인프런 커뮤니티 질문&답변
플렉스(Flex) - 자식요소에 쓰는 속성(order)
20.10.07 20:52 작성
·
404
2
모바일에서 높이값이 사라지는 현상때문에 질문드립니다.

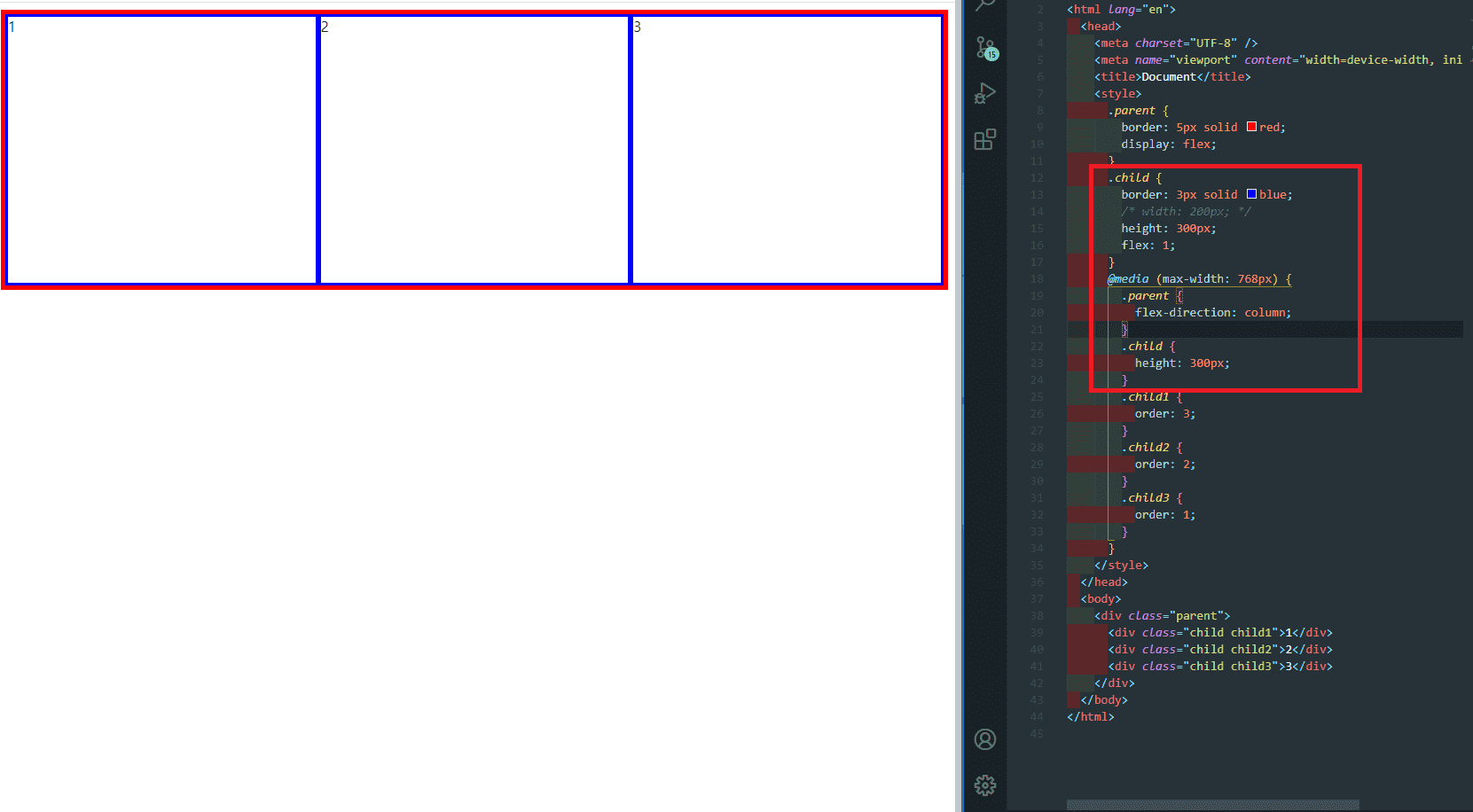
우선 첫 번째 이미지는 PC에서 보여지는 상황입니다.
.child에 height:300px을 줬고 flex:1이 다 적용된 상태입니다.

