인프런 커뮤니티 질문&답변
제로초님 아래 질문에 연이어 문의드립니다.
해결된 질문
작성
·
591
1
제로초님 아래 질문에 연이어 문의드립니다.🙇♂️
Q.🙋♂️ nginx 설정과 관련된 질문
A.🧑🏫 "네 cors 에러는 IP로 하는 경우는 해결하기 힘듭니다. 그런데 3000번 포트에 어드민을 두셨다고 하셨으니 ham.com:3000으로 요청을 보내면 되지 않나요? 대신 3000번 포트는 EC2 방화벽 인바운드에서 허용을 해주셔야 겠지요."
위와 같은 답변을 주신 이후에
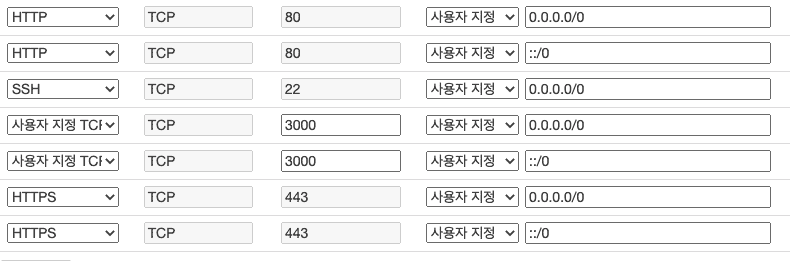
1. aws 보안그룹에 가서 사용자 지정 TCP 규칙으로 3000번 포트를 개방했습니다. 이 부분 말씀해주셔서 감사합니다. 인바운드 규칙 설정을 놓치고 있었는데, 제로초님이 말씀해주셔서 아래처럼 설정했습니다.
2. 그리고 프론트에서 요청을 보내는 axios baseURL을 'https://ham.com:3000/'과 'http://ham.com:3000/'으로 시도해보았는데, https의 경우에는 cors 에러가 발생하는 것 같고, http의 경우에는 'Mixed Content' 에러가 발생하는 것 같습니다. '같습니다' 라고 표현하는 이유는 이 http의 경우에도 cors 에러인 경우가 있는데 아직 경우의 수를 좁히지 못했습니다. 🤔
3. 혹시 싶어서 PostMan으로 'https://ham.com:3000/'과 'http://ham.com:3000/' 에 각각 요청을 보내본 결과 'http://ham.com:3000/'는 정상 응답을 하였고, 'https://ham.com:3000/' 은 응답이 없습니다... 🤕
4. ham.com:3000 주소를 가진 백엔드 서버가 정상적으로 응답을 해준다면 해결될 문제인 것 같은데, 백엔드에도 https를 적용하면 해결될 문제일까요?
5. 만약 백엔드에 https 를 적용해서 해결가능한 문제라면 리액트 배포 보너스 강의👨🏫 중 백엔드에 https 적용하기가 실마리가 될 수 있을까요?!
6. 혹시 제가 놓치고 있는 설정이나 부분이 있다면 혹시 말씀을 부탁드릴 수 있을까요? 🙋♂️
감사합니다. 제로초님🙇♂️
답변 4
2
답변해주셔서 감사합니다.🤗 제로초님🙇♂️🙇♂️🙇♂️
말씀해주신 방법으로 진행해보고🏃 궁금한 점이 생기면 다시 여쭈어보겠습니다. 🙋♂️
그리고 한창 공부하는 저야 이렇게 밤에 깨어있어도 아무렇지 않지만
제로초님 같이 귀한 분이 잠들어야 할 시간에 깨어 계시니 마음이 아픕니다..!😥
어떤 바쁘신 일인지 모르겠지만 잘 마무리하시고, 건강 단단히 챙기셨으면 좋겠습니다.
항상 감사합니다.제로초님🙇♂️🙇♂️
1
아, 제가 착각한 부분이 있습니다. https는 기본적으로 443포트를 사용하는지라 기본적으로는 3000포트를 사용할 수 없습니다. 따라서 https://ham.com:3000이 되지 않는 것입니다. https라고 3000포트를 아예 사용하지 못하는 것은 아니지만 차라리 nginx를 통해서 백엔드 프록시 설정도 같이해주는 것이 더 편리합니다. api.ham.com -> localhost:3000으로 되게끔요.
greenlock-express는 더이상 사용하는 것을 권장드리지 않습니다. 혹시 사용하셨다면 모두 지우시길 바랍니다. 이제는 certbot과 nginx로 훨씬 더 쉽게 설정할 수 있습니다.
https://www.zerocho.com/category/NodeJS/post/5ef450a5701d8a001f84baeb
프론트 브라우저에서 localhost:3000으로 연결하는 것은 불가능합니다. 브라우저는 localhost:3000이 자신의 컴퓨터라고 생각해버립니다. 프론트 서버에서는 가능하지만요.
1
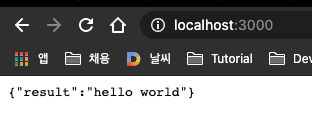
1. 네 백엔드에 / 라우터가 만들어져 있습니다. 그래서 Local 환경에서 백엔드 / 라우터에 접근하면 아래와 같은 응답을 받는데,
2. 브라우저에서 https://ham.com:3000에 요청을 보내면 아래와 같은 이미지와 함께 연결할 수 없음이 발생합니다.
3. 한 가지 예상되는 문제로는 vue.nodebird 말미에 추가해주신 Express에 ssl 인증서 적용하기 강좌를 보고, `greenlock-express`를 백엔드 서버에 적용한 이후로는 https://ham.com:3000와 http://ham.com:3000에 모두 접근이 되지 않습니다.
이전까지 http://ham.com:3000에는 접근이 가능했었는데, Express에 ssl 인증서 적용하기 강좌👨🏫 내용을 적용하니..! nginx와의 충돌이 있는 것은 아닌가 생각했습니다.
- pm2 를 통하여 동작
- https://ham.com:3000 에 접근하면 아래처럼 status의 값이 에러가 됨
4. 그래서 이러한 문제를 해결하기 위해 nginx가 프론트로 오는 요청을 프론트엔드 서버로 보내주는 것처럼 백엔드에도 리버스 프록시를 적용해보는 것은 어떨까 고민하는 중이었습니다. 백엔드에도 리버스 프록시를 설정했을 때, 프론트 서버처럼 백엔드 서버도 https가 적용된 프로젝트를 만들 수 있을까요? 🤔 이 부분을 제로초님께 질문드리고 싶습니다. 🙋♂️
5. 처음에는 4번의 방법대로 진행하려고 했지만, 제로초님께서 말씀해주신 대로 "https://ham.com:3000"에 접근이 가능하다면 매우 쉽게 문제를 해결할 수 있는 상황이라서..! 이 방법으로도 실행이 되면 좋을 것 같은데, 쉽지 않은 것 같습니다. 🤦♂️ 🤕🤕
이렇게 새벽에 답변해주셔서 감사합니다. 제로초님🙇♂️
1
프론트랑 백엔드 둘 다 ham.com인 상황 아닌가요? 그리고 ham.com에 이미 https가 적용되어 있다면 백엔드인 ham.com:3000에도 적용되어 있습니다.
백엔드에 / 라우터가 만들어져 있나요? 포스트맨에서 응답이 오지 않는 것이 조금 특이합니다. 브라우저에서 https://ham.com:3000을 하면 어떻게 되나요?