인프런 커뮤니티 질문&답변
웹페이지 새로고침 관련 질문
작성
·
878
0
안녕하세요
터미널에서 npm run dev하여 코딩 작성하며 강의
따라가고 있는데요. 강의처럼 코드변경 후 저장을 해도 화면에 반영이 안되고 npm run dev입력 후 다시 접속해야 반영된게 보입니다.
구글링해봤는데 정확한 이유를 못찾아 질문드립니다.
답변 2
0
저도 저장하면 바로 반영안되고
npm run dev 다시 해줘야 반영됐는데
구글링 해서 해결해서 공유해드립니다.
아직 동일한 문제를 겪고 계시면
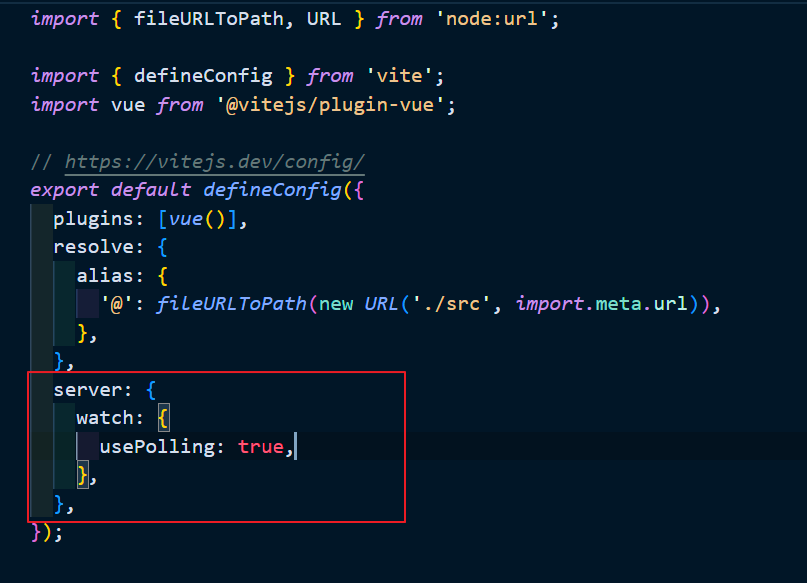
vite.config.js 파일에 아래 코드 추가해보세요.
server: {
watch: {
usePolling: true,
},
},

0
안녕하세요 :)
아래 항목 체크해보시면 좋을 것 같아요!
VSCode를 종료하고 다시 실행해 보시겠어요?
package.json의 설치된 라이브러리(vite) 버전이 강의 버전과 맞는지 확인해 보시겠어요?
강의 버전 참고 https://github.com/gymcoding/learn-vue3/blob/main/package.jsonvite.config.js 설정도 강의설정과 같은지 확인 부탁드립니다.
https://github.com/gymcoding/learn-vue3/blob/main/vite.config.js
새로운 프로젝트 아무거나 한 번 생성해 보시겠어요? 같은 이슈가 발생하는지?
소스를 압축해서 bruce.lean17@gmail.com 보내주시면 한 번 확인 해볼게요.
안녕하세요 짐코딩님!
문제가 되는 코드 압축하여 송부드렸습니다.
새로운 vite 프로젝트를 만들어서 확인 해보니 새로고침이 잘 되다가
lectures폴더를 만들고 강의마다 App.vue에 작성한것을 복사해서 옮기고 난 후 부터 안되고 있습니다.
바쁘실텐데 확인 주셔서 감사드립니다..^^
안녕하세요 :)
소스를 확인해 보니 APP.vue 파일명을 대문자로 되어 있더라고요 🥲 App.vue 이렇게 변경해 주시면 될 것 같아요.
 그리고 vite dev port 가 기본으로 5173으로 되는 경우는 Vite가 3.0으로 릴리즈되면서 기본포트가 5173으로 변경되었습니다. 만약 5173이 사용중이라면 자동으로 1씩 증가(예: 5174)합니다. 이로 인해 다른 애플리케이션과의 충돌을 피할 수 있을 것 같아요. 그렇기 때문에 그냥 진행 하셔도 됩니다 🙂
그리고 vite dev port 가 기본으로 5173으로 되는 경우는 Vite가 3.0으로 릴리즈되면서 기본포트가 5173으로 변경되었습니다. 만약 5173이 사용중이라면 자동으로 1씩 증가(예: 5174)합니다. 이로 인해 다른 애플리케이션과의 충돌을 피할 수 있을 것 같아요. 그렇기 때문에 그냥 진행 하셔도 됩니다 🙂
Vite 3.0 출시 Server Port 👉 https://vitejs.dev/blog/announcing-vite3.html#dev-improvements
Vite Default Server Port 👉 https://vitejs-kr.github.io/config/server-options.html#server-port
만약 꼭 특정 port 로 진행하고 싶으시면 아래 설정을 해주시면 됩니다.

감사합니다 🙂

안녕하세요
vite버전이 더 최신이어서 답변주신내용으로 바꿨는데도 똑같습니다... 구글 찾아보니 웹팩과 OS간의 어떤 문제로 발생하는거라곤 하는데 제 경우와 조금 다른거 같습니다.
추가 현상 및 참고로 말씀드리면..
1. main.js파일에 import App from './App.vue'; 로 고정되지 않고 이전 강의 실습 .vue 명으로 자동 변경될때가 있습니다.
macOS Ventura 13.0.1 입니다.
http://localhost:5173/ 로 포트가 3000이 아닙니다.
감사합니다.