

인프런 커뮤니티 질문&답변
중간에 Promise가 있을때, 성능저하가 일어난다는 부분이 이해가 어렵습니다.
작성
·
486
·
수정됨
1
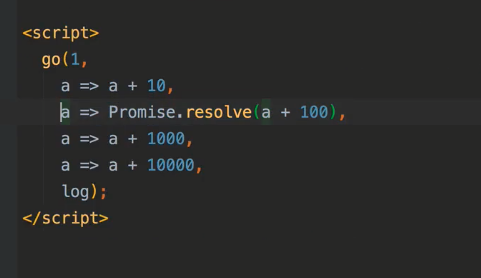
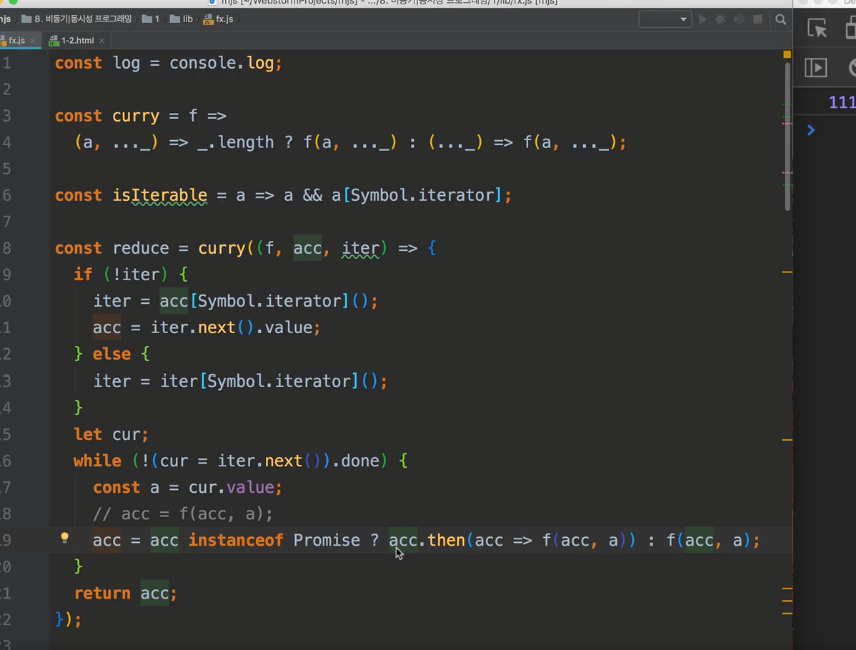
수업 내용 코드를 캡쳐해왔는데요.
최초에 promise가 동작하도록 아래와 같이 코드 작성을 하셨고, 아래 코드는 위 코드에서 Promise.resolve(a+100)이후에 Promise chain을 타게 되어, 연속적으로 비동기가 일어나며 성능저하가 일어난다고 하셨는데요.

Promise.resolve(a+100) 이후 acc에 할당되는 값이 acc.then(acc => f(acc,a));가 되다 보니까 결국
acc.then(acc => f(acc,a)).then(acc => f(acc,a)).then...then...;
위와 같이 계속 thenable 하게 chaining이 되고,
그 결과 promise는 microstack 이기 때문에
microstack queue <-> callstack 사이에 task 이동으로 인해 부하가 생겨 성능 저하가 발생한다.
하지만 코드 내에 호출되는 일반 함수의 경우 callstack에 바로 호출되기 때문에, 유명함수를 가진 함수로 리팩터링하신 것 같은데
위와 같이 이해한 게 맞을까요?
