인프런 커뮤니티 질문&답변
안녕하세요 게시판 섹션1 포트폴리오 관련 질문 있습니다.
해결된 질문
작성
·
587
0
강사님 안녕하세요.
소주제 - 이모션까지 강의를 보고 복습, 퀴즈를 진행한 뒤 피그마를 참고하여 포트폴리오1 게시판을 만들었습니다.
등록하기 버튼까지 다 만들고 부족한 부분은 리뷰 강의를 본 후에 강사님 코드를 참고하여 틀린 부분들을 고치면서 보강했습니다.
그런데 코드를 참고하여 틀린 부분들을 다 고쳤다고 생각했는데 딱 두군데가 맞지 않아서 몇 시간 동안 원인을 못 찾고 있어, 문의를 드립니다.
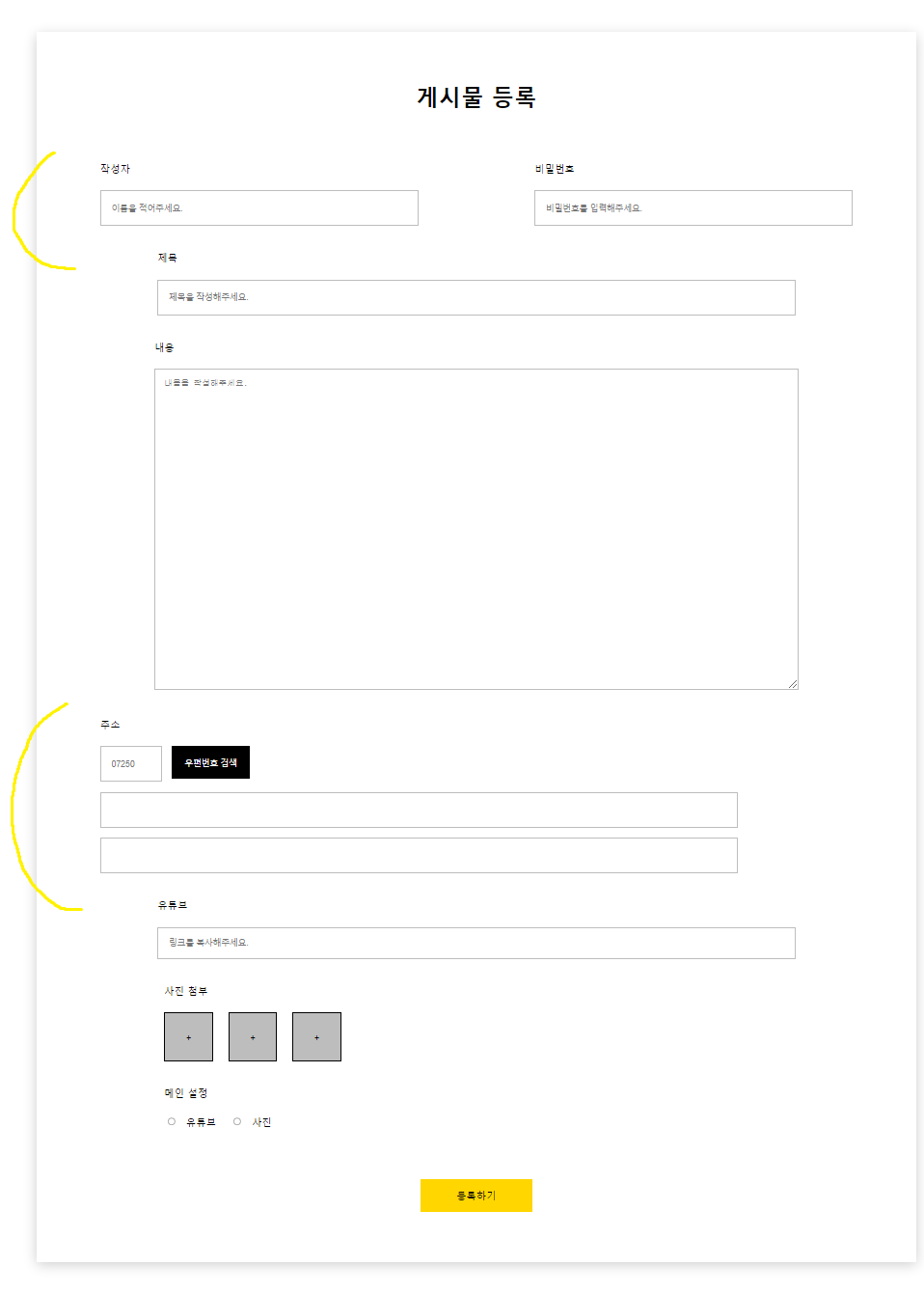
 제가 노란색으로 표시한 두 부분이 튀어나왔는데 저 부분은 몇 시간 동안 찾아보고 비교해봐도 왜 저런지를 모르겠어서 최후의 수단으로 강사님 index.js랑 emotion.js 코드를 전부 복붙해봤는데도 저 두 곳이 튀어나온 상태에서 바뀌질 않습니다. 버전 때문에 그런가 해서 버전 다시 맞추고 yarn install 해봐도 똑같습니다 ㅠㅠ
제가 노란색으로 표시한 두 부분이 튀어나왔는데 저 부분은 몇 시간 동안 찾아보고 비교해봐도 왜 저런지를 모르겠어서 최후의 수단으로 강사님 index.js랑 emotion.js 코드를 전부 복붙해봤는데도 저 두 곳이 튀어나온 상태에서 바뀌질 않습니다. 버전 때문에 그런가 해서 버전 다시 맞추고 yarn install 해봐도 똑같습니다 ㅠㅠ
(그런데 강사님 git 코드를 clone 한걸 실행하면 정상적으로 랜더링 됩니다)
강사님의 index, emotion 코드를 붙여 넣어봐도 저 상태인거 보면 코드가 아니라 어디쪽 문제일까요..?
답변 1
0
안녕하세요 BBBB님
만약 멘토님과 동일한 코드를 적용하셨는데도 스타일이 다를 경우
global style이 적용되어 있지 않을 가능성이 있어보입니다.
global style에 margin: 0 padding: 0 box-sizing: border-box가 적용되었는지 확인해보세요.
