인프런 커뮤니티 질문&답변
vue project에서 chrome performance tab 확인하기
해결된 질문
작성
·
350
답변 1
0
유동균
지식공유자
안녕하세요, 코멘토 님
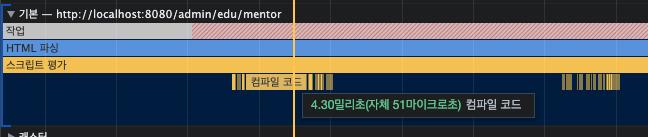
방금 Vue에서 테스트를 해봤는데요.
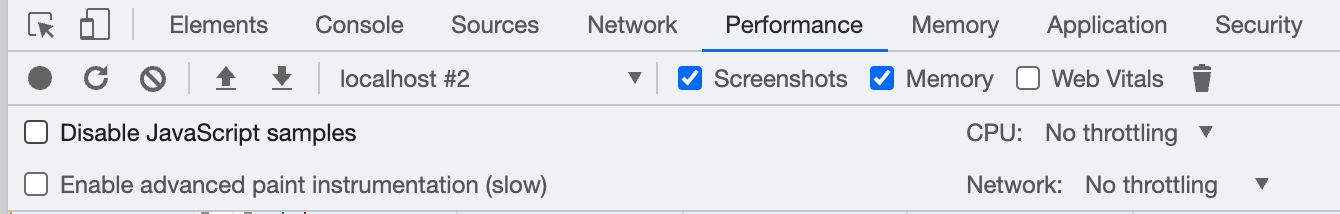
아마 Disable JavaScript samples 옵션을 주고 검사하신게 아닌가 싶습니다.

저 첫번째 옵션 체크박스(Disable JavaScript samples)를 해제하고 다시 검사해보시면 잘 나오는 것 같습니다.
답변이 도움되셨길 바라며, 강의에 관심을 가져주셔서 감사합니다. :)


네 확인했습니다 빠르게 답변해주셔서 감사합니다 ☺️