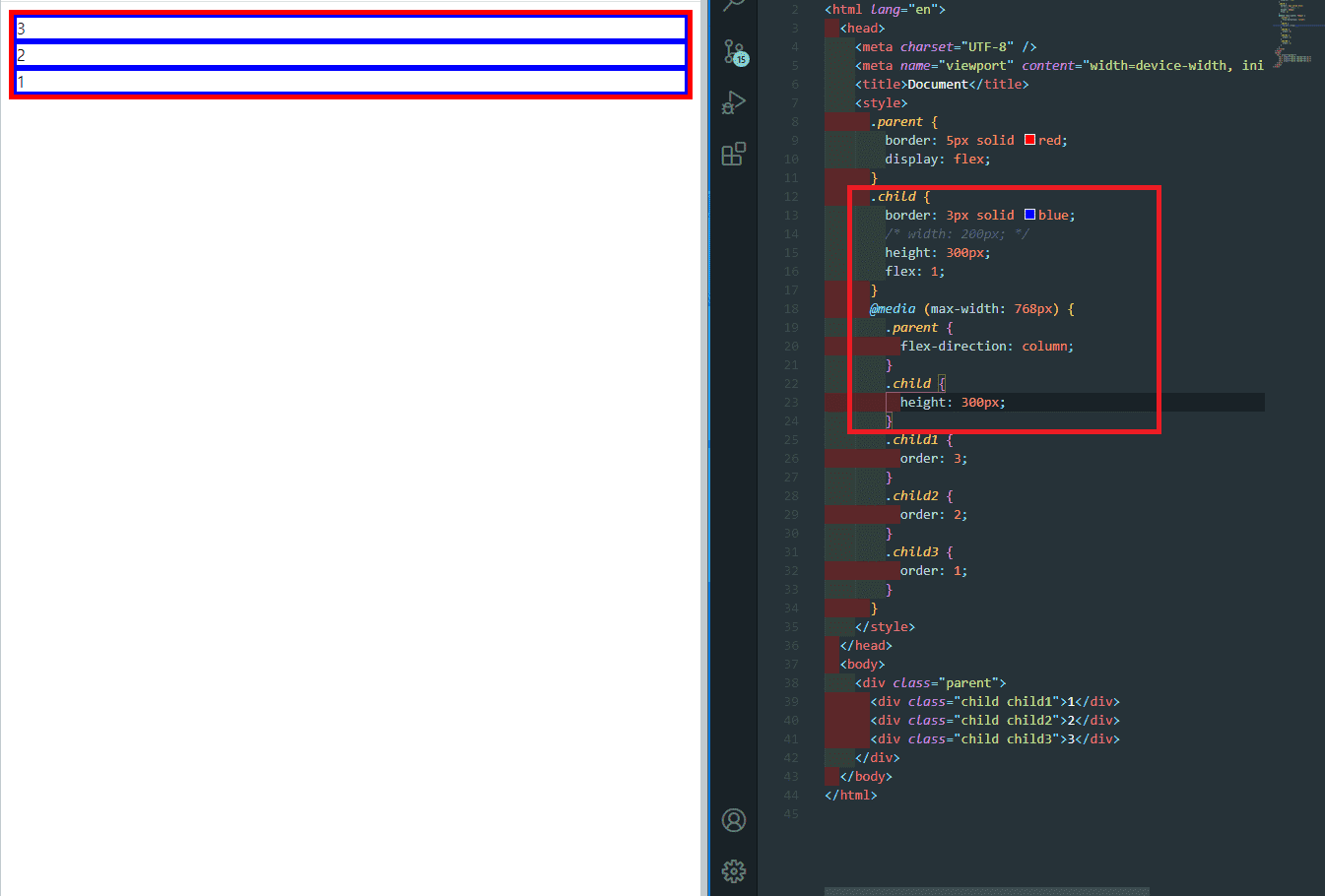
그런데 이게 모바일로 가게 되면 .child에 준 height:300px이 사라져버려서 저렇게 컨텐트 크기 만큼만 높이값을 할당해버리는 이유를 잘 모르겠습니다.
