인프런 커뮤니티 질문&답변
댓글 구현하기 중 콘솔창에 출력이 안됩니다..
작성
·
469
0
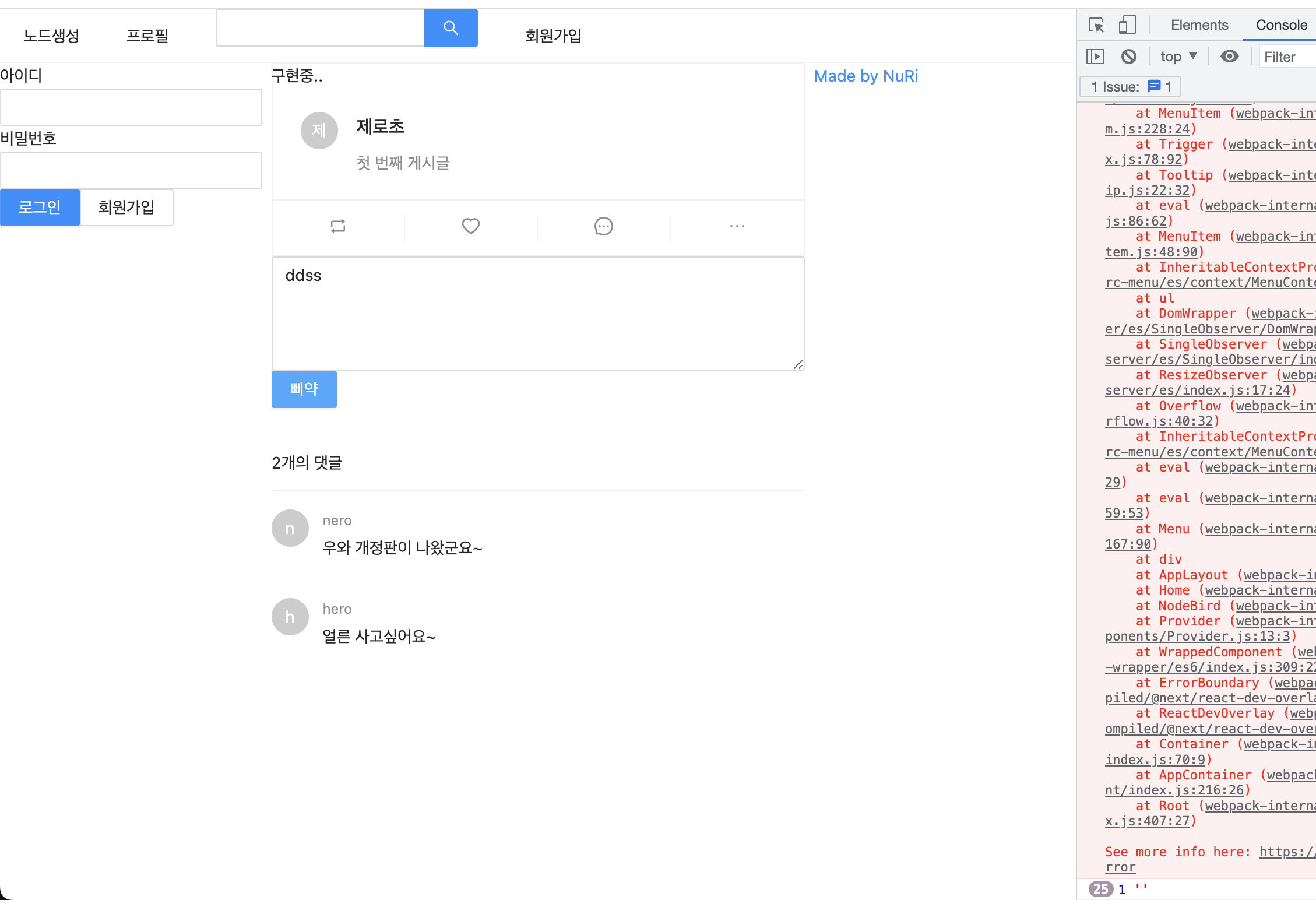
 댓글창에 텍스트 입력후 버튼을 누르면
댓글창에 텍스트 입력후 버튼을 누르면
id는 출력이되는데 e.target.value가 출력이 안됩니다..
그런데 한참 지나면 또 출력이 됬다가 안됬다가 합니다..
Next가 인식이 잘 안되어서 그런걸까여?
아래는 커스텀 훅은 코드 와
CommentForm 코드 입니다..
import { useState, useCallback } from "react";
export default (initialValue = null) => {
const [value, setValue] = useState(initialValue);
const handler = useCallback((e) => {
setValue(e.target.value);
}, []);
return [value, handler];
};
import React, { useCallback } from "react";
import { Button, Form, Input } from "antd";
import useInput from "../hooks/useInput";
import PropTypes from "prop-types";
import { useSelector } from "react-redux";
const CommentForm = ({ post }) => {
const id = useSelector((state) => state.user.me?.id);
const [commentText, onChangeCommentText] = useInput("");
const onSubmitComment = useCallback(() => {
console.log(post.id, commentText);
}, []);
return (
<Form onFinish={onSubmitComment}>
<Form.Item>
<Input.TextArea
value={commentText}
onChange={onChangeCommentText}
rows={4}
/>
<Button type="primary" htmlType="submit">
삐약
</Button>
</Form.Item>
</Form>
);
};
CommentForm.propTypes = {
post: PropTypes.object.isRequired,
};
export default CommentForm;
답변 3
0

오! 감사합니다!!!!!!!
이시간에 빠른 답변도 너무 감사합니다!