

인프런 커뮤니티 질문&답변
socket.js 에서 referer로부터 roomId를 가져올 때
작성
·
806
0
안녕하세요! 조현영님!
강의 감사히 잘 보고 있습니다.
조현영님 강의를 듣고 시퀄라이즈 말고 직접 쿼리를 이용해서 회원 간의 채팅을 구현해보고 있는데요.
socket.js 에서 socket.request.headers.referer로부터 roomId를 가져오려고 합니다.
분명 강의에서도 그렇게 해서 제가 하고 있는 코드에서도 동일하게 사용했는데요,
강의 코드에서는 referer가 잘 추출이 되는데 제가 작성한 것에는 referer가 undefined로만 뜹니다.
referer로부터 roomId가 추출이 안되서 일단 숫자 1로 고정해놓고 실행시키면 채팅도 서로 잘 왔다갔다 하고 db에 저장도 잘 됩니다.
진짜 딱 referer로부터 roomId만 추출하면 되는데 이게 안됩니다.
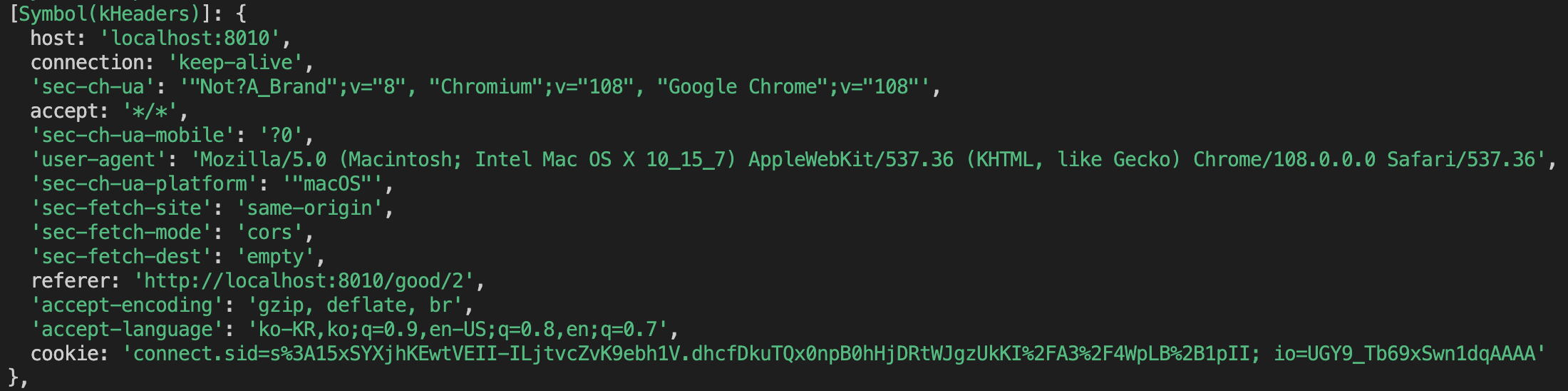
조현영님 강의 코드에서 console.log(socket.request.headers)를 하면 이렇게 referer가 잘 뜨는데

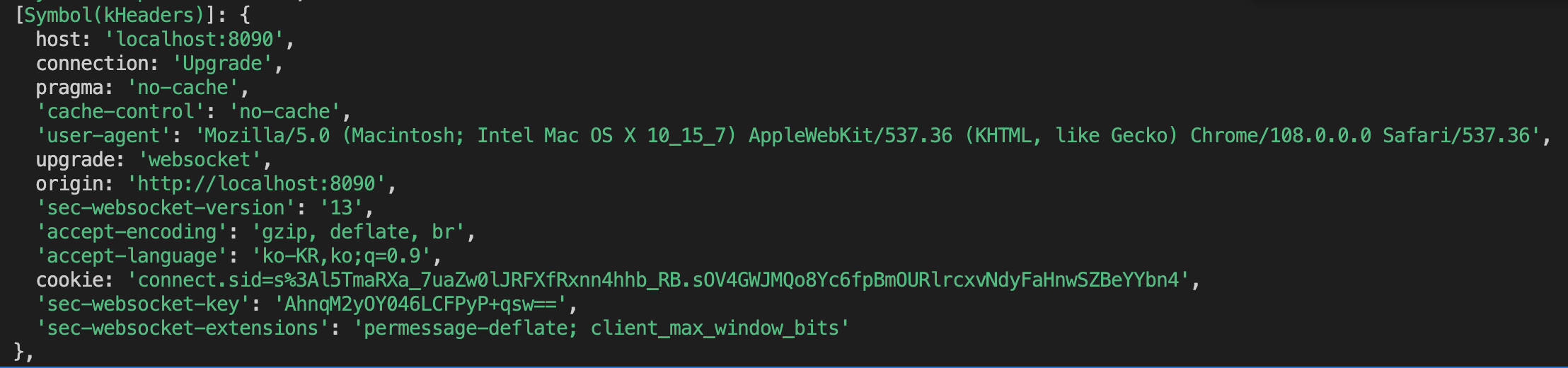
제가 작성한 코드에서는
 이런 식으로 referer 항목이 아예 없습니다.
이런 식으로 referer 항목이 아예 없습니다.
이 둘의 차이라고 하면 connection 부분이 위에는 keep-alive이고 제꺼에는 upgrade 인데 이것이 문제인 걸까요??
소켓을 이용한 방식에는 차이가 없고 mysql을 연결한 방식에만 차이가 있습니다(시퀄라이즈를 사용했는가 또는 mysql 모듈을 사용해서 직접 연결했는가).
도대체 무엇이 문제인 걸까요?? 며칠 째 이 문제를 해결하지 못하고 있습니다..도와주세요ㅠㅠㅠ
(좀전에 다른 분 질문에서 댓글로 같은 질문을 간단하게 했을 때
'이 부분은 유튜브에 있는 강좌12강(리뉴얼 개정3판)을 보세요. 현재 무료공개기간입니다. 최신버전으로 진행하고 있어 코드도 깔끔하고 에러도 없습니다.'
