인프런 커뮤니티 질문&답변
intervalID가 1이 아닌 5부터 시작해요
해결된 질문
작성
·
391
4
강의에서는 1부터 시작하는데
저는 intervalID가 5부터 시작합니다
원인이 뭘까요ㅜㅜ
const starter = function () {
container.style.display = "flex";
messageContainer.style.display = "none";
counterMaker();
// setInterval함수가 1초 딜레이가 있기 때문에 counterMaker()를 먼저 실행해서 딜레이 없앰
const intervalID = setInterval(counterMaker, 1000);
intervalIdArr.push(intervalID);
console.log(intervalIdArr);
};
const setClearInterval = function () {
for (let i = 0; i < intervalIdArr.length; i++) {
clearInterval(intervalIdArr[i]);
}
};답변 1
2
안녕하세요 새롬님!
interval의 경우 우리가 함수를 작성해 시작하는 경우도 있지만, 브라우저에서 사용중인 확장 프로그램, vscode의 익스텐션 등 다양한 곳에서 우리가 인식하지 못한 interval을 사용하고 있을 수 있습니다.
해당 interval들이 우리가 버튼을 누르기 이전에 실행 되었다면, 버튼을 누를 때의 interval id가 1부터 시작하지 않을 수 있겠죠? 가장 먼저 생성되는 interval이 아니었을테니까요.
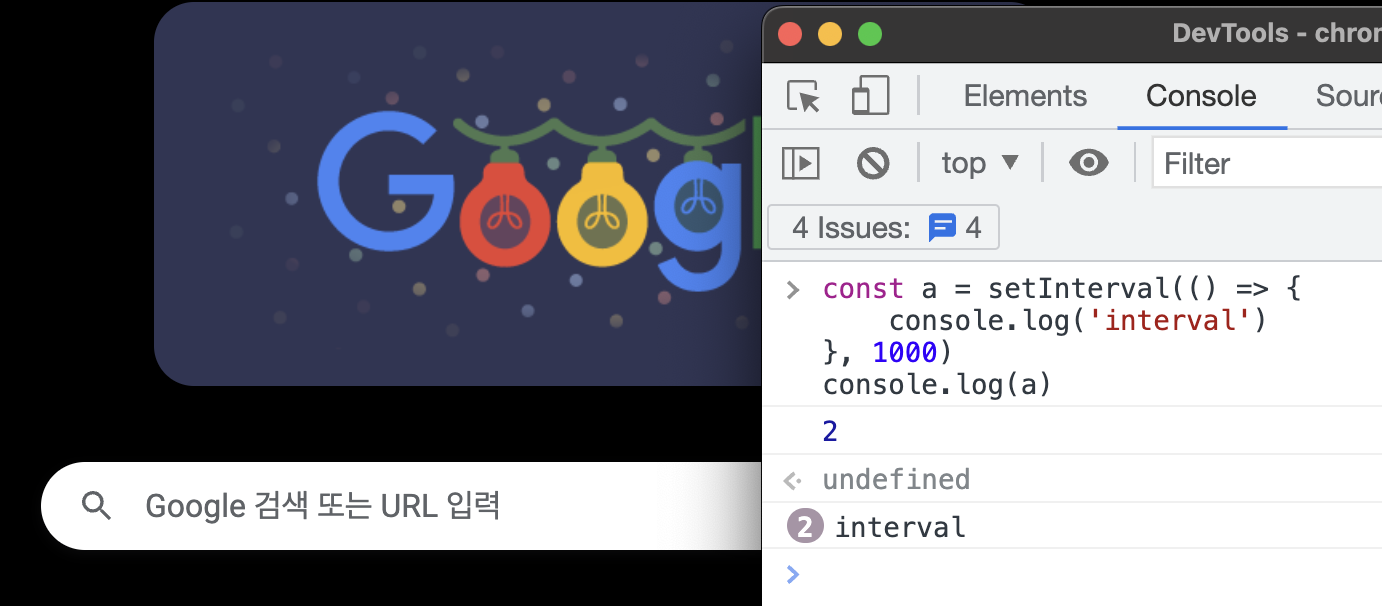
예를 들어, 구글 홈페이지에서 setInterval 함수를 사용하고 그 id를 살펴보면,

우리가 별도의 interval을 실행시킨 적이 없으나, 2라고 하는 id부터 interval이 시작하는 것을 확인할 수 있죠?
해당 예시 또한 사용자의 브라우저 환경에 따라 달라질 수 있습니다. 때문에 2부터 시작하는 id는 캡처에 활용된 크롬 브라우저 환경에 국한된 예시일 수 있어요!
결론적으로 새롬님 코드에서 id가 5부터 시작하는 이유는 위와 같은 이유로 유추해 볼 수 있습니다.
또한, 질문해 주신 로직에서 intervalID에 담기는 interval id는 우리가 clearInterval 함수를 사용해 인터벌을 종료할 때, 종료하고자 하는 해당 인터벌을 특정하기 위해 사용되는 id죠?
때문에 1부터 시작하여도, 5부터 시작하여도 우리가 종료하고자 하는 interval의 id는 특정할 수 있기 때문에 전혀 문제가 되지 않을거예요!
답변이 도움이 되셨길 바라며, 지금과 같이 능동적인 태도로 D-Day counter를 꼭 끝까지 완성시켜 보시길 바랍니다!
화이팅입니다!
