인프런 커뮤니티 질문&답변
statelesswidget 자동완성 질문
해결된 질문
작성
·
437
1
강의 잘 듣고있습니다. 감사합니다.
statelesswidget 자동완성 클릭 시에
강사님 화면에서는
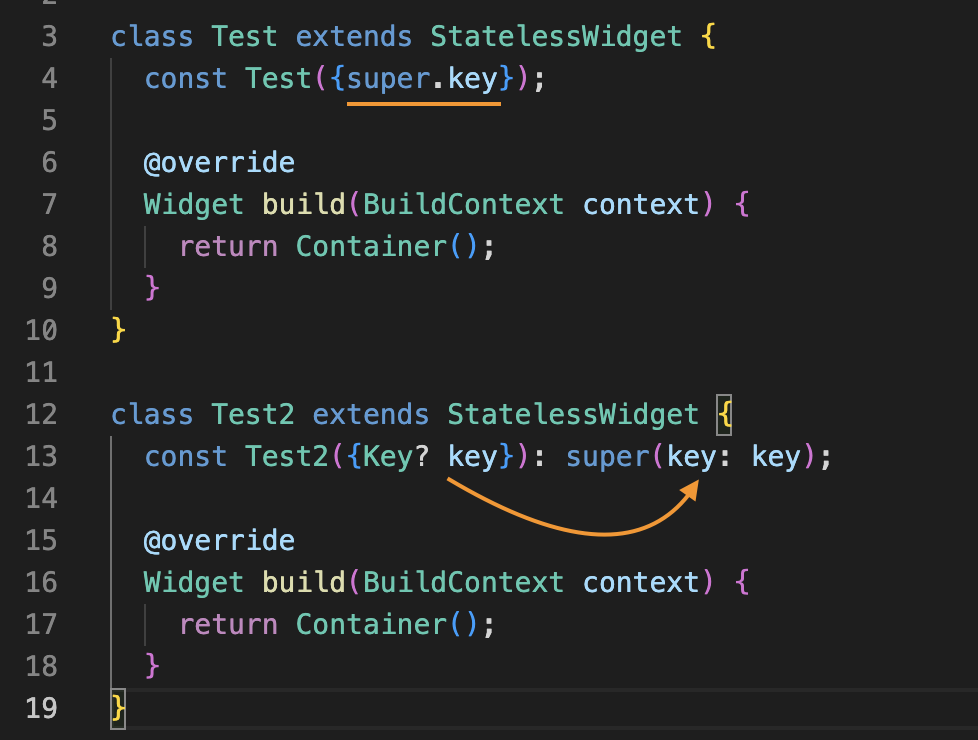
const name ({Key? Key}) : super(key: key);
로 나타나는데 왜 제 화면에서는
const name({super.key}); 로 나타날까요?
실제로 이것 때문에 에러가 뭐였는지 한참 찾았던 적이 있는데..
이게 무슨 의미를 나타내는 코드인지도 알려주시면 감사드리겠숩니다.
class name extends StatelessWidget {
const name({super.key});
@override
Widget build(BuildContext context) {
return Container();
}
}


그러면 required 를 붙이려면
super.key, required this.Test2 하면 될까요