인프런 커뮤니티 질문&답변
PostCard 댓글 에 List ant에 질문 드립니다
작성
·
527
·
수정됨
0
안녕하세요 List 에러 때문에 질문 드립니다
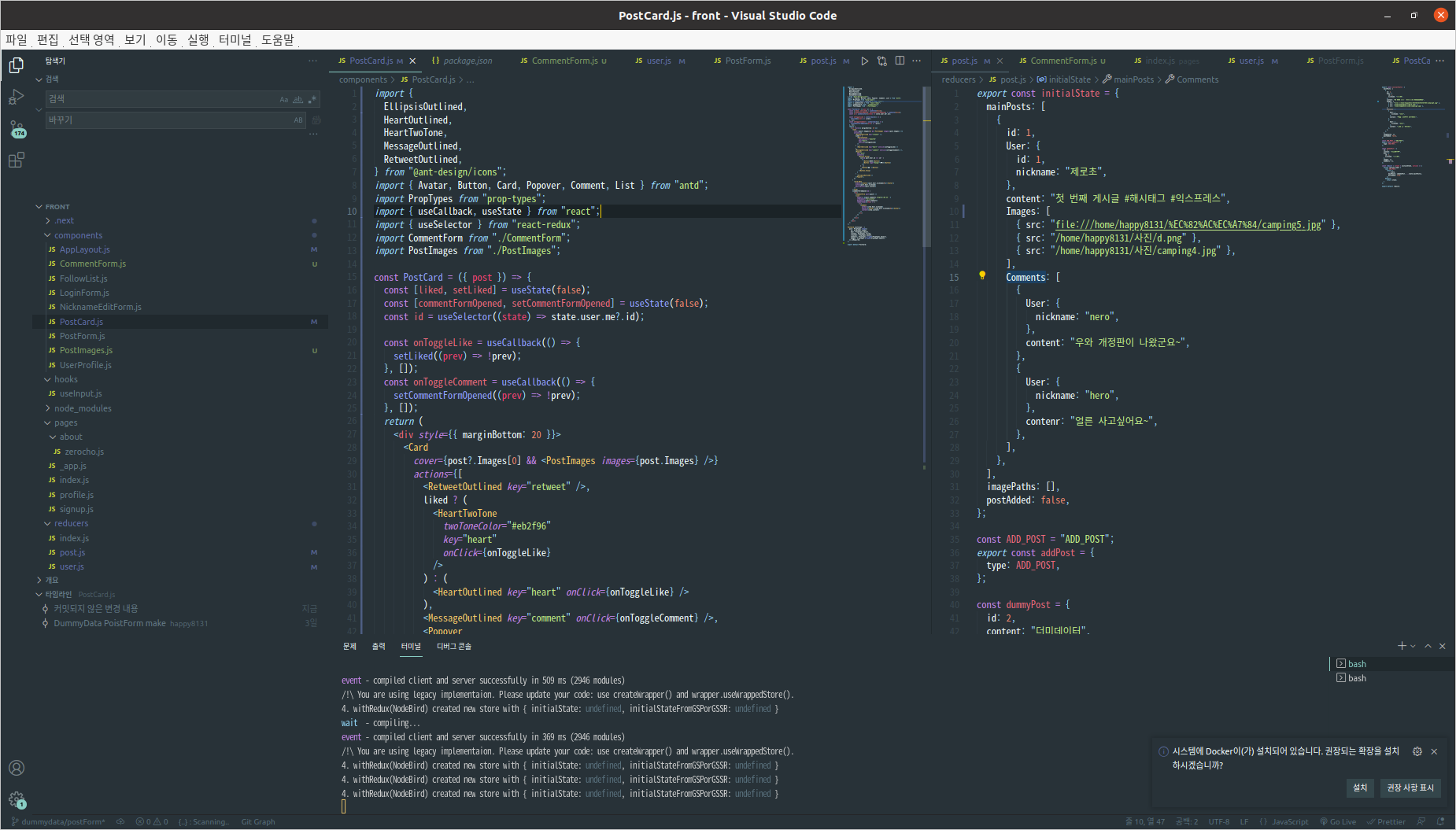
PostCard.js에서

이렇게 임포트 했고요

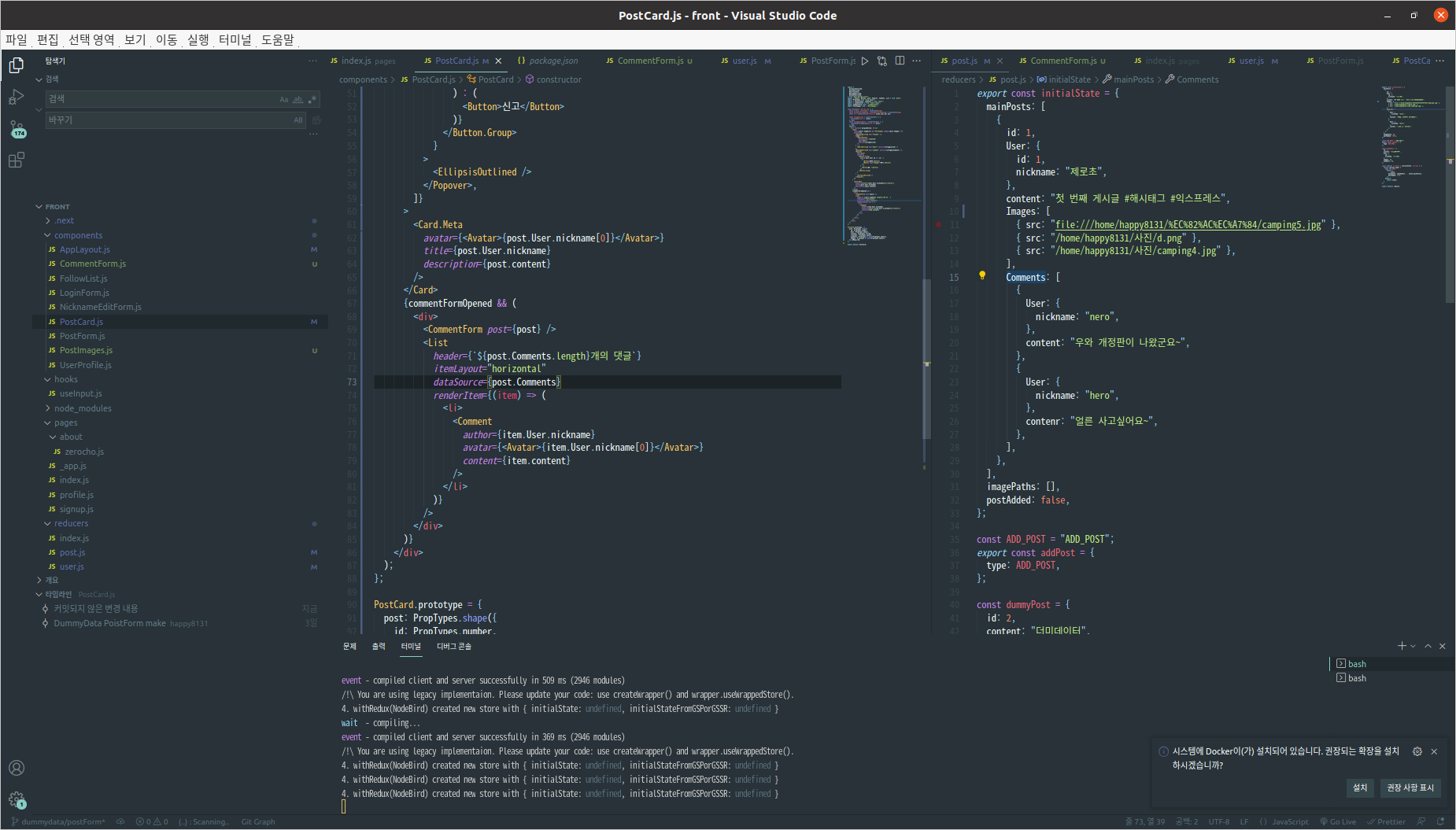
{commentFormOpened && ( <div> <CommentForm post={post} /> <List header={`${post.Comments.length}개의 댓글`} itemLayout="horizontal" dataSource={post.Comments} renderItem={(item) => ( <li> <Comment