

인프런 커뮤니티 질문&답변
반복크롤링 할 때 아래 질문주신분 하고 약간 형태가 달라요
작성
·
284
0
반복크롤링 할 때 친구추천 그런 부분은 안뜨는거 같더라구요
저는 그런 부분이 뜨지도 않는데, 스크롤이 멈추면서 에러나요
에러의 이유는
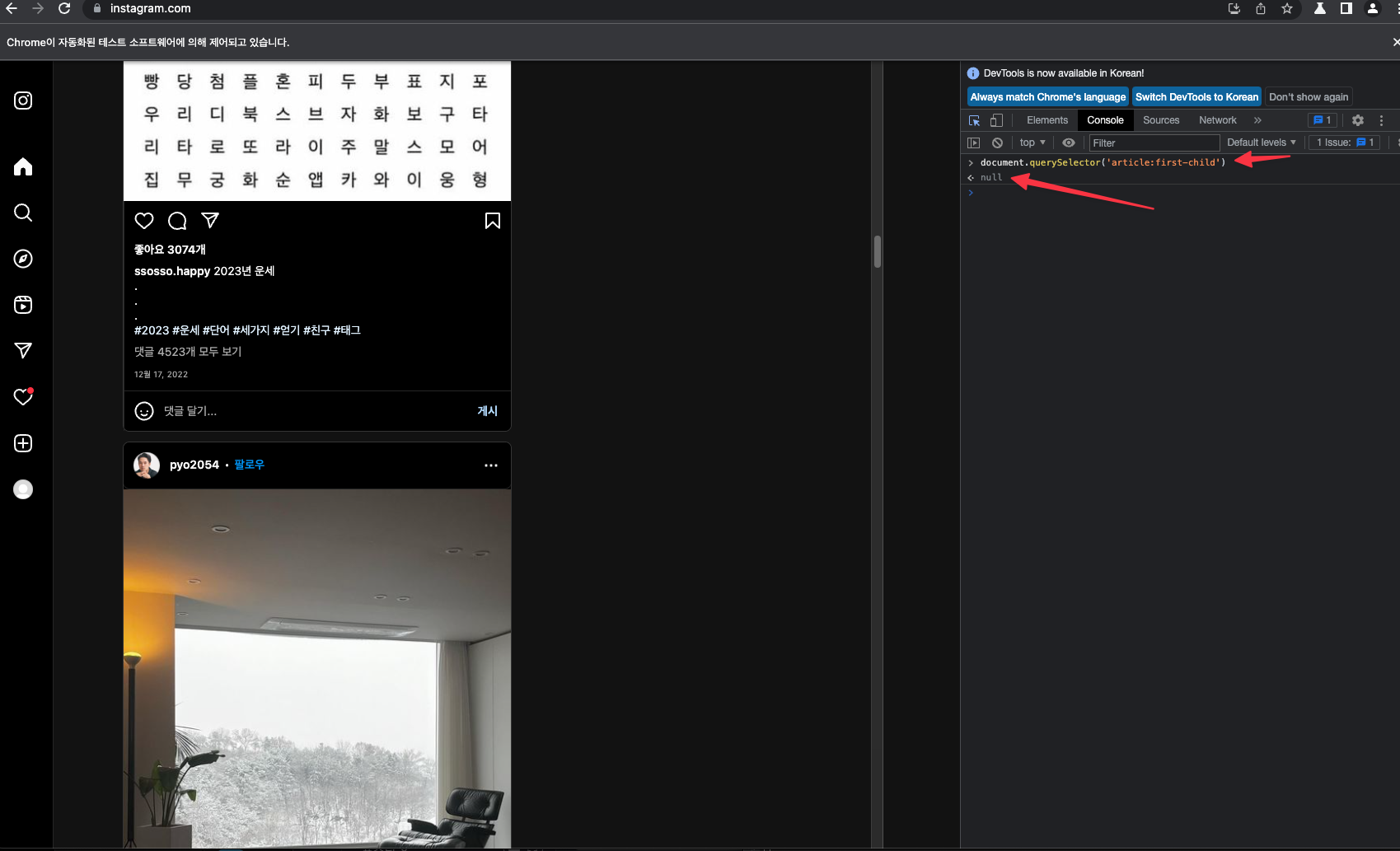
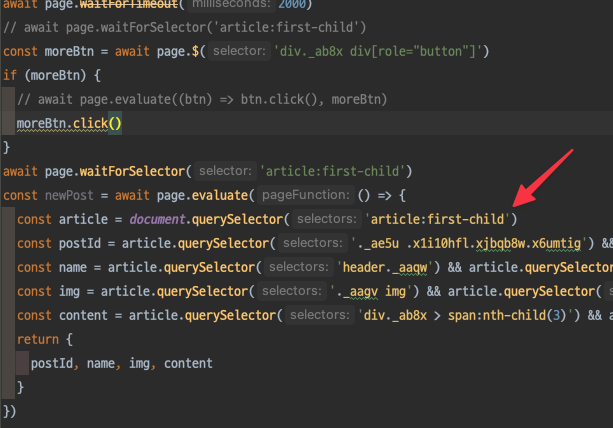
document.querySelector('article:first-child')
이부분이 null 표시로 나와요
콘솔창에 확인 해보면 null로 뜨는데, 직접 소스코드를 보면 정상적으로 보이거든요
수동으로 마우스를 스크롤해주면 또 정상적으로 자동스크롤이되구요
데이터 2개정도 가져오면 바로 에러가 떠요
