인프런 커뮤니티 질문&답변
섹션별 과제와 포트폴리오 과제
해결된 질문
작성
·
573
답변 1
0
코드캠프
지식공유자
신지환님,
안녕하세요! 프론트엔드코스로 개발에 한걸음 더 성장하는 과정을 응원합니다 :)
프론트엔드코스는
강의 수강 (소주제)
소주제 Quiz 해보기
소주제 포트폴리오 해보기
이 단계를 수행하고 있습니다.
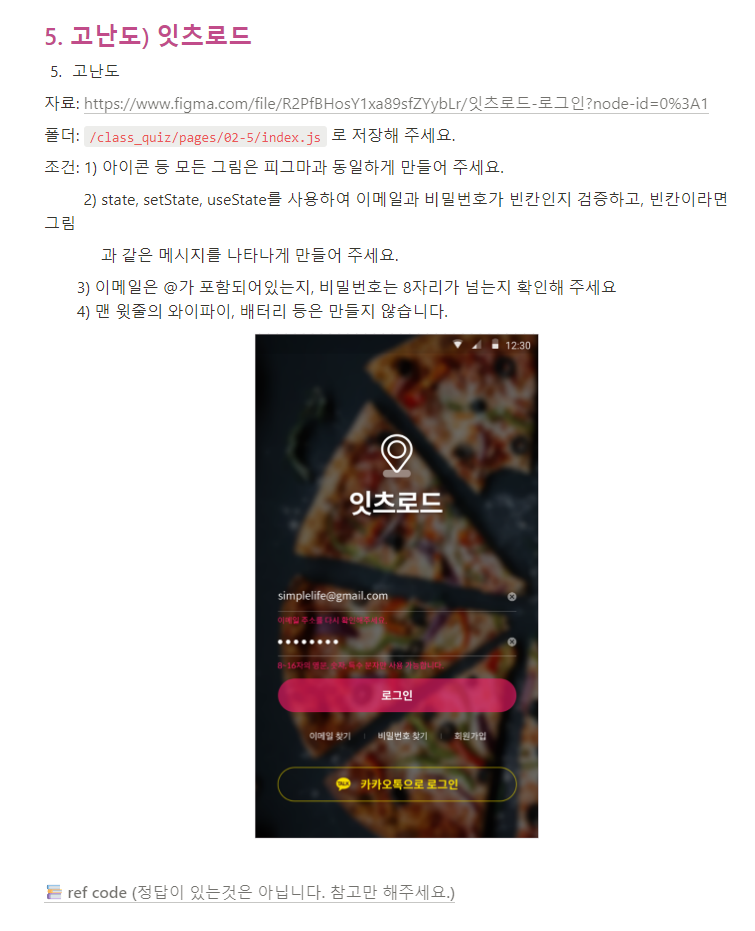
현재 2. 소주제 Quiz에서 고난도 부분에서 어려움이 있는 것으로 보이는데, 고난도는 검색해보면서 해결할 수 있으면, 빠른 성장이 되는 부분이고, 만약 정말 안된다면 계속해서 강의를 들어가면서 나중에 돌아와도 됩니다.
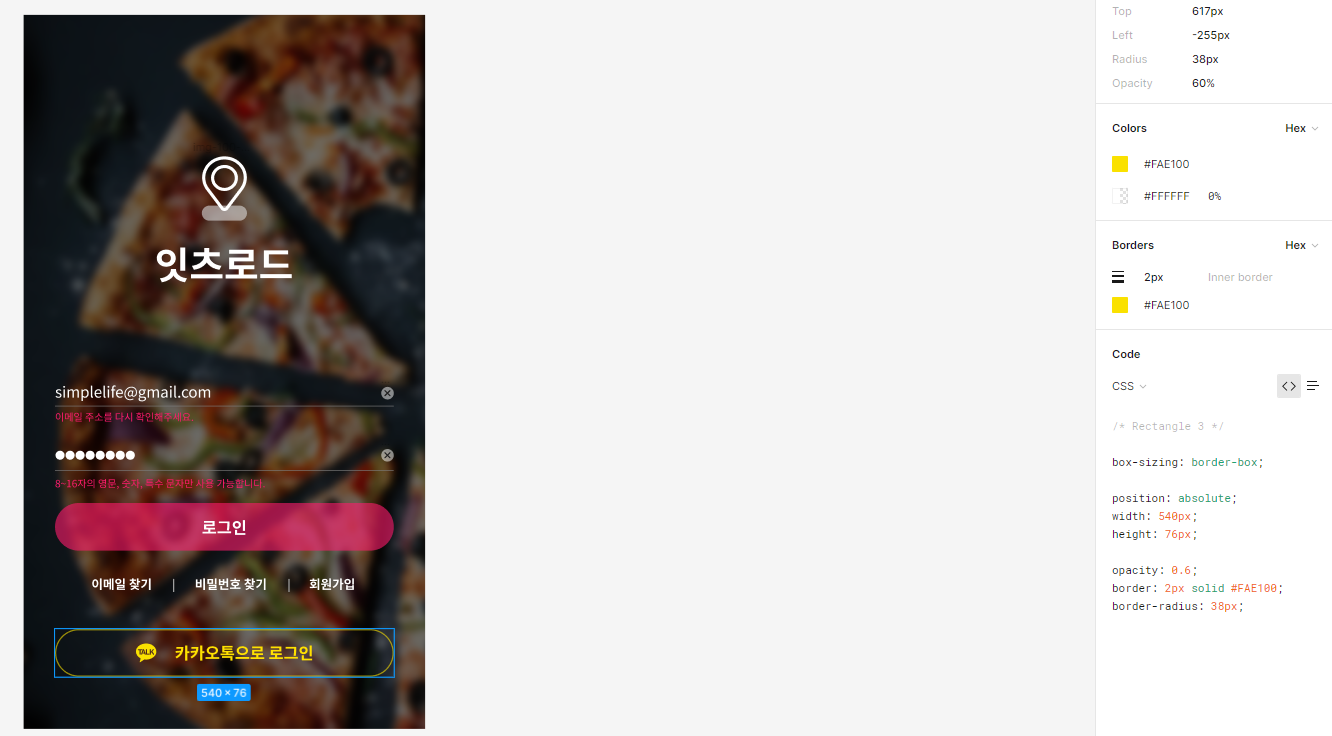
또한 'figma'를 보는 방법은 앞으로도 강의에서 계속 진행이 되겠지만, 코드캠프의 기초강의 '시작은 프리캠프'와 'css' 강의에서 충분히 다루고 있습니다.
'figma'는 디자인 협업툴로, 로그인한 다음에 해당 이미지를 클릭하면, 간격과 사이즈를 이미지처럼 볼 수 있고, 오른쪽에 수치로도 제공되고 있다는 점을 보고, css를 그려나가게 됩니다.
강의를 진행되면서 더 자세하게 다루겠지만,
만약 프론트엔드가 완전 처음이라면, 기초강의인 'css'를 함께 수강해 보는 것도 추천드립니다.