인프런 커뮤니티 질문&답변
질문 올립니다
해결된 질문
작성
·
436
0
안녕하세요 강사님 질문이 있어 문의 드립니다.
데이터 바인딩 관련인데요. 데이터 바인딩이 모델을 view에 바인딩 함으로써, 모델이 변경될시 뷰에 업데이트 해주는 개념으로 알고 있는데 이게 맞을까요?
강사님 사진에 바인딩 방향이 제가 알고 있던 데이터 바인딩 방향이 달라서 약간 혼돈이 오고 있는 상황입니다
(반대로 되어야 되지 않나 생각하고 있습니다)
 아니면 데이터 바인딩 이라는게 방향과 상관없이 그냥 바인드 되어 있을시 한쪽이 변경되면 한쪽이 변화되는 개념을 말하는 걸까요?
아니면 데이터 바인딩 이라는게 방향과 상관없이 그냥 바인드 되어 있을시 한쪽이 변경되면 한쪽이 변화되는 개념을 말하는 걸까요?
추가로) 아래 와같은 코드를 구성하고 있는데요
Rxcocoa를 이용하여 input을 받아 viewModel 스트림에 넣어주고
viewModel 스트림에 변화가 생길시 view에서 output을 구독하게끔 바인드 처리
1번을 통해서 view가 변경되면 model(스트림)이 변경되고
2번을 통해서 변경된 모델을 통한 view 갱신이 일어나고 있는데요.이럴경우 양방향 데이터 바인딩이라 하는게 맞는 건가요?
감사합니다.
답변 1
0
안녕하세요. 다소 헷갈릴 수 있는 부분인데 올려주신 그림에서 뷰 -> 뷰모델 방향의 화살표는 데이터 바인딩의 방향이 아닌 의존성의 방향이라고 생각하시면 됩니다. 올려주신 사진처럼 MVVM에서는 데이터 바인딩을 통해서 View만 ViewModel에 의존하고 ViewModel은 View에 의존하지 않습니다.
MVP의 Passive View에서는 뷰와 프레젠터가 서로 의존하며 View -> Presenter 방향으로 이벤트를 전달하고 Presenter -> View 방향으로 UI를 갱신하는 방식으로 동작했었죠?
그럼 MVVM에서는 뷰모델이 뷰를 모르는데 뷰모델에서 변경이 생겼을 때 UI에 변경된 값이 어떻게 반영이 되는가라는 문제를 해결해주는 것이 데이터 바인딩입니다. Passive View에서는 프레젠터가 프레젠터 안에서 수동적으로 뷰에 갱신하라는 명령을 내렸지만, MVVM에서는 뷰 안에 갱신작업을 bind 메서드를 통해 바인딩했으므로 뷰모델은 뷰를 몰라도 되는 것입니다. 데이터 바인딩의 방향 자체는 상황에 따라서 단일방향일수도 양방향일수도 있습니다.

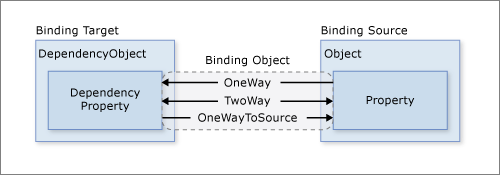
UI가 UILabel처럼 읽기전용(Read Only)인 경우 UILabel이 뷰모델의 특정 프로퍼티의 변화만 추적하도록 OneWay 바인딩을 하면 될 것이고, 이벤트를 발생시키는 어떤 UI의 값과 뷰모델의 특정 프로퍼티를 항상 일치시키려면 TwoWay 바인딩을 하면 되겠죠? 그리고 UI에서 어떤 입력이 발생했을 때 그 입력을 뷰모델에 전달만 하면 된다면 OneWayToSource를 하면되겠죠?
물론 WPF와 다르게 애초에 UIKit에서는 데이터 바인딩을 지원해주지 않기 때문에 엄밀하게 용어를 구분해서 사용하지는 않는 것 같습니다. 그저 상황에 따라서 입력은 뷰모델이 처리하도록 위임하고(생성자를 통해서든, transform 같은 함수를 통해서든, 뷰모델이 소유한 input 같은 프로퍼티를 public으로 공개하든), 출력해야할 값을 bind 메서드로 특정 UI에 바인딩한다 이런 메커니즘으로 동작한다고 이해하시는게 편하지 않을까 생각합니다.