인프런 커뮤니티 질문&답변
row.js render 오류
작성
·
424
0
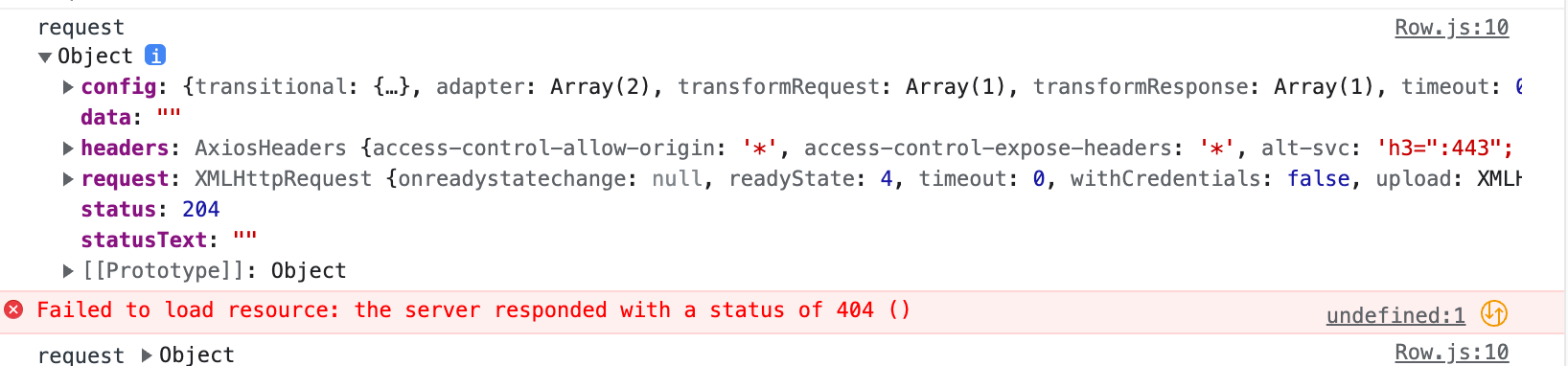
안녕하세요 row.js 만드는 강의 들었는데, rendering 과정에서 오류가 납니다 ㅜㅜ
log를 찍어보니 request.data가 비어 있는 경우에 에러가 나는거 같은데 해당 예외처리를 해줄 수 있을까요?
console.log("requests", request) 해줬고, 아레 메시지로 오류가 발생합니다..!

답변 2
1
0
John Ahn
지식공유자
안녕하세요!
혹시 요청 보낼 때 오타가 있는지 확인해봐 주실 수 있나요?
원래는 항상 data에 알맞은 데이터가 들어와야 합니다 ~
현재는 response의 status가 204인데 비록 빈 Content가 오긴 하지만
성공한 요청입니다.
원래 실패한 요청이 되면
try/catch를 이용해서 처리를 해주면 됩니다.
예를 들면
try {
axios.get()
} catch(error) {
console.log(error)
}
이런 식으로요 하지만 현재는 요청이 성공적으로 들어가고 결과가 온 것인데
아마 요청 보낼 때 어디 오타가 있어서 데이터가 안 오는 것 같습니다 ~
한번 확인해주시면 감사하겠습니다 ~