author={item.User.nickname} avatar={<Avatar>{item.User.nickname[0]}</Avatar>} content={item.content} /> </li> )} /> </div> )} </div>
코드 도 이런식입니다
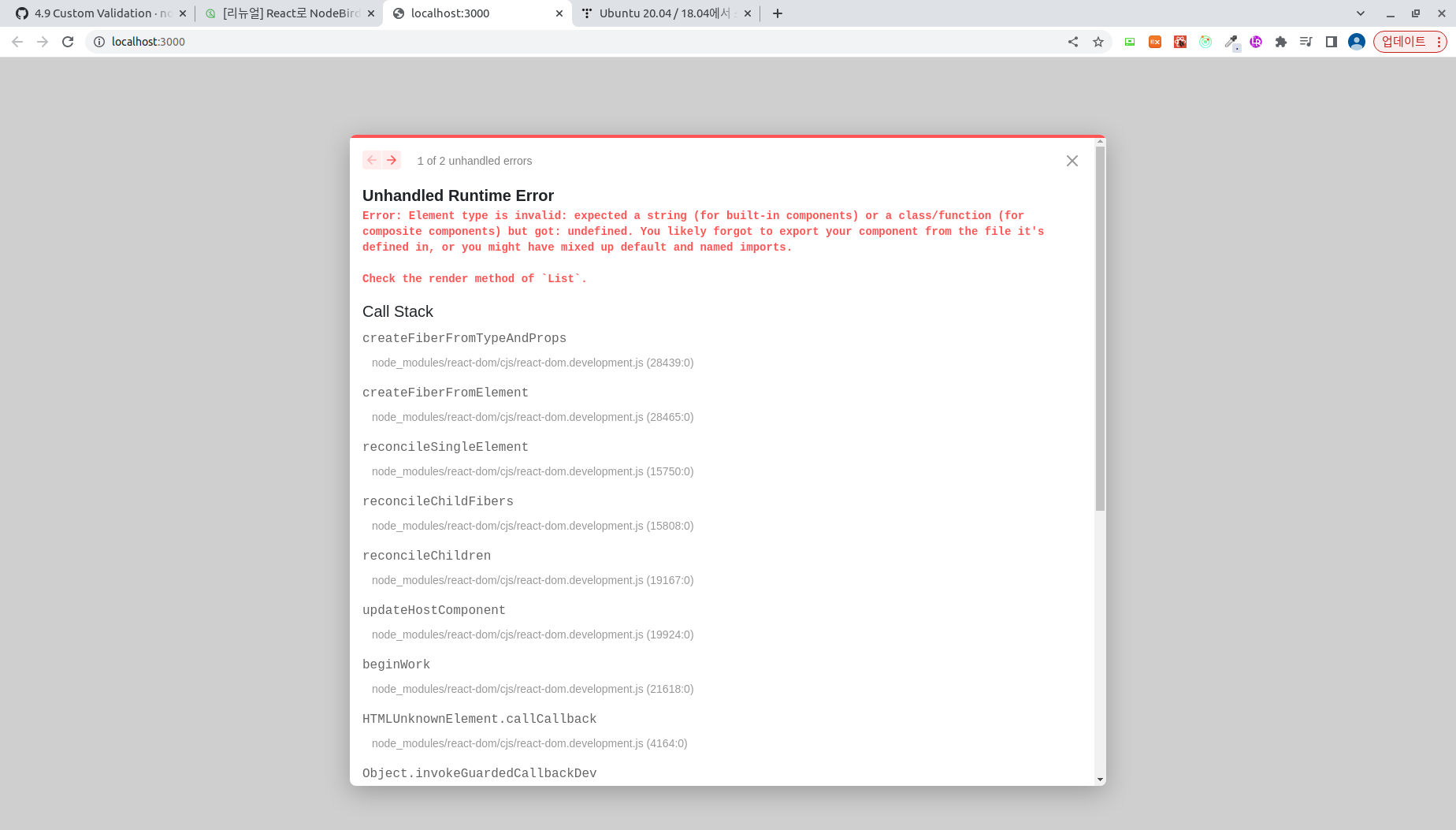
근데 로컬 화면에서
댓글 아이콘 클릭하면
 이렇게 뜹니다 임포트도 제대로 한거 같고 찾아봤는데 임포트 문제라고 하는데 제가 보기엔 문제는 없어보여서요
이렇게 뜹니다 임포트도 제대로 한거 같고 찾아봤는데 임포트 문제라고 하는데 제가 보기엔 문제는 없어보여서요
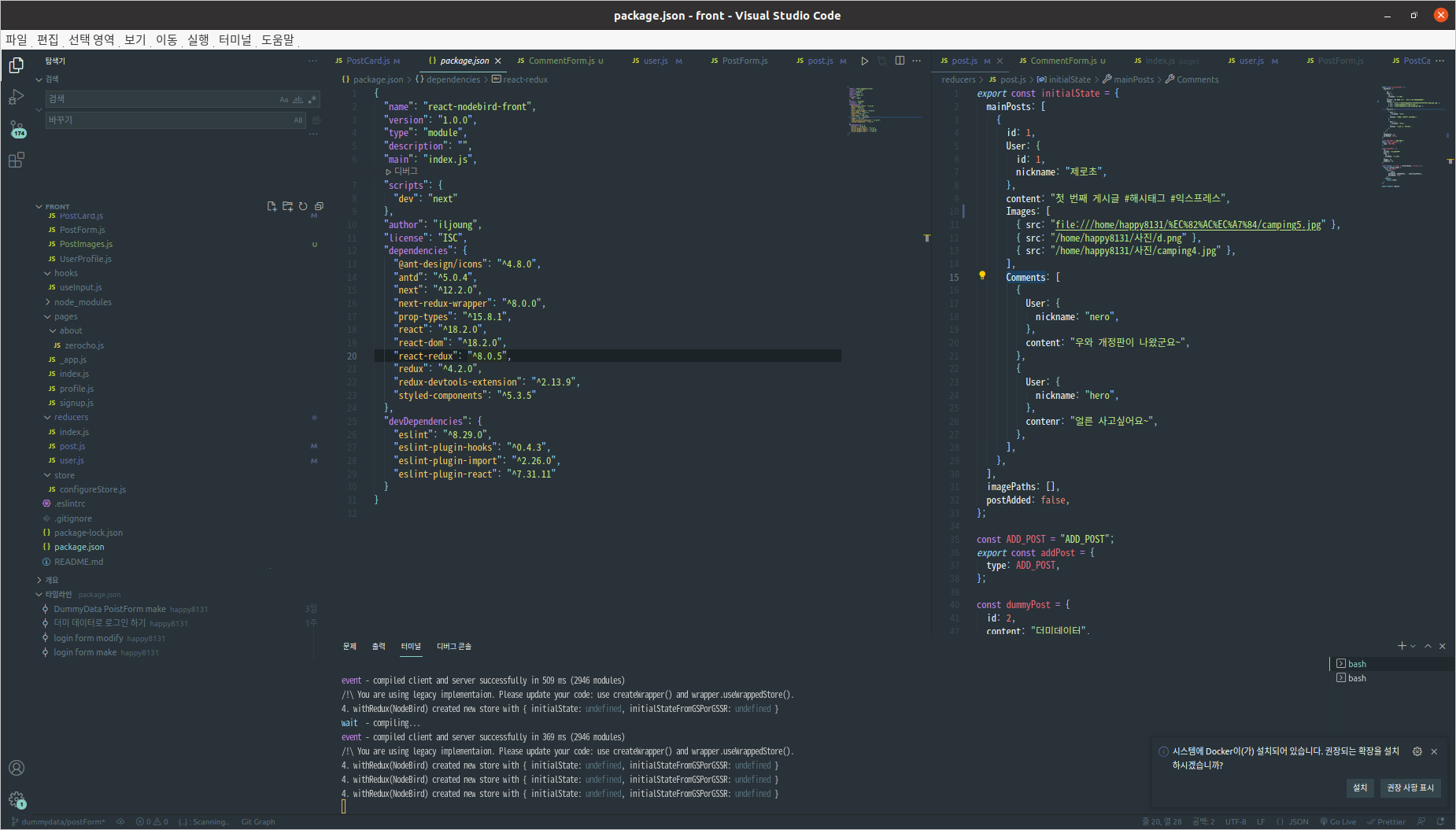
 일단 이렇게 프로그래밍 하고있습니다
일단 이렇게 프로그래밍 하고있습니다
답변 2
0
0