위에 분처럼 2번정도 데이터 가져오면 에러뜨지만 저는 친구추천 그런 부분은 안뜨는거 같아서요
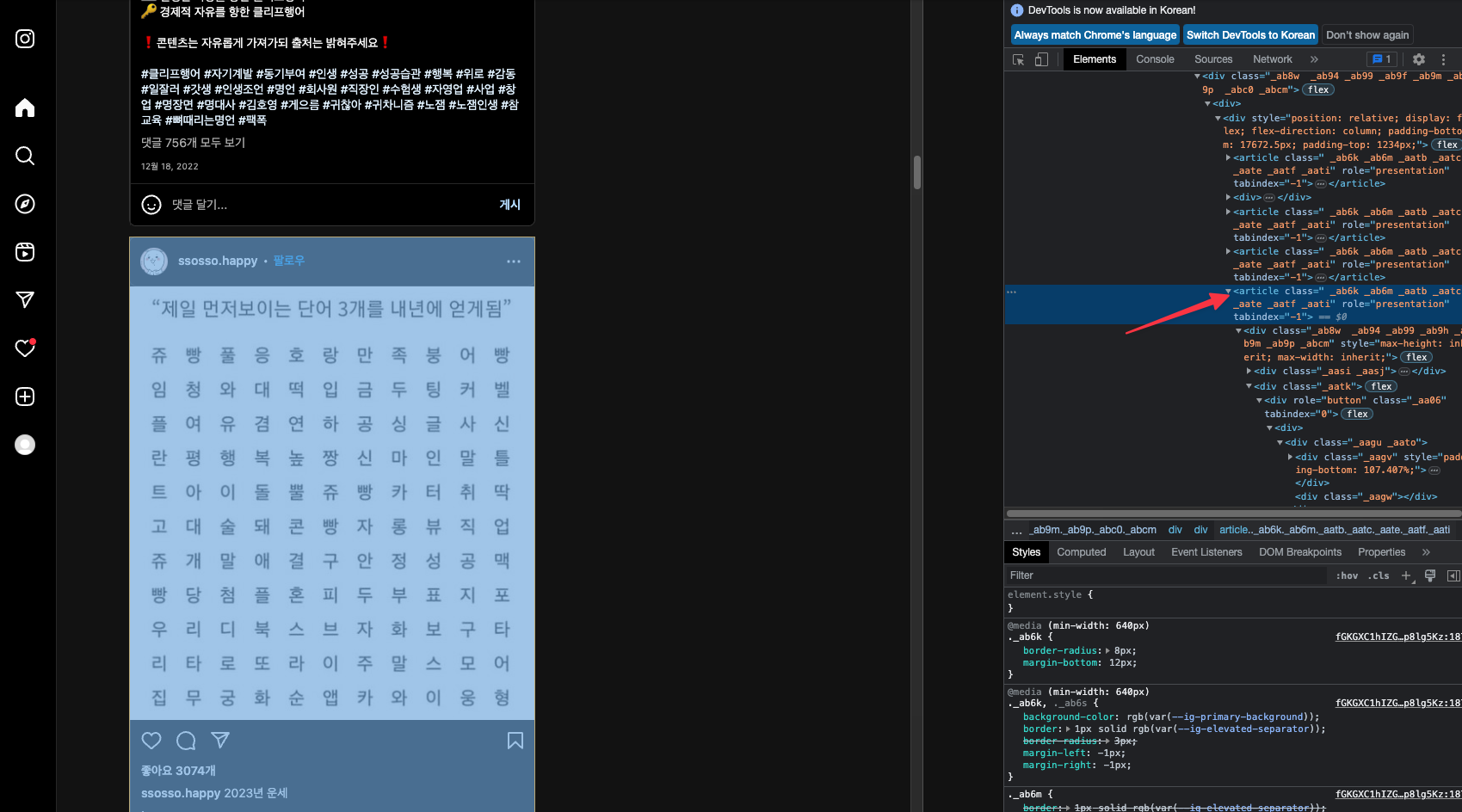
아티클 이부분이 왜 검색이 안되는지를 모르겠네요..

답변 2
0
넵 와일문안에 들어있구요
일단 임시방편으로
article:first-child에서 퍼스트 차일드 없애니까 코드들이 나와서 퍼스트 차일드 없애니까
10개 정확하게 가져왔어요
크롤링 강좌가 다소 어려운게 대상이 되는 사이트를 몇년 지나서 다시 하니까 코드구조가 안맞는거 찾는게 상당히 힘드네요 ㅠ
원래 빡시게 3일만에 정주행하고 실전 작품 만들어 볼려고 했는데 내일까지 열심히 정주행 해봐야 될거 같네요
그래도 노드교과서를 정주행 한 덕에 많이 편안하게 갔습니다 항상 감사드려요 쌤!