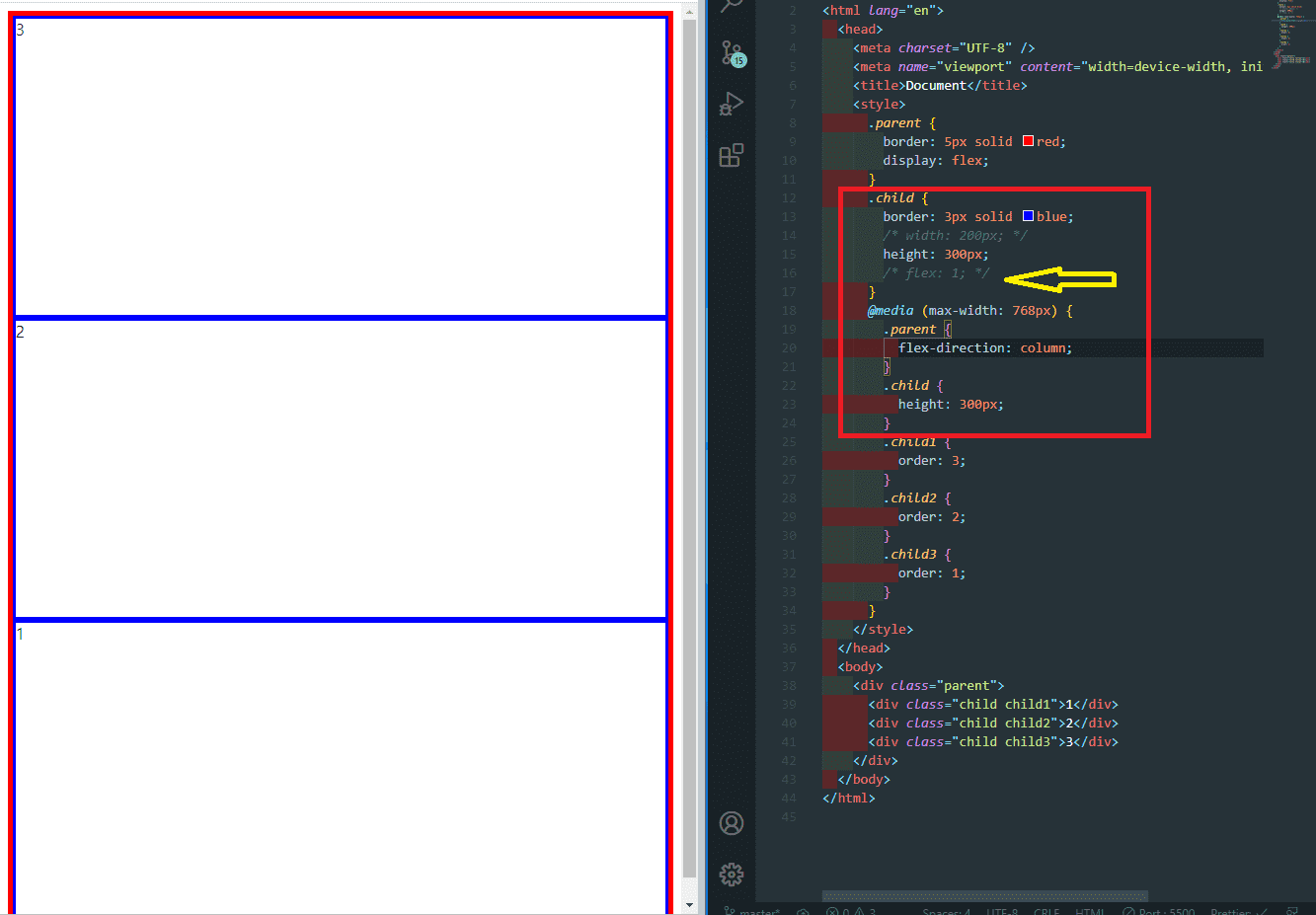
▼밑에 이미지처럼 높이값을 그대로 가져가야 한다고 생각했는데 높이값이 사라져버려서 헷갈리네요.

지금처럼 .child에 flex:1을 아예 주지 않으면 높이값을 그대로 가져가는데 flex:1을 주면 PC에선 height:300이 적용되다가 모바일에선 height:300px을 갖지 않는 이유가 궁금합니다.
답변 2
1
2020. 10. 09. 19:11
미디어쿼리 부분에서 .child 너비값이 300px이 작동을 하지 않는 이유는 flex-direction에 관한 부분입니다.
pc버전 CSS에서 flex: 1이라고 주신건 축약형인데 이걸 전체로 표시하면 flex: 1 0 auto; 곧 flex-basis가 auto입니다.
그런데 flex-direction이 pc에서는 가로라서 상관없지만 모바일에서 세로(컬럼)으로 변경되니까 auto가 작동해서 그런거에요.
아래 코드 처럼 flex:1이라고 pc에서 주신걸 flex: 1 0 300px; 해주시거나,
pc버전 css에 flex:1 이라고 주셨다면 미디어쿼리 부분에서 flex-basis: 300px 이렇게 넣어주시면 됩니다.
.parent {
border: 5px solid red;
display: flex;
}
.child {
border: 3px solid blue;
height: 300px;
flex: 1 0 300px;
}
@media (max-width: 768px) {
.parent {
flex-direction: column;
}
.child {
/*flex-basis: 300px;*/
}
}
0
