인프런 커뮤니티 질문&답변
안녕하세요 withRedux관련 질문드립니다
작성
·
284
0
안녕하세요
현재 개인 프로젝트를 하고 있습니다. 스택은 노드버드 스택과 같습니다.
게시판 화면에서 게시글을 클릭하면, 화면이 게시글로 이동합니다.
이 때, 뒤로가기를 누르면 게시판 화면이 텅 비게 나옵니다.
콘솔을 열어서 확인해 보니,
게시판에서 게시글들이 있는 리스트에서는 아래와 같은 콘솔이 찍혔습니다
게시글도 정상적으로 나옵니다.
하지만, 게시글에서 브라우저의 뒤로가기 버튼을 누르니까
위에 콘솔이 다시 새로 나오고, 전부 텅 비게(undefined) 나옵니다.
또한, 제가 리덕스에서 state를 끌고 오는 게 하나 있습니다. 이거는 게시판에서부터 가지고 오는 state입니다.
이것도 뒤로가기를 하면서 초기화가 됩니다. (그냥 느낌이 '새로고침'을 한 번 누른 거 같았습니다)
이거는 어떤 문제점으로 인해 발생하는 건가요?
답변 6
0
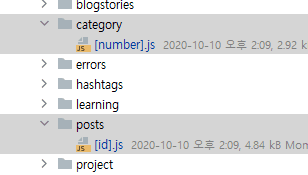
음영 처리 되 있는 부분이 문제가 되는 컴포넌트들입니다. category/[number] 는 게시판이고, 숫자에 따라 게시판 종류가 달라지게 해 놨습니다. 게시판의 게시글들은 posts/[id] 로 향하게 했습니다.
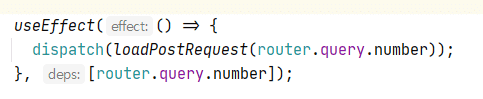
이 때, 게시판(category/number)에서는 ssr을 하지 않고 컴포넌트 안의 useEffect 안에서 dispatch를 통해서 게시판(게시글들을 전부)을 불러옵니다. 아래는 이에 해당하는 사진입니다

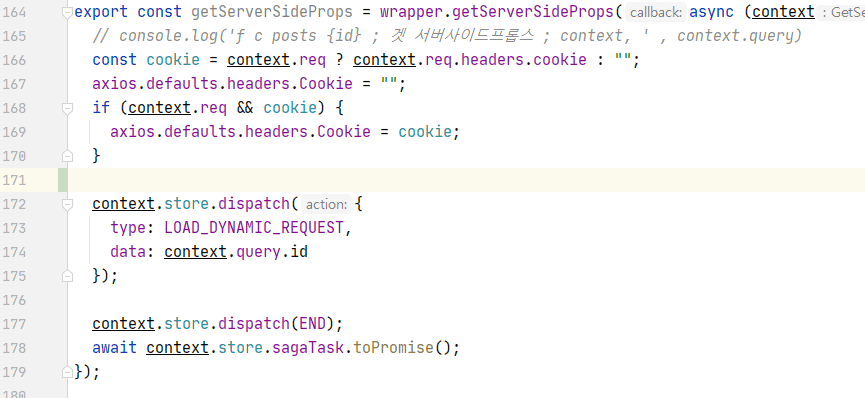
그 다음은 posts/[id]인데요, 여기서 ssr을 사용합니다. 해당 url을 포스트맨에 돌려보면 ,html이 정상적으로 출력됩니다
0
0
0
getServerSideProps 사용하고 계신가요?
npm ls next를 터미널에 입력해서 정확한 버전을 알려주세요.
9.4버전에서 관련 버그가 있는 것 같습니다.
https://github.com/vercel/next.js/issues/9989
https://github.com/vercel/next.js/issues/7091
0
next-redux-wrapper@6와 next@9)의 버전입니다.
예상했던 주소와 실제 주소는 같습니다
해당 문제는, 뒤로가기 했을 때 (게시판으로 왔을 때),
router.query로 주소의 쿼리 스트링을 가져와서 useEffect 안에서 게시글 리스트를 다시 호출하는 식으로 해결은 했습니다.
근데 이런 문제가 왜 발생하는지 궁금하네요 ㅜㅠ
0
리뉴얼 버전 강좌(next-redux-wrapper@6와 next@9)의 버전으로 질문하셨는데
이 강좌는 next-redux-wrapper@3과 next@8을 쓰는 강좌입니다.
지금 현재 어떤 버전을 사용하고 계신가요?
그리고 게시글에서 뒤로가기 버튼을 누를 때 예상하셨던 주소(또는 페이지)와 실제 주소가 다른가요?