0
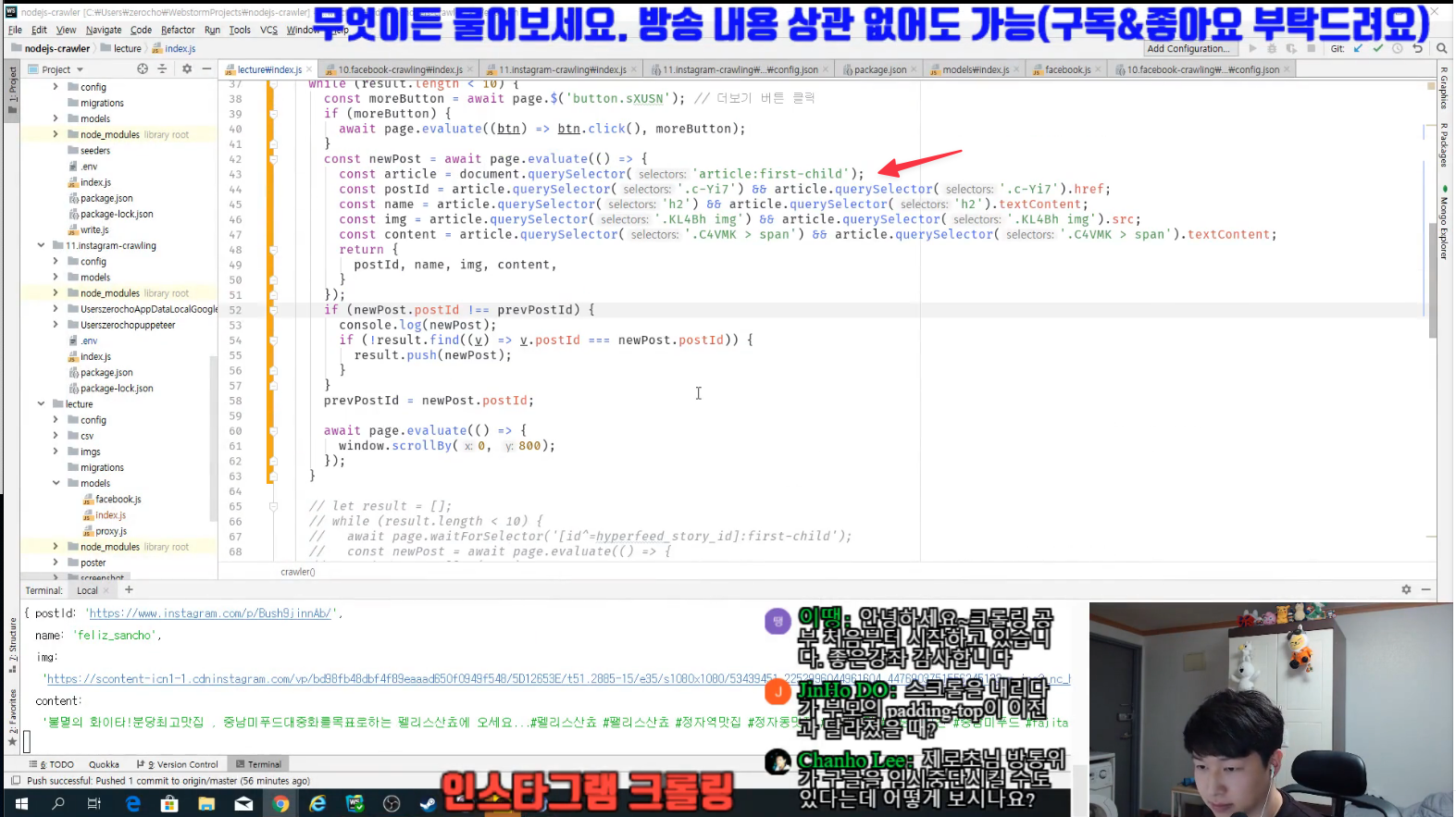
지금 하이라이트한 부분은 article:first-child가 아닙니다. nth-child(5) 정도 되는 것 같은데요. first-child로 적으신 이유가 뭔가요?
Elements 탭을 띄워놓은 상태에서 console탭을 같이 띄워 article:first-child가 있는 걸 확인한 상태에서 로그찍어보세요.

 처음 2번정도는 데이터 가져오는데 이후부터는 스크롤 몇번 반복하고 article 업데이트 되면 이 부분에서 계속 null 에러로 못가져오더라구요 ㅠ
처음 2번정도는 데이터 가져오는데 이후부터는 스크롤 몇번 반복하고 article 업데이트 되면 이 부분에서 계속 null 에러로 못가져오더라구요 ㅠ 선생님 방송에서 반복할때마다
선생님 방송에서 반복할때마다
이 코드 지금 while문 안에 들어있는게 맞나요?