가 더 감사드립니다 ^-^
2023. 01. 23. 00:28
안녕하세요! 범쌤님! 스타일 적용 후 퍼블리싱 하려고 하는데 유료 계정인데도 팀 라이브러리로 이동 후 가능하다고 뜨는데 드래프트에서는 불가능한가요?

2023. 01. 22. 11:53
안녕하세요! 알려주신대로 글로벌에서 블랙, 화이트 색상 설정 후
light) themeColor {black}
dark) themeColor {white} 로 해서 색상을 넣어주었는데 변경이 안되는 경우엔 어떻게 해야될까요?ㅠㅠㅠ