

인프런 커뮤니티 질문&답변
useCallback 이후에도 rendering이 두 번씩 발생합니다.
작성
·
378
1
선생님 안녕하세요! 강의 정말 잘 듣고 있습니다. 다름이 아니라 제가 강의를 듣고 진행하던 중 문제가 발생하여 여쭤보고자 이렇게 글을 남기게 되었습니다.
현재 저는 chapter 6-12까지 진행하였습니다. 선생님께서는 6-12에서 배운 useCallback을 사용하면 불필요한 re-rendering을 없앨 수 있다고 말씀하셨습니다. 그런데 제 코드에서 실행을 해보니, mount 될 때 rendering이 두 번씩 발생함을 확인할 수 있었습니다.
또한 선생님께서 getData()에서 dataId를 useRef를 이용하여 1~20까지의 숫자를 가질 수 있도록 하셨는데 저의 코드에는 계속 20~40의 id가 입력됩니다.
선생님의 코드와 제 코드를 비교해봤는데도 어떤 부분에서 문제가 발생했는지 모르겠어서 이렇게 질문을 남깁니다.
(참고로 선생님의 sandbox 코드를 제 pc에서 실행시켜봤을 때는 정상적으로 rendering이 한 번만 일어났었습니다.)
저의 코드 주소를 남기겠습니다. 여유가 되시면 한 번 확인해 주시고 어떤 문제가 있었는지 말씀해주시면 정말 감사드리겠습니다!
https://codesandbox.io/embed/reverent-poincare-mrx2gg?fontsize=14&hidenavigation=1&theme=dark
답변 1
1
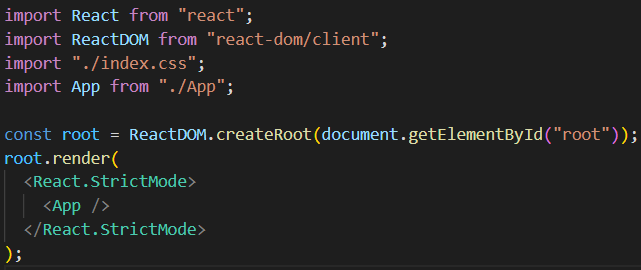
선생님, 오늘 확인해보니, index.js의 차이 때문에 발생하는 문제였습니다. 강의에서 선생님께서 구성하신 index.js와는 달리 저는
 이런 코드를 사용했는데, 이 차이에서 rendering이 두 번 발생하는 문제가 생겼습니다. 그러나 선생님이 주신 코드로 실행을 하면
이런 코드를 사용했는데, 이 차이에서 rendering이 두 번 발생하는 문제가 생겼습니다. 그러나 선생님이 주신 코드로 실행을 하면
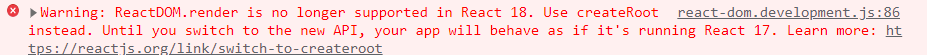
 이런 에러문이 나오는 문제가 발생합니다.
이런 에러문이 나오는 문제가 발생합니다.
이 문제가 <React.StrictMode>로 인해 발생한다는 것을 확인하고 이를 삭제하고 처리하니, 선생님이 진행하시던 것처럼 나왔습니다. 근데 이렇게 <React.StrictMode>를 삭제하고 코드를 돌려도 되나요? 안전한건가요?

안녕하세요 이정환입니다.
React.StictMode는 React 앱의 잠재적인 문제를 감지하기 위해 사용하는 컴포넌트입니다.
따라서 React.StrictMode를 제거하고 사용하셔도 무방합니다.