

인프런 커뮤니티 질문&답변
아이콘을 다양한 사이즈로 제작할 때 질문입니다.
작성
·
1.8K
0
안녕하세요. [해상도를 고려한 아이콘 Export]하기 편을 듣다가 궁금한 점이 있어 질문 드립니다.
만약 24*24px 사이즈의 아이콘 위주로 pc에서 작업을 하다가 큰 사이즈의 아이콘이 필요할 시, 아웃라인 스트로크를 주고 사이즈를 늘리면 24px 아이콘보다 두께가 두꺼워 보이는데요.
아이콘의 전체적인 스트로크를 비슷하게 보이게 하려면 그냥 원하는 사이즈 프레임을 만들어서, 24px 아이콘 굵기랑 시각적으로 비슷해보이는 굵기로 맞춰서 만들어야 하나요?
아이콘을 그릴 때 비율 때문에 어쩔 수 없을 경우 프레임 안의 개체가 소수점이나 홀수가 나와도 괜찮나요,,?
답변해주시면 감사하겠습니다 !
답변 1
1
안녕하세요. 질문 감사합니다.
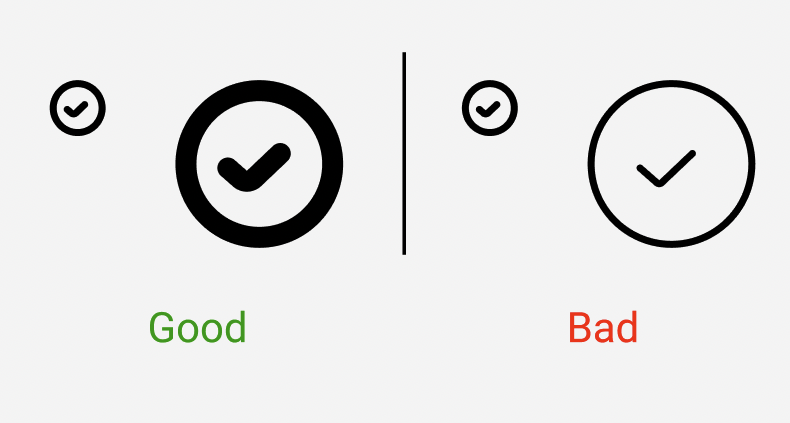
아웃라인 스트로크를 적요하게 되면 아이콘의 사이즈가 변동되더라도 아이콘의 두께에 대한 시각적 비율이 유지가 되는 것입니다. 그래서 이를 적용하지 않을 경우, 시각적으로 봤을 때 이질적인 느낌이 들 수 있습니다. 아래는 적용했을 경우와 그러지 않았을 경우에 대한 비교입니다. 오른쪽은 아웃라인 스트로크를 적용하지 않았을 경우인데, 여백과 스트로크에 대한 비율이 유지되지 않고 여백 부분이 너무 커져버리는 문제가 발생합니다.

아래 질문은 제가 정확하게 어떤 것을 물어보시는 것인지 잘 이해가 되지 않았습니다.
"아이콘의 전체적인 스트로크를 비슷하게 보이게 하려면 그냥 원하는 사이즈 프레임을 만들어서, 24px 아이콘 굵기랑 시각적으로 비슷해보이는 굵기로 맞춰서 만들어야 하나요?"
아이콘 사이즈를 어떤 것은 24x24로 하고 어떤 것은 더 크게 하려고 하는 것인가요?
결국 Export가 되는 것은 Frame의 사이즈이기 때문에 Frame만 소수점이 아니라면 크게 문제가 되지는 않습니다. 예를 들어 Frame을 24x24로 한다면 그 안의 아이콘은 소수점이 되어도 괜찮습니다.
감사합니다.
