

인프런 커뮤니티 질문&답변
[iOS] Image 컴포넌트에서 uri 못찾는 에러
작성
·
1.1K
·
수정됨
0
인프런 질문 업로드하면 에러가 발생하네요
안녕하세요. 강의와는 상관없지만 <Image> 컴포넌트 관련해서 질문드립니다.
다음과 같이 정적 리소스에서 불러온 이미지는 인식을 하는데 외부 주소로 uri 를 연결하면 못 불러옵니다.
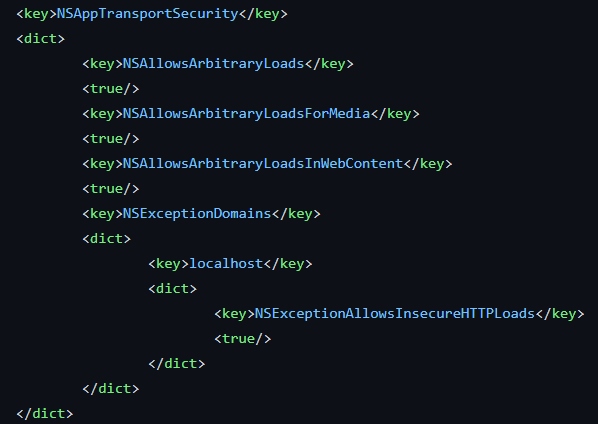
구글링 하다보니 http 주소는 Info.plist 에서 키 값을 추가하면 된다고 해서 그렇게 했는데 문제는 RN 문서에서처럼 https로 했는데도 인식을 못하네요.
제가 뭘 빠트린 건지 모르겠습니다..
xCode: 14.1
iOS 16.1
iPhone 14 Pro
react: 18.1.0
react-native: 0.70.6
 https://github.com/kkj0712/TestApp
https://github.com/kkj0712/TestApp
import React from 'react';
import {Image, View, StyleSheet} from 'react-native';
const styles = StyleSheet.create({
container: {
paddingTop: 50,
},
tinyLogo: {
width: 50,
height: 50,
},
logo: {
width: 66,
height: 58,
},
});
function App() {
return (
<View style={styles.container}>
<Image
style={styles.tinyLogo}
source={require('./res/images/tiny_logo.png')}
/>
<Image
style={styles.tinyLogo}
source={{
uri: 'https://reactnative.dev/img/tiny_logo.png',
}}
/>
</View>
);
}
export default App;
Info.plist
답변 5
0
0
0
아 그런데 https://developer.apple.com/assets/elements/icons/sdk-16/sdk-16-128x128_2x.png 이 주소 넣으니까 떠요... 맨 처음에 https://reactnative.dev/img/tiny_logo.png 이 주소를 ios 시뮬레이터 안에서 safari 로 치니까 "네트워크 서버를 찾을 수 없기 때문에 Safari가 해당 페이지를 열 수 없습니다." 라고 뜨네요. reactnative.dev 만 쳐도 마찬가지고요..
0
아이폰 시뮬레이터 안에서 특정 사이트만 들어갈 수 있도록 허용하는 것 같은데 이런 경우 겪으신 적 있으신가요? 시뮬레이터 들어가서 Safari 데이터 지우고 JavaScript 버튼 켰는데도 reactnative.dev 는 안되고 developer.apple.com 은 들어가지네요..


그래서 막힌 것 같습니다.