라고 답변 주셨는데 해당 부분 강의를 유투브에서 찾지 못해서 다시 자세하게 질문 올렸습니다. )
감사합니다!!
답변 3
1
안녕하세요. 시간이 많이 지났는데, 저도 이거 때문에 고생해서 이 글도 여러 번 보고 여기저기 찾아보다가 해결방법을 찾아서 공유드려요. 혹시 다른 분들도 궁금하실까봐요.
저는 request 안에 referer 값은 있었지만 roomId는 전달되지 않고 http://127.0.0.1:8005/ 이렇게만 들어왔습니다.
찾아보니 referer는 html 내 설정으로 전달 혹은 전달하지 않도록 설정 가능하더라구요
<meta name="referrer" content="unsafe-url" >html에 이거 추가하니까 정상적으로 전달됐습니다.
https://velog.io/@sejinkim/Referrer-Policy%EC%9D%98-%EC%9D%B4%ED%95%B4
다른 referer 관련해서 다른 설정도 많으니 한번 보면 좋을거 같습니다.
1
저도 질문자님처럼 request.referer가 undefined 뜨더라구요.
그래서 다음과 같이 작성하였어요.
index.html
클라이언트에서 "roomId"를 Socket 연결 시 Url QueryString으로 전달
const socket = io.connect(
`http://localhost:2000/chat?roomId=${$roomId}`,
{
path: "/socket.io",
transports: ["websocket"],
},
);
socket.ts
interface IRequestQuery {
roomId: string;
}
socket.on("disconnect", async () => {
const { roomId }: IRequestQuery = socket.handshake
.query as unknown as IRequestQuery;
const currentRoom = chat.adapter.rooms.get(roomId);
const userCount = currentRoom?.size;
console.log(userCount);
});
문제를 해결할 수 있는 좋은 방법이네요!