 console.log(post.Comments); 이렇게 데이터 찍어봤습니다 문제 될만한게 보이지 않아서요 더미 데이터 오타가 content 하나있어서 그거 수정해주고했는데 똑같이 댓글 아이콘 클릭하면 똑같은 에러가 뜹니다 ㅠㅠ
console.log(post.Comments); 이렇게 데이터 찍어봤습니다 문제 될만한게 보이지 않아서요 더미 데이터 오타가 content 하나있어서 그거 수정해주고했는데 똑같이 댓글 아이콘 클릭하면 똑같은 에러가 뜹니다 ㅠㅠ
"@ant-design/icons": "^4.8.0",
"antd": "^5.0.4",
"next": "^12.2.0",
"next-redux-wrapper": "^8.0.0",
"prop-types": "^15.8.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-redux": "^8.0.5",
"react-slice": "^0.3.1",
"react-slick": "^0.29.0",
"redux": "^4.2.0",
"redux-devtools-extension": "^2.13.9",
"slick-carousel": "^1.8.1",
"styled-components": "^5.3.5"
이렇게 사용합니다
네 찾아 봤는데 밑에 처럼 하니깐 간격은좀 안맞아도 나옵니다 감사합니다
<List
style={{ maring: 0 }}
header={`${post.Comments.length}개의 댓글`}
itemLayout="horizontal"
dataSource={post.Comments}
renderItem={(item) => (
<List.Item>
<List.Item.Meta
