인프런 커뮤니티 질문&답변
next는 기본적으로 strict mode가 적용되어있나요?
작성
·
316
0
프로젝트 진행하면서 chartjs랑 react-chartjs-2 사용중인데요
saga 에서 reducer 까지 데이터 받아오는 과정은 문제가 없는데
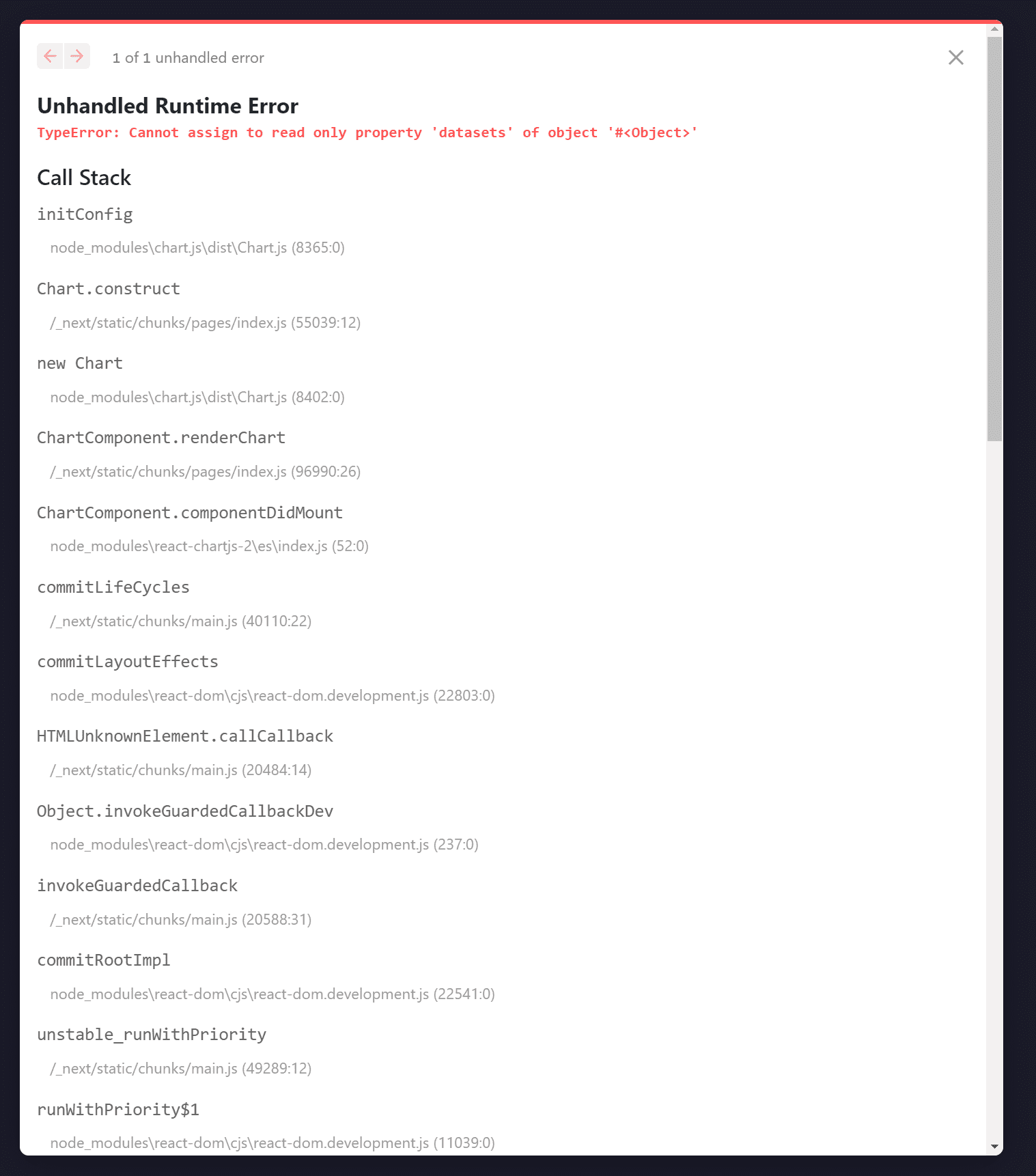
chartjs 이용하는 컴포넌트에서 에러가 나네요
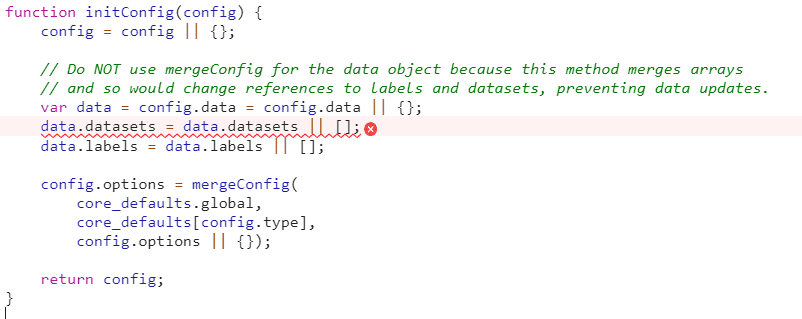
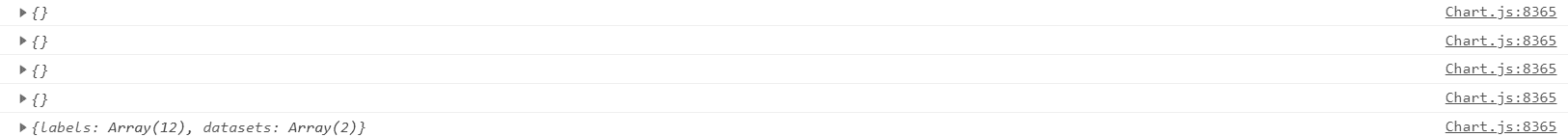
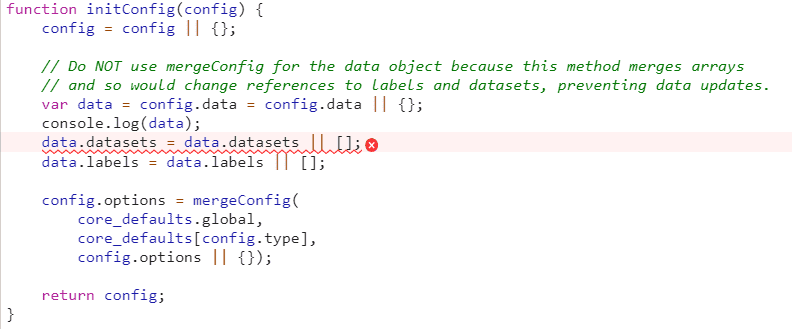
에러 로그 확인해보니까 chartjs init하는 부분에서 전달받은 data가 있다면 초기화 하는 부분에서 에러가 나는거같아요
strictmode 때문에 그런것같아서 next.config.js 만들고 false로 둬봤는데도 같은 에러 발생하네요;
next 말고 cra로 만든 프로젝트에서는 에러 안뜨고 잘 작동하는데 왜이런지 잘 모르겠어요
답변 4
1
제로초(조현영)
지식공유자
initConfig에 인수로 넣어주는 config의 data가 혹시 setState 값 같은 것인가요? data를 =을 사용해서 직접 변조하려고 하고 있기 때문에 리액트의 불변성과 충돌이 나는 것 같기도 합니다.
0
0
0