인프런 커뮤니티 질문&답변
React 초기 세팅 yarn dev 오류
해결된 질문
작성
·
520
0
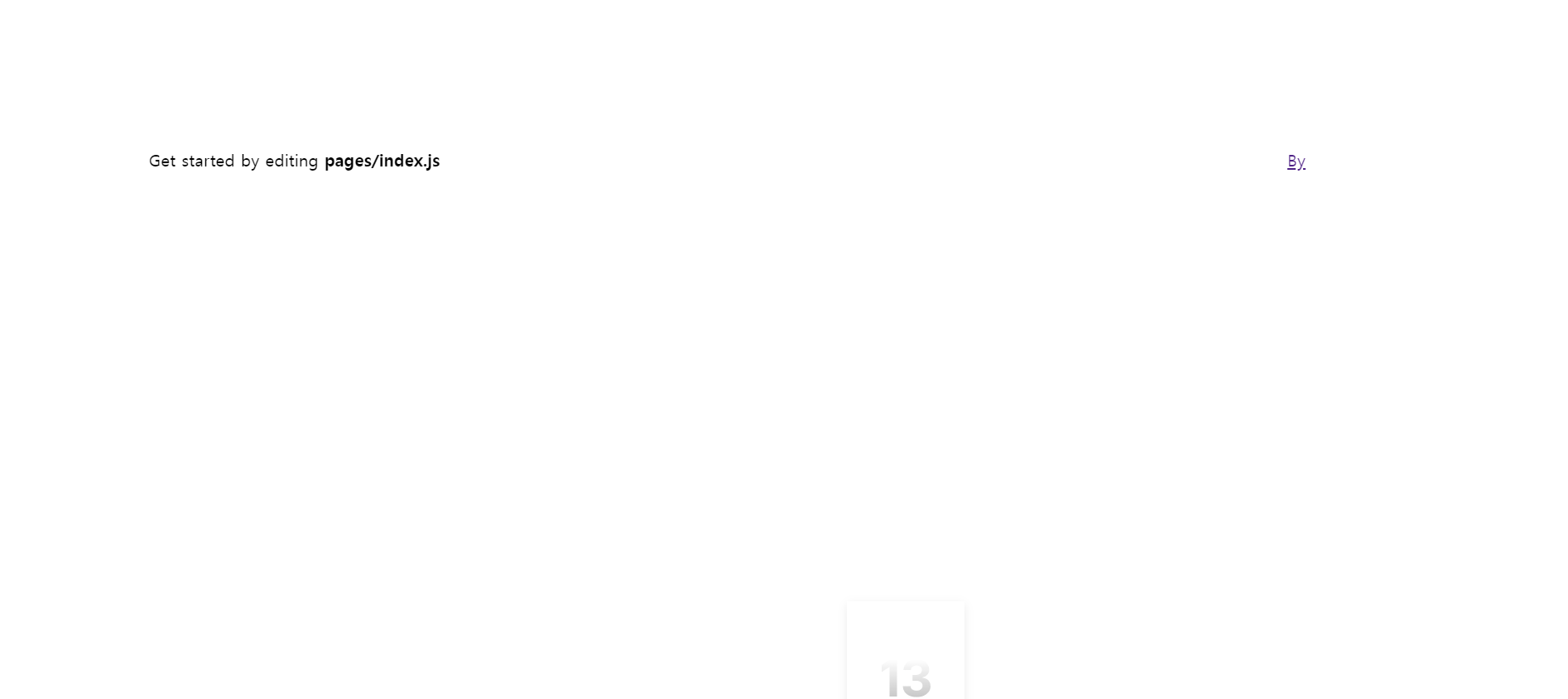
가이드대로 모든 세팅을 완료한 후 yarn dev 명령어를 입력했을 때 강의 화면과 다르게 제 실행 화면은 css가 적용되지 않은 모습 같은 화면이 뜨는데 뭐가 문제인지 모르겠습니다 ㅠㅠ

제 index.js 코드는 다음과 같습니다.
import Head from 'next/head'
import Image from 'next/image'
import styles from '../styles/Home.module.css'
export default function Home() {
return (
<>
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main className={styles.main}>
<div className={styles.description}>
<p>
Get started by editing
<code className={styles.code}>pages/index.js</code>
</p>
<div>
<a
href="https://vercel.com?utm_source=create-next-app&utm_medium=default-template&utm_campaign=create-next-app"
target="_blank"
rel="noopener noreferrer"
>
By{' '}
<Image
src="/vercel.svg"
alt="Vercel Logo"
className={styles.vercelLogo}
width={100}
height={24}
priority
/>
</a>
</div>
</div>
<div className={styles.center}>
<Image
className={styles.logo}
src="/next.svg"
alt="Next.js Logo"
width={180}
height={37}
priority
/>
<div className={styles.thirteen}>
<Image
src="/thirteen.svg"
alt="13"
width={40}
height={31}
priority
/>
</div>
</div>
</main>
</>
)
}
답변 1
1
코드캠프
지식공유자
안녕하세요! 요닝님!
수업에서 사용된 화면은 Nextjs의 구버전 화면입니다.
현재는 노션 가이드를 참고해 create-next-app을 활용하여 설치하시면 아래와 같은 화면이 나오게 됩니다.
아래 화면은 정상적으로 설치를 완료하신 것이니 계속해서 수업을 진행해 주세요.^^
감사합니다.