title={<div>{item.User.nickname}</div>}
avatar={<Avatar>{item.User.nickname[0]}</Avatar>}
description={item.content}
/>
</List.Item>
)}
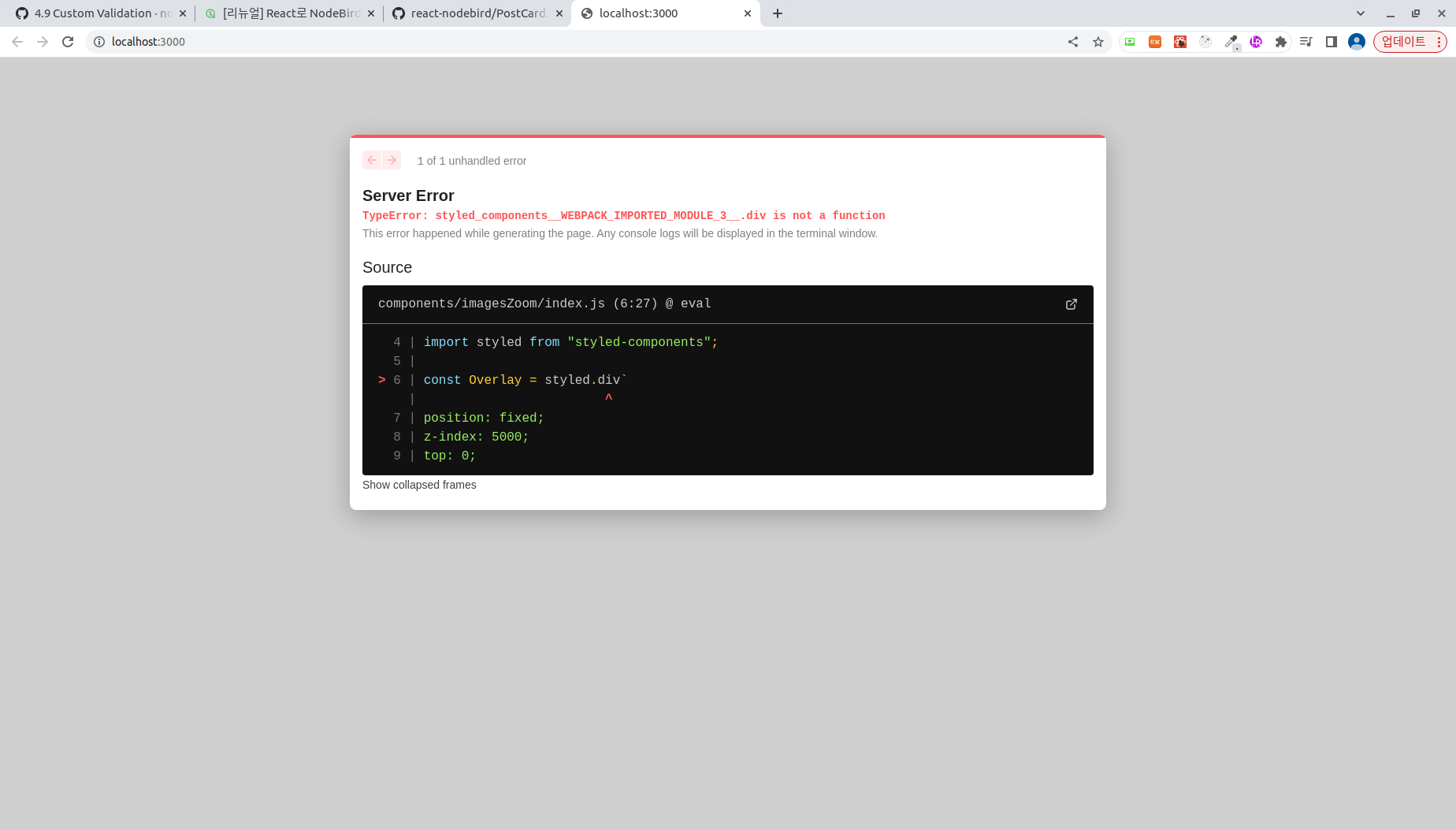
/>여기서 한번더 질문 드리자면  이 에러도 스타일 컴포넌트 버전 문제일까요?? "styled-components": "^5.3.5" 제가 쓰는 버전입니다
이 에러도 스타일 컴포넌트 버전 문제일까요?? "styled-components": "^5.3.5" 제가 쓰는 버전입니다
import styled from "styled-components";이렇게 임포트도 시켰고요 패키즌제이슨락이랑 노드 모듈 삭제하고 다시 npm i 도 해봤습니다
