

인프런 커뮤니티 질문&답변
react-router-dom link클릭시 이동이 안되는 오류
작성
·
1.4K
0
안녕하세요 강사님
해당 상품을 클릭했을때 url은 바뀌지만 상품상세페이지로 화면은 바뀌지 않는 오류가 발생했습니다(새로고침하면 화면이 바뀌긴 합니다)
다른 수강생들의 비슷한 질문답변을 참고하여 <React.StrictMode>를 지워도보고 react-router-dom 버전도 5.2.0이고 Route path도 "/products/:id"라고 적었는데 여전히 오류가 해결되지 않습니다
https://github.com/kanghanju/grab-market-client/commit/01c0657f4f64398b47493c1b2c3b44836bf1a785#
여기는 Link태그 해당 수업코드 파일입니다!
답변 2
0
저는 이렇게 하니까 잘되네요.
<Switch>
<Route exact={true} path="/">
<MainPageComponent/>
</Route>
<Route exact={true} path="/product/:id" children={<ProductPage />} />
<Route exact={true} path="/upload">
<UploadPage/>
</Route>
</Switch>
아래 참고 했습니다.
https://reactrouter.com/en/6.17.0/upgrading/v5
0
그랩
지식공유자
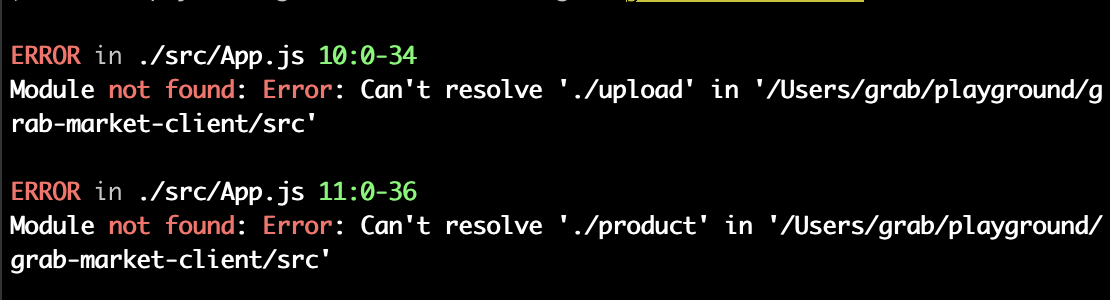
안녕하세요! 현재 레포를 다운받아 실행해보니 ./product, ./upload가 없다고 에러가 발생하네요.
에러가 해결된 버전으로 다시 repo를 주실 수 있을까요?!

네! 저번에 upload폴더와 product폴더를 다 만들었는데 git에 push를 못한것 같습니다
https://github.com/kanghanju/grab-market-client/commit/8dd74fc3120f55408f452194e0397d9d997e56f6
./product와 ./upload 폴더와 코드가 써있는 커밋입니다