인프런 커뮤니티 질문&답변
콘텐츠 영역 페이지 위치 조정 문제
작성
·
281
0
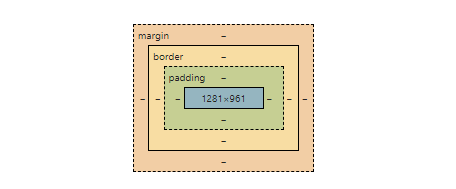
 안녕하세요. 페이지 중간에 콘텐츠 영역 넣는 실습을 하고 있는데 크롬창에서 보니 저는 수치가 저렇게 뜨길래 mergin-left, mergin-top을 각각 -640, -480으로 지정했습니다.
안녕하세요. 페이지 중간에 콘텐츠 영역 넣는 실습을 하고 있는데 크롬창에서 보니 저는 수치가 저렇게 뜨길래 mergin-left, mergin-top을 각각 -640, -480으로 지정했습니다.
그런데 확인해보니
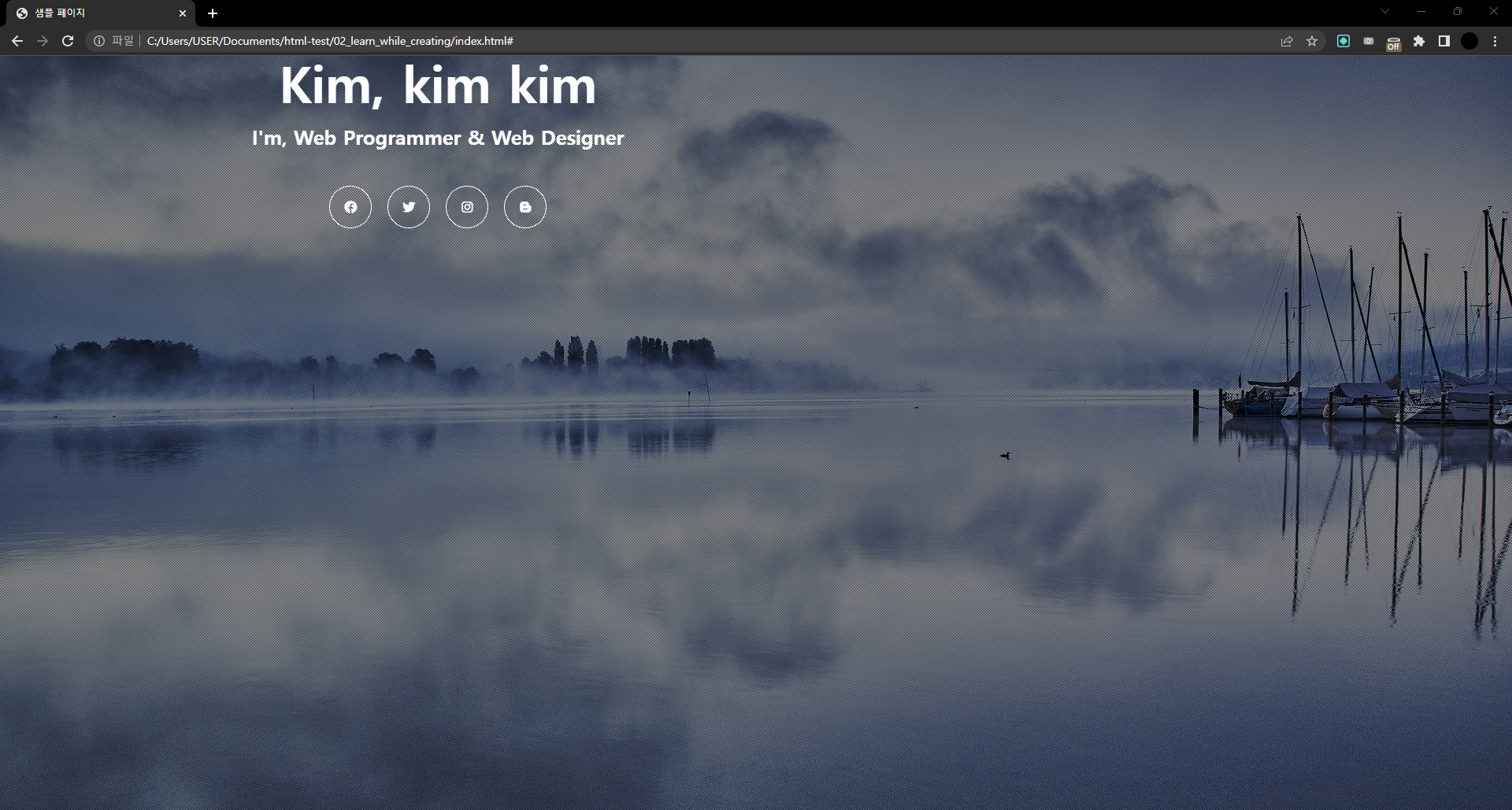
 위치가 다음과 같이 나오더라구요😣
위치가 다음과 같이 나오더라구요😣
코드는 아래와 같이 작성했습니다..!
.contents{
position: absolute;
top:50%;
left:50%;
margin-left:-640px;
margin-top:-480px;
z-index:20;
text-align: center;
font-family: "Malgun Gothic", sans-serif;
}
그래서 수코딩님과 같은 수치로 코드를 작성해봤는데
정중앙에 오는 것 같아요! 뭐가 이상한건가요?..

css.png?w=112)
혹시 이렇게 있을땐 어디를 클릭해야 제가 선택한 영역의 크기를 볼 수 있나요?