인프런 커뮤니티 질문&답변
삭제버튼 클릭시 정상적으로 삭제되지만 트렌지션 효과로 보이는 값은 맨 마지막값으로 보입니다.
작성
·
327
1
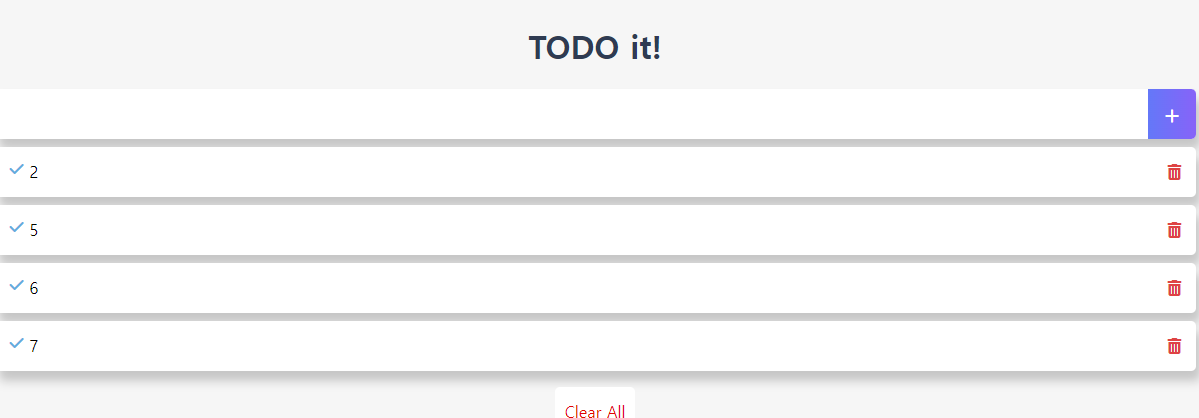
 이렇게 Todo가 있다고 하고, 2번을 삭제하면 정상적으로 삭제됩니다.
이렇게 Todo가 있다고 하고, 2번을 삭제하면 정상적으로 삭제됩니다.
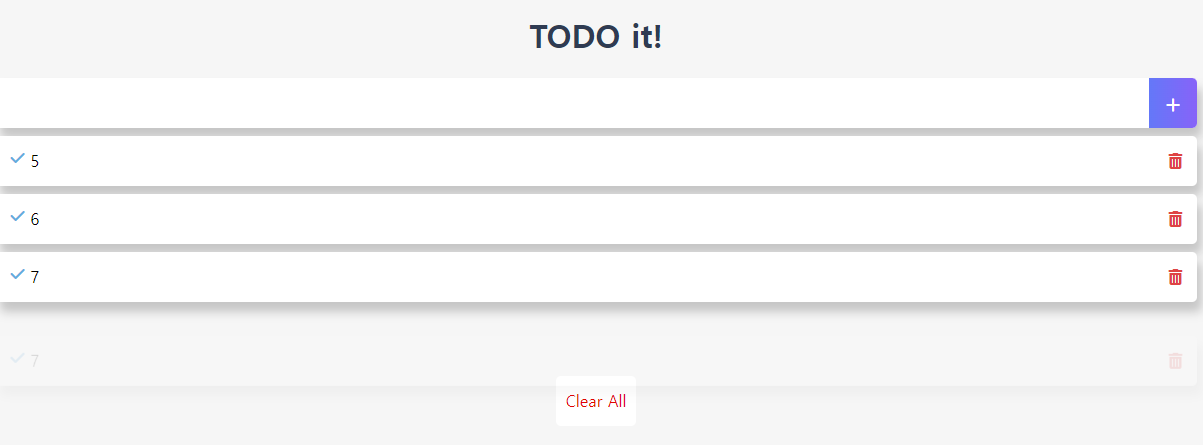
 하지만 아래 삭제되는 트렌지션 효과를 보면 맨 마지막 숫자인 7이 사라지는 것처럼 보이게 되는데 혹시 이것을 현재 지운 값으로 보이게 하려면 어떻게 해야할까요..?
하지만 아래 삭제되는 트렌지션 효과를 보면 맨 마지막 숫자인 7이 사라지는 것처럼 보이게 되는데 혹시 이것을 현재 지운 값으로 보이게 하려면 어떻게 해야할까요..?
항상 좋은 강의 감사합니다!
답변 2
1
TodoList.vue에서
methods: {
...mapMutations({
removeTodo: 'removeOneItem',
toggleComplete: 'toggleOneItem'
}),
},위처럼 잘 되어있다고 가정하고
위에 저희가 span 태그에 폰트어썸으로 휴지통 모양과 함께 삭제버튼 만들었는데 v-on:click"removeTodo({todoItem, index})처럼 아규먼트를 콧수염괄호로 감싸셨는지 확인해보시겠어요 ?
0
장기효(캡틴판교)
지식공유자
안녕하세요 태민님, 저도 첨부해 주신 코드만 봤을 때는 문제가 없어 보이는데 스토어의 뮤테이션을 매핑해서 쓰는 부분에 문제가 있을 수도 있을 것 같아요. 뮤테이션 쪽에서 실제 실행하는 코드에서 원하는 값이 잘 전달되었는지 한번 확인해 보시겠어요? :)

답변해주셔서 감사합니다!
TodoList.vue에서 말씀하신대로 코드는 잘 작성되어 있습니다!
다시 한 번 시간내어 답변해주셔서 감사합니다 :)